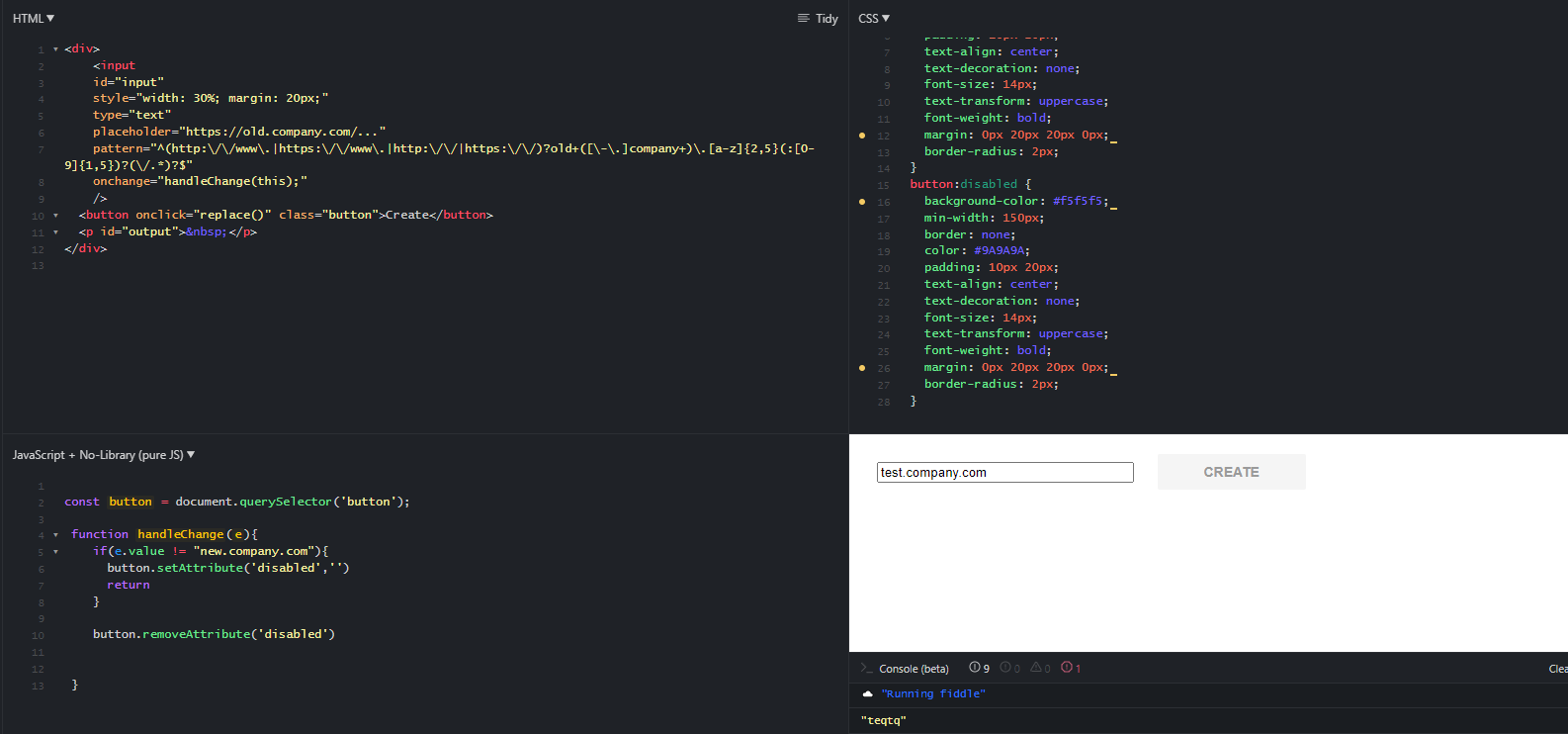
I have simple app that has one input (URL) and one button.
The button has some JavaScript that takes the URL and replaces the domain with a new domain.
Basically, a user enters "www.old.company.com/products" and the app returns "www.new.company.com/products".
The program works, but now I'm trying to make it so the button is disabled until the input has a specific domain. I tried adding a disabled attribute to the button, but I can't figure out how to get remove the attribute based on the input value.
For example:

CodePudding user response:
new URL("https://www.old.company.com/products").hostname === 'www.old.company.com'function handleChange(event){ const urlInput = event.target.value.startswith('https://') ? event.target.value : `https://${event.target.value}`; if(new URL(urlInput).hostname === 'www.old.company.com') return document.querySelector('.button').disabled = false; return document.querySelector('.button').disabled = true; }
