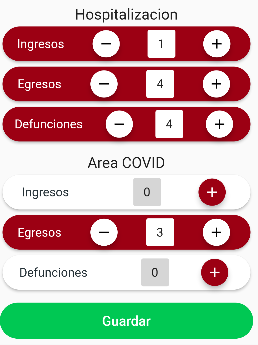
I'm working on a type of counter in flutter which increases with a button and decreases with another button, but the deal is that I don't know how to use the final value from the counter, and save/grab it with a floating action button.

This is my Text() widget
Container(
margin: EdgeInsets.zero,
padding: EdgeInsets.symmetric(horizontal: 15, vertical: 10),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(3),
color: _counter != 0
? widget.counterTextBackgroundColor
: Colors.grey[350]),
child: Text(
'$_counter',
style: TextStyle(
fontSize: widget.counterTextSize,
color: widget.counterTextColor,
),
),
),
I tried with the TextField() widget but it looks bad, it looks too big and one of the problems with it is that if the counter is 0 my decrease IconButton doesn't show, so it extends more, and I did try with FormTextField too, the same thing.
Counter Extends with TextField()



CodePudding user response:
I assume from your question that on pressing the button, you want to increase or decrease the value of your text, without using a textbox. All you have to do is increment the counter inside the SetState() method as follows-
floatingActionButton: FloatingActionButton(
onPressed: () {
setState(() {
//Enter the code you want to change here
_counter=_counter 1;
});
},)
Now, outside of this code, you can use _counter variable anytime to get the value.
CodePudding user response:
There are six Text widget, and for this you need to use six counter variables. We can use List<int> in this case.
Apply your decoration.
class HomeScreen extends StatefulWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
State<HomeScreen> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
List<int> _counters = List.filled(6, 0);
List<String> titles = List.generate(6, (index) => "item $index");
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
...List.generate(
titles.length,
(index) => _item(
index: index,
),
)
],
));
}
Widget _item({
Color background = Colors.red,
required int index,
}) =>
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
padding: EdgeInsets.symmetric(horizontal: 16),
decoration: BoxDecoration(
color: background, borderRadius: BorderRadius.circular(12)
//....
),
child: Row(
children: [
Text(titles[index]),
Spacer(), // provide space
IconButton(
onPressed: () {
setState(() {
_counters[index]--;
if (_counters[index] <= 0) _counters[index] = 0;
});
},
icon: Icon(Icons.minimize),
),
SizedBox(width: 12),
Text(_counters[index].toString()), SizedBox(width: 12),
IconButton(
onPressed: () {
setState(() {
_counters[index] ;
});
},
icon: Icon(Icons.add),
),
],
),
),
);
}
