I have this css code:
aside{
border: 3px solid black;
width: 15%;
padding-left: 25px;
padding-right: 25px;
float:right;
background-color: red;
overflow-y: auto;
min-height: 95.3vh;
flex-warp: warp;
}
square{
border: 3px solid black;
width: 10%;
height: 10%;
background-color: green;
}
And I have this HTML
<aside>
<div >
Hello
</div>
</aside>
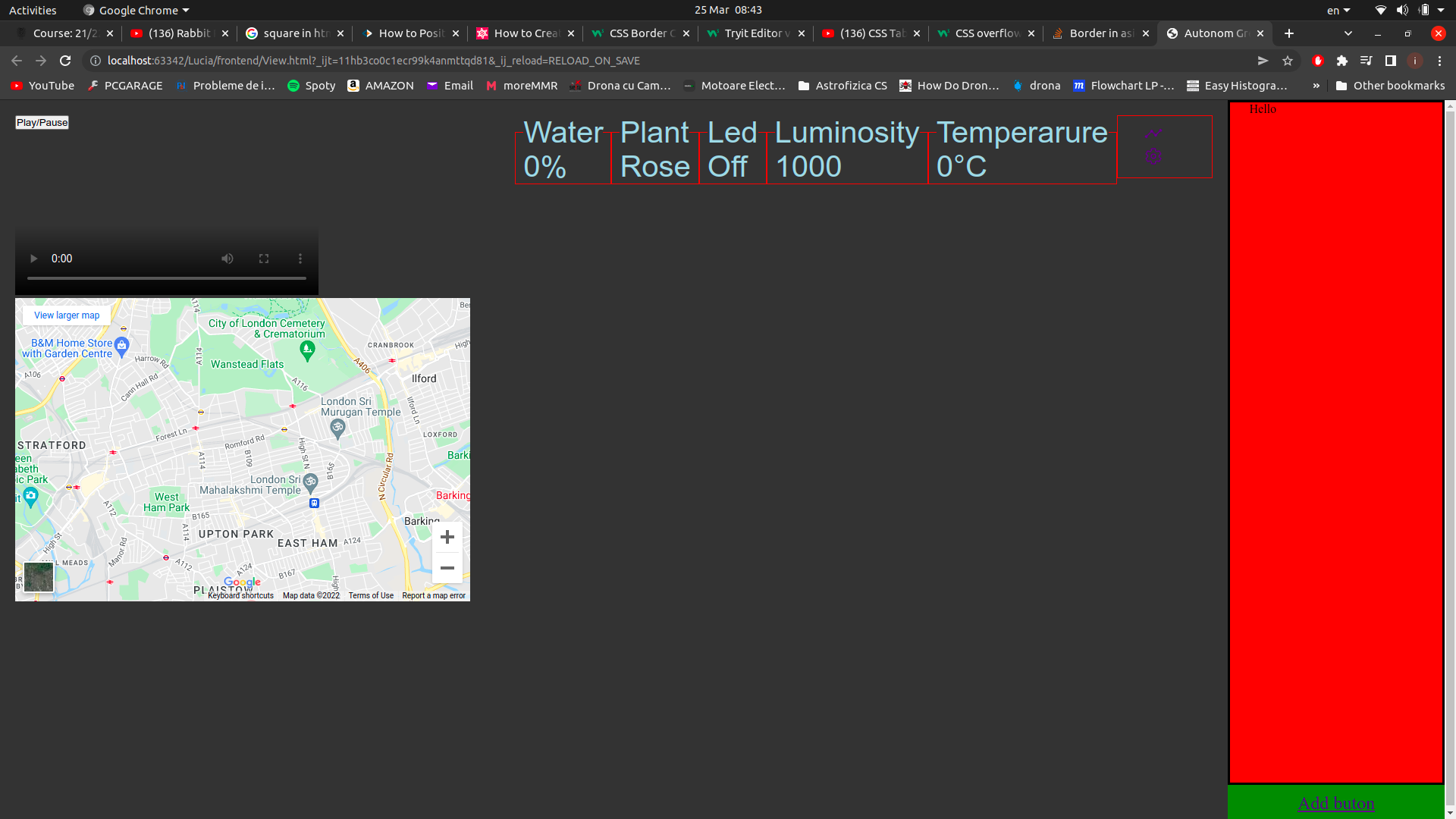
The problem is: I don't have any border for hello as you can see in the next image:

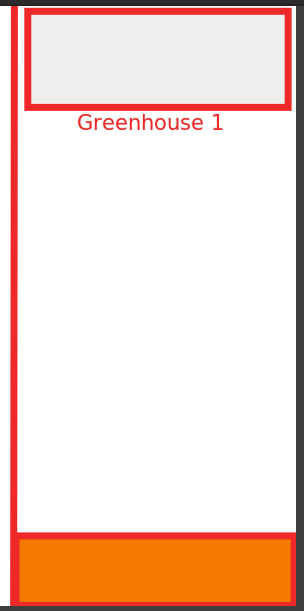
I wold like to be like this:

CodePudding user response:
Your CSS properties are being properly applied to the tag as your CSS selects the tag which is on the html page. However, when selecting a class, in your case, "square", you must select it with the class selector. Instead, in your CSS code, change square to .square
Eg.
.square{
border: 3px solid black;
width: 10%;
height: 10%;
background-color: green;
}
CodePudding user response:
in your CSS, you're selecting the element square, while there's only a class square. When selecting a class, include a . at the start:
aside{
border: 3px solid black;
width: 15%;
padding-left: 25px;
padding-right: 25px;
float:right;
background-color: red;
overflow-y: auto;
min-height: 95.3vh;
flex-warp: warp;
}
.square{
border: 3px solid black;
/* width: 10%;
height: 10%; */
background-color: green;
}<aside>
<div >
Hello
</div>
</aside>Note, this resulted in only the H in Hello to be colored green with a border. To color the entirety of Hello, I removed width: 10%; and height 10%;
