Stack last 5 objects into rows in next line
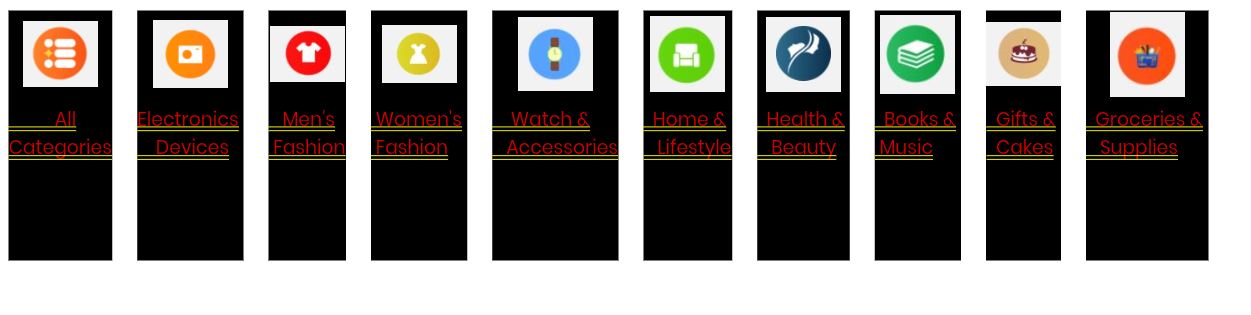
@override Widget build(BuildContext context) { return Container( height: 10, child: ListView(scrollDirection: Axis.horizontal, children: [ Row( children: [ CategoriesCard( (Image.asset( 'assets/icons/categoori.png', height: 70, width: 60, )), ' All \nCategories'), CategoriesCard( (Image.asset( 'assets/icons/Electronics.png', height: 70, width: 60, )), 'Electronics \n Devices'), CategoriesCard( (Image.asset( 'assets/icons/Mens.JPG', height: 70, width: 60, )), " Men's \n Fashion"), CategoriesCard( (Image.asset( 'assets/icons/womens.JPG', height: 70, width: 60, )), " Women's \n Fashion"), CategoriesCard( (Image.asset( 'assets/icons/watch.JPG', height: 70, width: 60, )), ' Watch & \n Accessories'), Padding(padding: EdgeInsets.only(left: 0)), CategoriesCard( (Image.asset( 'assets/icons/abc.JPG', height: 70, width: 60, )), ' Home & \n Lifestyle'), CategoriesCard( (Image.asset( 'assets/icons/health.JPG', height: 70, width: 60, )), ' Health & \n Beauty'), CategoriesCard( (Image.asset( 'assets/icons/books.JPG', height: 70, width: 60, )), ' Books & \n Music'), CategoriesCard( (Image.asset( 'assets/icons/gifts.JPG', height: 70, width: 60, )), ' Gifts & \n Cakes'), CategoriesCard( (Image.asset( 'assets/icons/groceries.JPG', height: 70, width: 60, )), ' Groceries & \n Supplies'), ], ), ]), ); } }
CodePudding user response:
You could put your items in a GridView, specifically, a GridView.count to specify a number of items per row:
GridView.count(
crossAxisCount: 5,
children: [
...
],
),