I want to implement an animation.
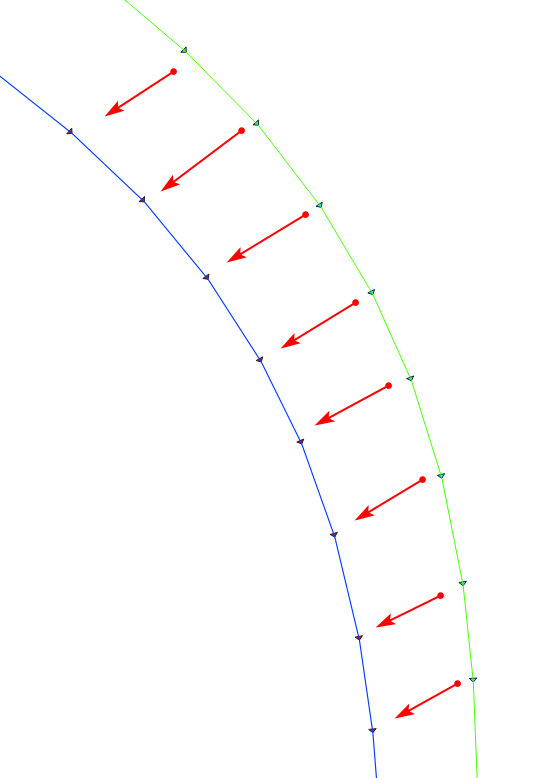
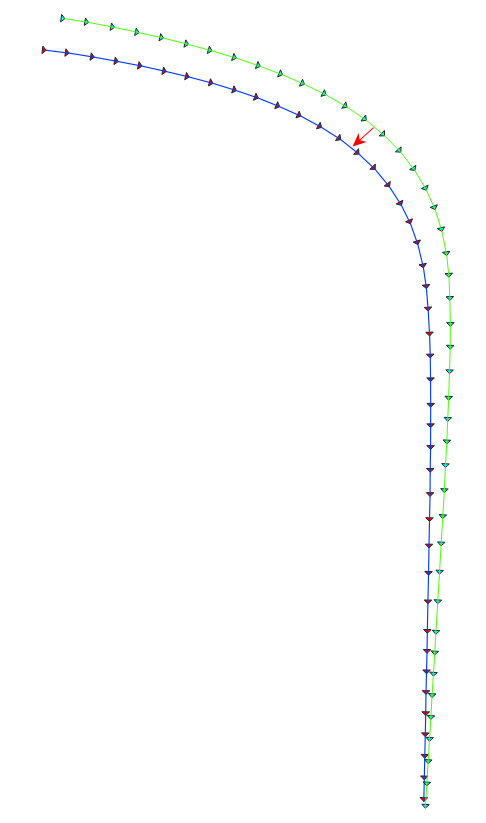
The animation should be a line move to another line. There will be some deformation in the process of the line moving
There is a correspondence between the points of the two lines.
How to implements it with three.js?
CodePudding user response:
I suggest you implement the animation of the green line with morph targets. Meaning the green line represents your default geometry whereas the blue line represents a morph target (also known as blend shape). You can then animate the transformation from green to blue by modulating the morphTargetInfluences parameter from 0 to 1.
Morph targets are part of the geometry data and defined in the BufferGeometry.morphAttributes property. Since multiple meshes can share the same geometry, the morphTargetInfluences property belongs to 3D objects like a mesh.
I suggest you study how the official example webgl_morphtargets is implemented. You can apply the same principles on lines.