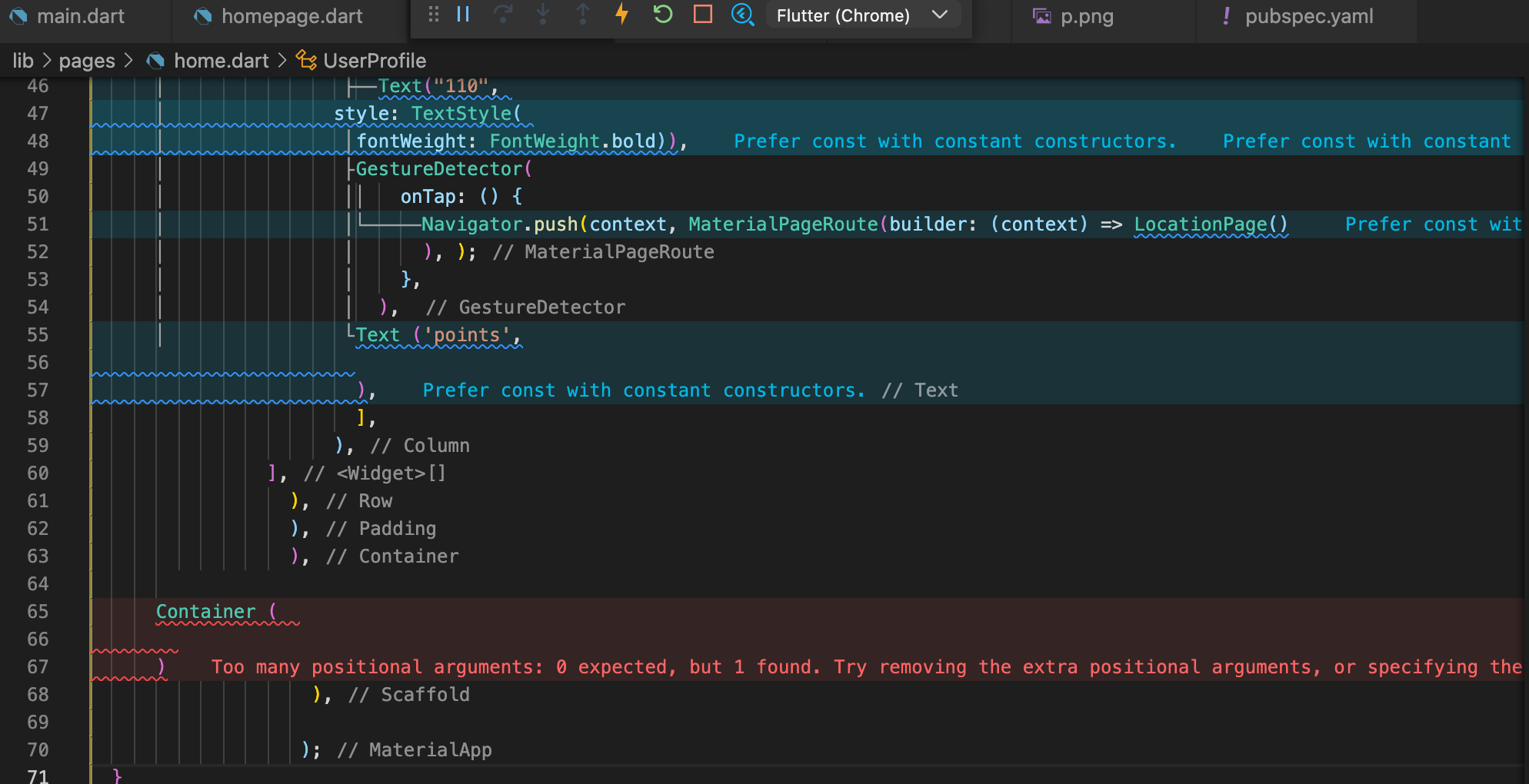
Hi, I am new to flutter. I cannot add another container after I did the first container. It keeps saying an error. Here is my code for your review.
class UserProfile extends StatelessWidget { const UserProfile({ Key? key }) : super(key: key);
@override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: Scaffold( appBar: AppBar(
backgroundColor: Colors.black,
title: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text (' SmartParking '),
Icon(Icons.directions_car,
color: Colors.yellow, size: 30),
],), ),
body: Container(
child: Padding(
padding: EdgeInsets.all(20),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget> [
Column(
children: [
Icon(Icons.local_parking),
Text("Wallet"),
Text("RM40.00",
style: TextStyle(
fontWeight: FontWeight.bold)
,
),
],
),
Column(
children: [
Icon(Icons.account_balance_wallet_outlined),
Text("110",
style: TextStyle(
fontWeight: FontWeight.bold)),
GestureDetector(
onTap: () {
Navigator.push(context, MaterialPageRoute(builder: (context) => LocationPage()
), );
},
),
Text ('points',
),
],
),
],
),
),
),
),
);
CodePudding user response:
Wrap Container in Scaffold()
Scaffold(
child: Container(
child: Padding(
padding: EdgeInsets.all(20),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget> [
Column(
children: [
Icon(Icons.local_parking),
Text("Wallet"),
Text("RM40.00",
style: TextStyle(
fontWeight: FontWeight.bold),),
],
),
Column(
children: [
Icon(Icons.account_balance_wallet_outlined),
Text("110",
style: TextStyle(
fontWeight: FontWeight.bold)),
Text ('points',
),
],
),
],
),
));
CodePudding user response:
you have wrap your conatiner with column like the below code
scaffold(child:Column(children:Container()))