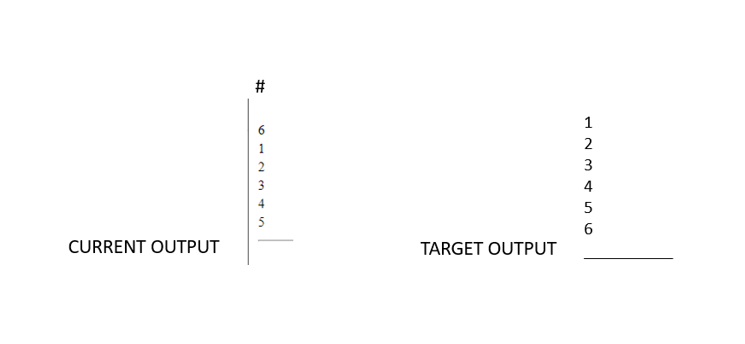
I'm having a hard time sorting my data. Because I am fetching my data using 2 columns. Is there a way where I can sort it in the controller, ajax, model? Any suggestion will be appreciated.
As we can see here, I am fetching all data of test 1. But when I'm fetching it, it is not in ascending order.
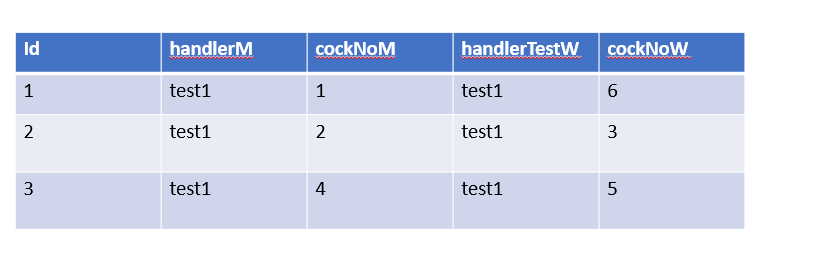
My DB:
View:
<div id="testdisplay"></div>
Ajax
<script>
testfetching();
function testfetching(){
var eventID = $('#eventID').val();
$.ajax({
url:"<?=site_url('testing/fetching')?>",
method:"POST",
data:{eventID:eventID},
dataType:"json",
success:function(data){
$('#testdisplay').html(data);
},
})
}
</script>
Controller:
// is there a way where i can sort my data here in controller?
// I have tried sorting it using sort($data); but it is not working.
function fetching(){
$entry= $this->matchings->entryfetch();
$data = '';
$data='
<div style="display: flex;">
<table style="">
<thead>
<tr>
<th style="float: left;">NO.</th>
<th style="float: left;">ENTRY NAME</th>
</tr></thead>';
foreach($entry as $entry){
$match= $this->matchings->matchfetch($entry->handlerID);
$data.='<thead>
<tr>
<th style="float: left; page-break-after: always;"><hr style="">'.$entry->handlerID.' '.$entry->entryName.'</th><th> </th> ';
foreach($match as $match){
if($match->handlerIDM === $entry->handlerID){
$name=$match->handlertestW;
$count=$match->cockNoM;
}else{
$name=$match->handlerM;
$count=$match->cockNoW;
}
if($match->handlerM === $entry->entryName){
$data.='<tbody>
<tr><td style="float: right; margin-right: 5px;">'.$count.'</td>
';
}else{
$data.='<tbody><tr> <td style="float: right; margin-right: 5px;">'.$count.'</td>
';
}
$data.='<td></td></tr></tbody>';
//
}
}
$data .='</table></div>';
echo json_encode($data);
}
Model:
function entryfetch(){
$eventID = $this->input->post('eventID');
$this->db->where('eventID', $eventID);
$this->db->group_by('handlerID');
$this->db->order_by('handlerID');
$query = $this->db->get('entry_test');
return $query->result();
}
function matchfetch($entryid){
$eventID = $this->input->post('eventID');
$this->db->where('eventID', $eventID);
$this->db->where('handlerIDM', $entryid);
$this->db->or_where('handlerIDW', $entryid);
$this->db->where('eventID', $eventID);
$query = $this->db->get('matching');
return $query->result();
}
CodePudding user response:
If you're trying to order data that's in two columns of the same table you need to use a UNION.
I'm going with just the columns you've provided at the top of your post and the ones in your queries, hopefully this'll help you get started.
Model:
function matchfetch($entryid){
$eventID = $this->input->post('eventID');
return $this->db->query(
'SELECT handlerM AS handler, cockNoM AS cockNo
FROM matching
WHERE eventID = ? AND handlerIDM = ?
UNION
SELECT handlertestW AS handler, cockNoW AS cockNo
FROM matching
WHERE eventID = ? AND handlerIDW = ?
ORDER BY cockNo', [
$eventID, $entryID, $eventID, $entryID
])->result();
}
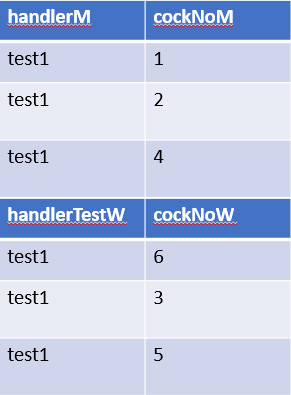
Each SELECT query creates a table (one for handlerM cockNoM and one for handlertestW cockNoW) and the UNION stacks them:
You can then use ORDER BY to order the resulting table.
handlerM/handlertestW are renamed to handler and cockNoM/cockNoW are renamed to cockNo in the resultset, so you'll need to update your controller as well:
Controller:
foreach($match as $match){
$name=$match->handler;
$count=$match->cockNo;
$data.='<tbody><tr><td style="float: right; margin-right: 5px;">'.$count.'</td>';
$data.='<td></td></tr></tbody>';
}
If you need extra columns in your result set, add them to both SELECT queries.
CodePudding user response:
I did not see any order type in your query. i.e ASC, DESC
$this->db->order_by('handlerID', 'ASC');