I'm trying to build a Vue.js website.
By doing this, I have a problem.
I want to place a text label centered above an input.
The problem is that the label should be centered and the label should be placed dynamically because the label changes during runtime. I've been trying to solve this for a couple of hours and I tried a lot of things that, sadly, didn't work for me.
CSS :
.inputs {
position: fixed;
display: block;
background-color: #0094FE;
color: white !important;
width: 15%;
height: 8%;
min-width: 100px;
}
.inputs::placeholder {
color: white !important;
opacity: 0.5 !important;
}
.center-box {
position: relative;
left: 20%;
margin-top: 15%;
}
.item-lbl {
position: fixed;
display: block;
text-align: center;
}
HTML :
<div >
<span for="inputBestand">{{itemlbl}}</span>
<b-form-input id="inputBestand" type="number" v-model="bestand" placeholder="Bestand" min="0" max="50"></b-form-input>
</div>
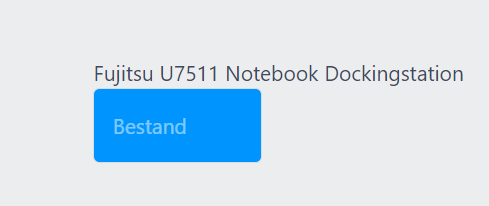
This is how it looks right now :
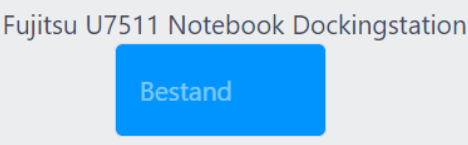
That's how it should look :
CodePudding user response:
I tweak the styles little bit to achieve the requirement.
Demo :
new Vue({
el: '#app',
data: {
itemlbl: 'Fujitsu U7511 Notebook Dockingstation',
bestand: null
}
}).center-box {
left: 20%;
margin-top: 15%;
}
.item-lbl {
display: block;
text-align: center;
}
.inputs {
display: block;
background-color: #0094FE;
color: white !important;
width: 15%;
height: 8%;
min-width: 100px;
margin: auto;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<script src="https://unpkg.com/[email protected]/dist/bootstrap-vue.js"></script>
<link ref="stylesheet" href="https://unpkg.com/[email protected]/dist/bootstrap-vue.css"/>
<div id="app">
<div >
<span for="inputBestand">{{itemlbl}}</span>
<b-form-input id="inputBestand" type="number" v-model="bestand" placeholder="Bestand" min="0" max="50"></b-form-input>
</div>
</div>CodePudding user response:
One way to solve it is with flexbox.
.center-box {
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.inputs {
background-color: #0094FE;
color: white !important;
width: 15%;
height: 50px;
min-width: 100px;
}
.item-lbl {
color: black;
margin-bottom: 5px;
}
<div >
<span for="inputBestand">Centered Label Above</span>
<b-form-input id="inputBestand" type="number" v-model="bestand" placeholder="Bestand" min="0" max="50"></b-form-input>
</div>
As @cloned mentions. Using a <label> would be more correct than using a span, but either will work.