I've been learning how to work with .map() function as it used pretty often for dealing with API results,
However I have a few questions that I wasn't able to solve on my own -
<div className="boxer">
{users.map((user) => (
<div className="scoreBoxx" key={user.id} id={user.id}>
<h2 className="CardTitle">{user.videogame.name}</h2>
{user.opponents.map((sub) =>
<p key={sub.id} className={sub.acronym}>
<b>Team :</b> {sub.opponent.name}
</p>
)}
</div>
This is printing data out for me like this -
Team : ZdrastvyteTimur
Team : xStiKz
What I'm trying to achieve is:
Team : ZdrastvyteTimur - xStiKz
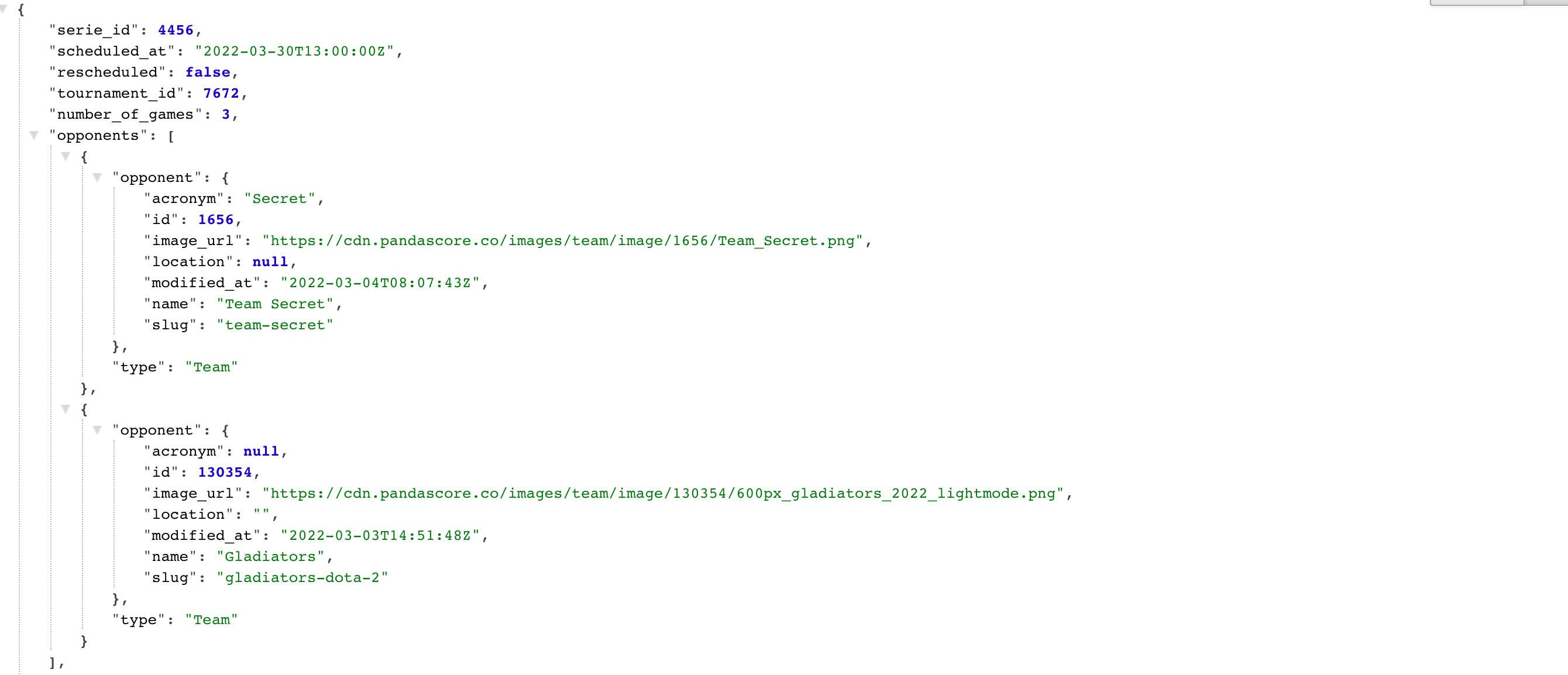
This is what my data looks like:

I apologise if this question has been asked prior, I have tried searching but wasn't able to find anything similar,
I have also tried fixing my problem by using slice() but haven't been able to work it out yet,
CodePudding user response:
You could use reduce instead of map.
For example :
<b>Team : </b> {user.opponents.reduce((previous, current) => previous ' - ' current.opponent.name, '')}
CodePudding user response:
Maybe try this :
<b>Team :</b> {user.opponents.map((sub) =>
<span key={sub.id} className={sub.acronym}>
{sub.opponent.name}
</span>
)}
