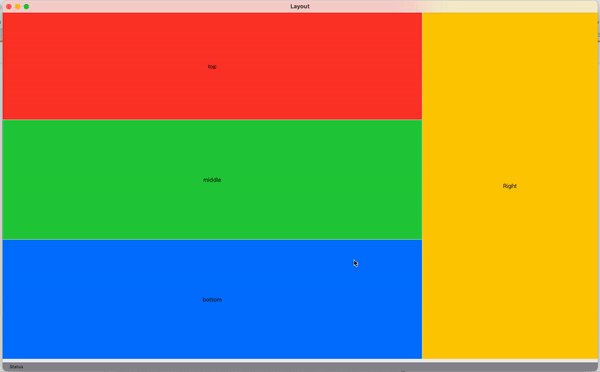
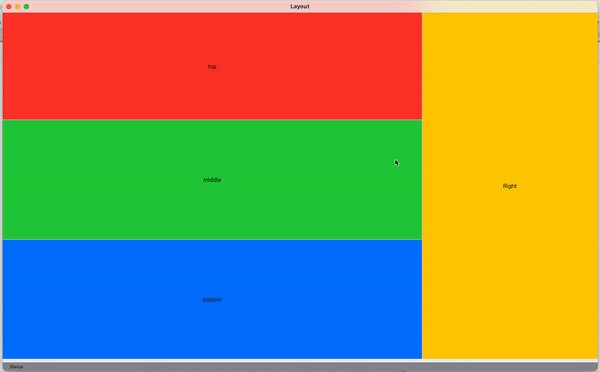
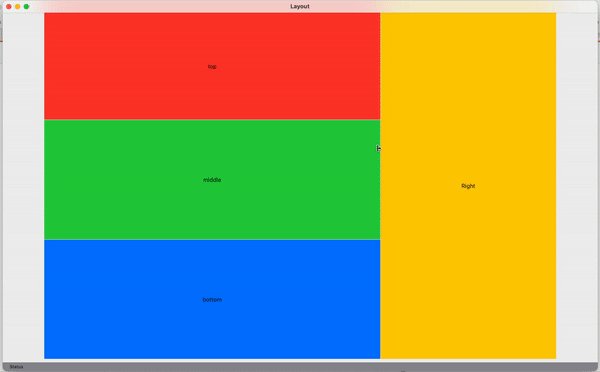
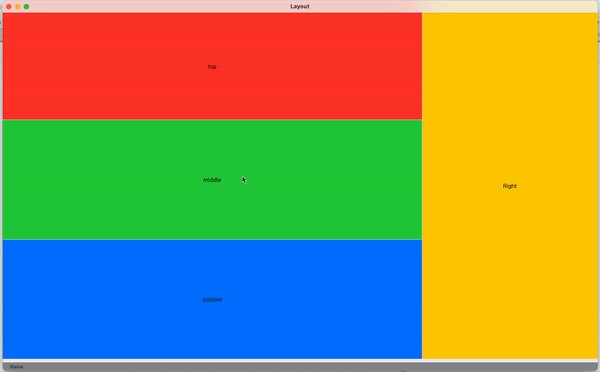
I have a sample view that I'm using to try to figure out how VSplitView and HSplitView work together, and I'm finding that it does not behave as I would expect.
struct ContentView: View {
var body: some View {
VStack {
HSplitView {
VStack {
VSplitView {
HStack {
Spacer()
Text("top")
Spacer()
}
.frame(maxHeight: .infinity)
.background(.red)
HStack {
Spacer()
Text("middle")
Spacer()
}
.frame(maxHeight: .infinity)
.background(.green)
HStack {
Spacer()
Text("bottom")
Spacer()
}
.frame(maxHeight: .infinity)
.background(.blue)
}
}
VStack {
Spacer()
Text("Right")
Spacer()
}
.frame(minWidth: 200, idealWidth: 250, maxWidth: 400)
.background(.yellow)
}
HStack {
Text("Status")
.font(.footnote)
.padding()
.frame(maxHeight: 20)
Spacer()
}
.background(.gray)
}.frame(minWidth: 600, maxWidth: .infinity, minHeight: 600, maxHeight: .infinity)
}
}
I am finding when dragging the HSplitView divider enough to the left the entire view shrinks and leaves space to the left. The divider also snaps back when released. Is there a modifier or better layout to use to make this not have that odd shrink effect? I don't see Xcode's side bars do this. Also, how does one get rid of the gap between the VSplitView and the view below it?
CodePudding user response:
In SwiftUI window size is content based, so as you limit min size of content, you have to have same size limit for one side (assuming left one) to give possibility to change by divider the right side in allowed range, ie possible schema could be as follows:
LeftSideView()
.frame(minWidth: 600) // << == to minWidth below
RightSideView()
.frame(maxWidth: 200) // << because this allows 0
}
.frame(minWidth: 600, maxWidth: 800, minHeight: 600, maxHeight: 800)
In general calculate that in all combination sum of internal and external sizes be equal
Tested with Xcode 13.2 / macOS 12.2