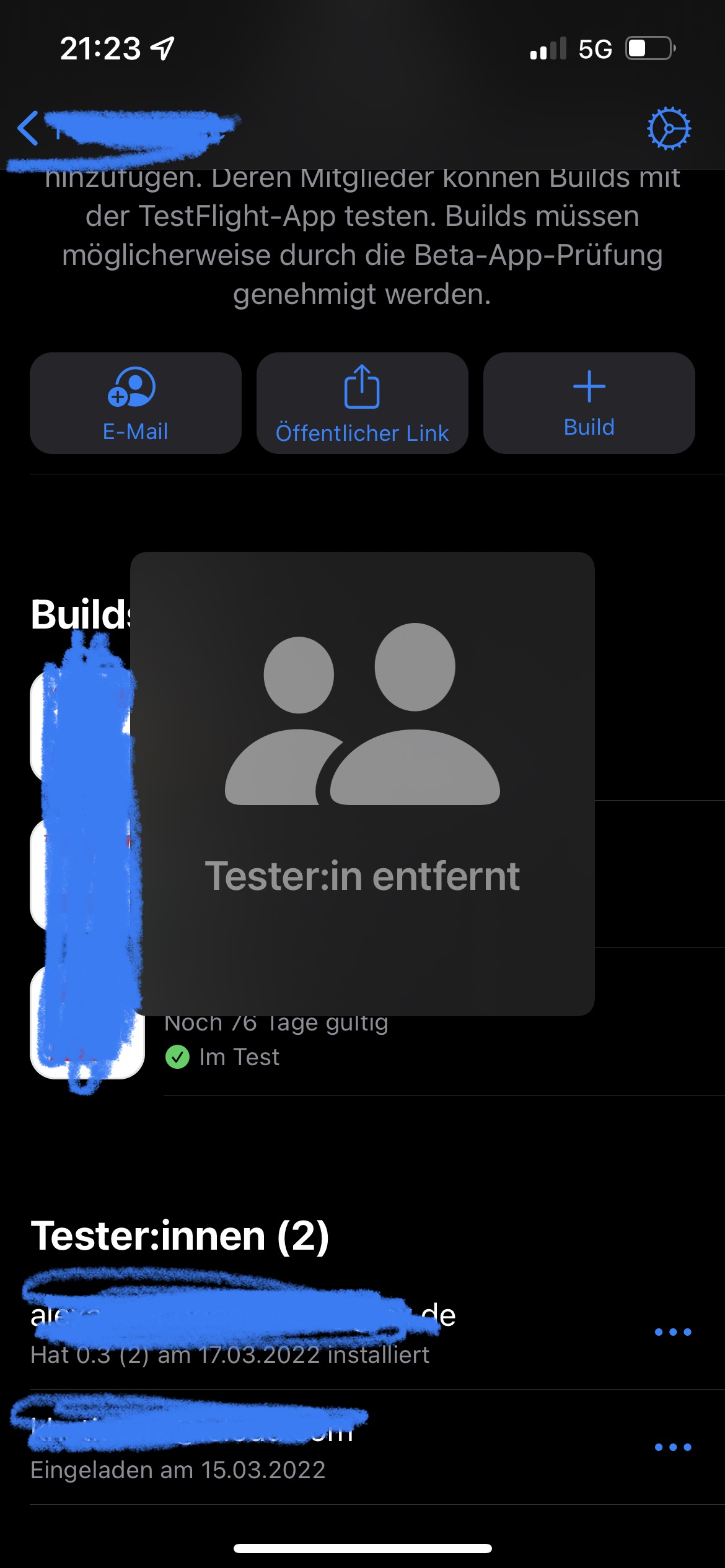
I've noticed some Apps of Apple Inc. implement this type of Pop-Up (see linked image). I tried to find it on the internet but without success.
Probably the name of it will be enough for me to implement it into my Storyboard-App, except I don't find a documentation online. So therefore a little explanation would be helpful.

