I've built a Listbox and bound it to a horizontal Scrollbar, but when I run it, it is strangely displayed on the screen.
Useful code snippet:
listframel = Frame(root)
listframel.grid(row=0, column=0, sticky=NSEW, rowspan=5)
listframel.configure(bg="white")
listframel.grid_rowconfigure((0,1,2,3,4), weight=1)
listframel.grid_columnconfigure((0,), weight=1)
scrollbar2 = Scrollbar(listframel)
scrollbar2.pack(side=BOTTOM, fill=X)
listbox = Listbox(listframel, xscrollcommand=scrollbar2.set, yscrollcommand=scrollbar.set, font=conforta, borderwidth=0)
listbox.pack(fill=BOTH, expand=1)
scrollbar2.config(command=listbox.xview)
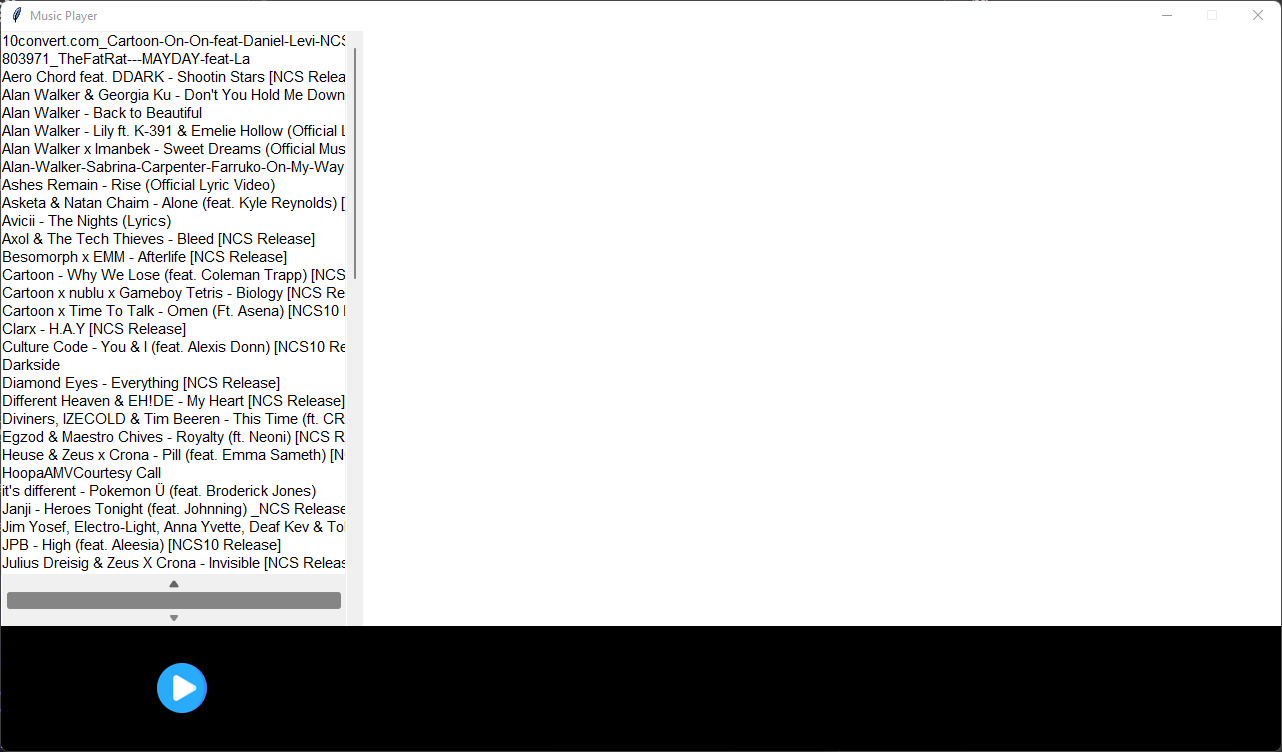
Here is a useful screenshot:
The scrollbar works as intended, but does not gets displayed correctly. Is the issue of my OS or my code?
CodePudding user response:
You need to configure the horizontal scrollbar to be horizontal, by setting orient='horizontal' when creating the widget:
scrollbar2 = Scrollbar(listframel, orient='horizontal')