CodePudding user response:
You create it from yourself programmatically, declare your containerView under your controller class, your descriptionLabel, your ImageView (in my case the button too):
let myButton: UIButton = {
let b = UIButton()
b.backgroundColor = .white
b.setTitle("Tap Me!", for: .normal)
b.setTitleColor(.black, for: .normal)
b.titleLabel?.font = .systemFont(ofSize: 17, weight: .semibold)
b.layer.cornerRadius = 20
b.clipsToBounds = true
b.translatesAutoresizingMaskIntoConstraints = false
return b
}()
let containerView: UIView = {
let v = UIView()
v.backgroundColor = .ultraDark // set your pop up backround color
v.layer.cornerRadius = 18
v.clipsToBounds = true
v.alpha = 0
v.translatesAutoresizingMaskIntoConstraints = false
return v
}()
let myImageView: UIImageView = {
let iv = UIImageView()
iv.image = UIImage(systemName: "person.2.fill")?.withRenderingMode(.alwaysTemplate)
iv.tintColor = .gray
iv.contentMode = .scaleAspectFit
iv.translatesAutoresizingMaskIntoConstraints = false
return iv
}()
let descriptionLabel: UILabel = {
let l = UILabel()
l.translatesAutoresizingMaskIntoConstraints = false
return l
}()
Now in viewDidLoad set target and constraints:
view.backgroundColor = .black
myButton.addTarget(self, action: #selector(controlTextInTextfields), for: .touchUpInside)
view.addSubview(myButton)
myButton.trailingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.trailingAnchor, constant: -30).isActive = true
myButton.heightAnchor.constraint(equalToConstant: 50).isActive = true
myButton.leadingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.leadingAnchor, constant: 30).isActive = true
myButton.bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor, constant: -20).isActive = true
view.addSubview(containerView)
containerView.heightAnchor.constraint(equalToConstant: 230).isActive = true
containerView.widthAnchor.constraint(equalToConstant: 220).isActive = true
containerView.centerXAnchor.constraint(equalTo: view.centerXAnchor).isActive = true
containerView.centerYAnchor.constraint(equalTo: view.centerYAnchor).isActive = true
containerView.addSubview(myImageView)
myImageView.heightAnchor.constraint(equalTo: containerView.heightAnchor, multiplier: 0.8).isActive = true
myImageView.widthAnchor.constraint(equalTo: myImageView.heightAnchor, constant: -20).isActive = true
myImageView.centerXAnchor.constraint(equalTo: containerView.centerXAnchor).isActive = true
myImageView.centerYAnchor.constraint(equalTo: containerView.centerYAnchor, constant: -20).isActive = true
containerView.addSubview(descriptionLabel)
descriptionLabel.leadingAnchor.constraint(equalTo: containerView.leadingAnchor).isActive = true
descriptionLabel.trailingAnchor.constraint(equalTo: containerView.trailingAnchor).isActive = true
descriptionLabel.topAnchor.constraint(equalTo: myImageView.bottomAnchor, constant: -20).isActive = true
descriptionLabel.heightAnchor.constraint(equalToConstant: 20).isActive = true
Now write the func to show pop up and animate it (I added animation because it's cooler):
func savedPopUpView(myView: UIView, label: UILabel, labelText: String) {
let savedLabel = label
savedLabel.text = labelText
savedLabel.font = UIFont.boldSystemFont(ofSize: 18)
savedLabel.textColor = .gray
savedLabel.numberOfLines = 0
savedLabel.textAlignment = .center
myAnimation(myV: myView)
}
fileprivate func myAnimation(myV: UIView) {
myV.alpha = 1
DispatchQueue.main.async {
myV.layer.transform = CATransform3DMakeScale(0, 0, 0)
UIView.animate(withDuration: 0.2, delay: 0, usingSpringWithDamping: 1, initialSpringVelocity: 1, options: .curveEaseOut, animations: {
myV.layer.transform = CATransform3DMakeScale(1, 1, 1)
}, completion: { (completed) in
//completed
UIView.animate(withDuration: 0.2, delay: 2, usingSpringWithDamping: 1, initialSpringVelocity: 1, options: .curveEaseOut, animations: {
myV.layer.transform = CATransform3DMakeScale(0.1, 0.1, 0.1)
myV.alpha = 0
})
})
}
}
How to use, call target button func like this:
@objc func controlTextInTextfields() {
savedPopUpView(myView: containerView, label: descriptionLabel, labelText: "Tester: in entfernt")
}
In this case the pop up go away after 2 seconds, you can change this parameter depending on how you like best...
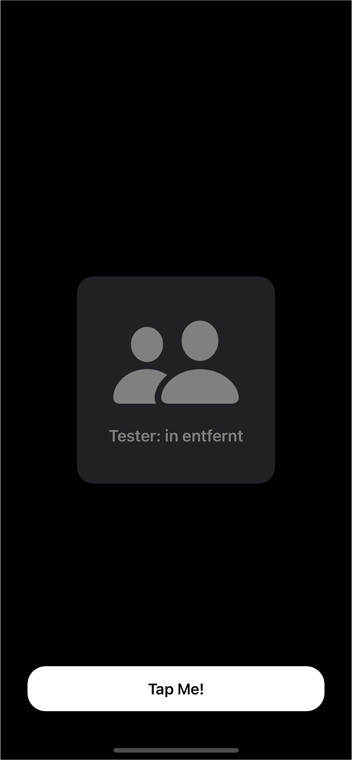
The result: