I have written a really simple php page that populate a database. I now want to fetch this data in another php page and that is ok. What I would like to achive is: when I add another row into the database, I would like the html to create a new card, and not add the information in the same card. I am not sure I understand how this can be achived. Do I have to use php templates like smarty or anybody can point me how could I proceed?
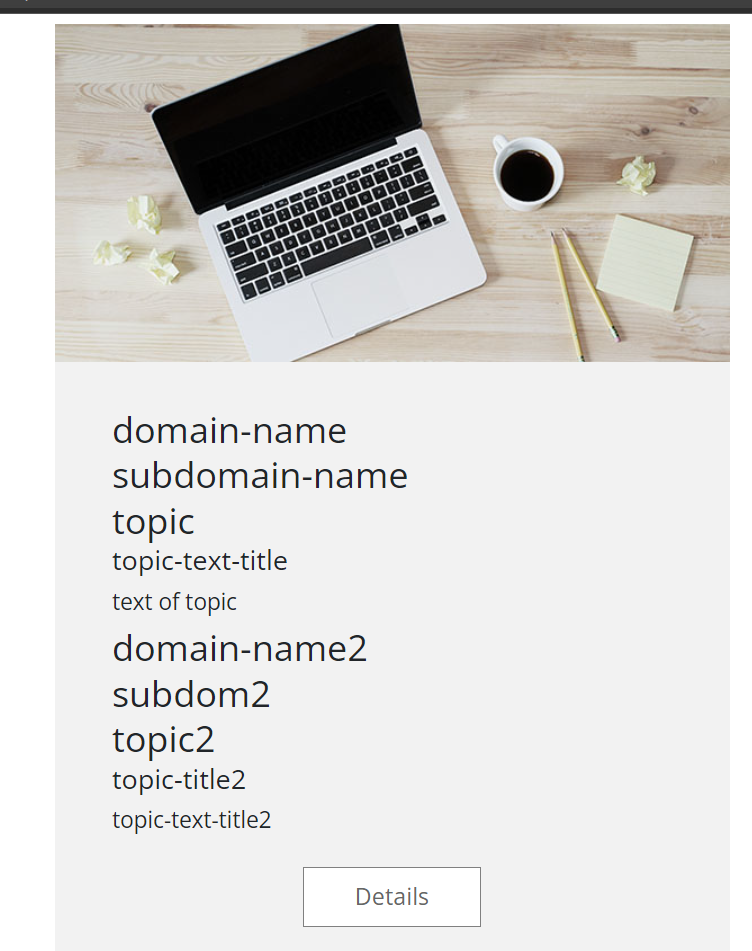
This is how it look when I add second raw:

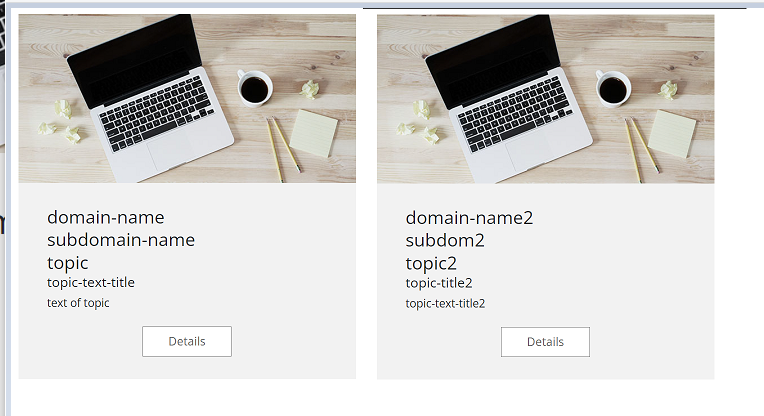
While what i want to achive should look like

Here is the HTML code I use with the PHP code:
<section id="tm-section-3">
<div >
<div >
<div >
<img src="img/tm-img-1.jpg" />
</div>
<div >
<h2>
<?php if (mysqli_num_rows($result) > 0) {
?>
<table>
<?php
include_once '../scripts/connection.php';
$result = mysqli_query($link,"SELECT
domain,subdomain,topic,topictitle,topictext FROM newpage");
$i=0;
while($row = mysqli_fetch_array($result)) {
?>
<tr>
<td><?php echo $row["domain"]; ?></td>
</tr>
<tr>
<td><?php echo $row["subdomain"]; ?></td>
</tr>
<tr>
<td><?php echo $row["topic"]; ?></td>
</tr>
<tr>
<td><h4><?php echo $row["topictitle"]; ?></h4></td>
</tr>
<tr>
<td><h5><?php echo $row["topictext"]; ?></h5></td>
</tr>
<?php
$i ;
}
?>
</table>
<?php
}
else{
echo "No result found";
}
?>
</h2>
<p>
</p>
<div >
<a href="#tm-section-5" >Details</a>
</div>
</div>
</div>
</div>
</section>
This is how i send the code to the db:
<?php
include("connection.php");
$domain = mysqli_real_escape_string($link, $_POST['domain']);
$subdomain = mysqli_real_escape_string($link, $_POST['subdomain']);
$topic = mysqli_real_escape_string($link, $_POST['topic']);
$topictitle = mysqli_real_escape_string($link, $_POST['topictitle']);
$topictext = mysqli_real_escape_string($link, $_POST['topictext']);
$sql = "INSERT INTO newpage (domain,subdomain,topic,topictitle,topictext) VALUES ('$domain','$subdomain','$topic','$topictitle','$topictext')";
$result = mysqli_query($link, $sql);
// if query fails stop script and echo error
if( $result === false)
{
echo "ERROR: Could not able to execute $sql. " . mysqli_error($link);
exit;
}
$sql = "INSERT INTO menu (item) VALUES ('$domain')";
$result = mysqli_query($link, $sql);
// if query fails stop script and echo error
if( $result === false)
{
echo "ERROR: Could not able to execute $sql. " . mysqli_error($link);
exit;
}
header("location:../scripts/add-new-page-script-end.php");
exit;
echo "You'll never see this";
?>
CodePudding user response:
It currently looks like you have something like this:
<div >
<img src="..." />
<?php
foreach($result as $row){
?>
<h1><?php echo $row['domain-name']; ?></h1>
<h2><?php echo $row['sub-domain-name']; ?></h2>
<span><?php echo $row['topic-text-title']; ?></span>
<p><?php echo $row['text-of-topic']; ?></p>
<?php
}
?>
<button>Details</button>
</div>
If you instead put the foreach loop outside of the card div then it will make a new card for each result, something like this:
<?php
foreach($result as $row){
?>
<div >
<img src="..." />
<h1><?php echo $row['domain-name']; ?></h1>
<h2><?php echo $row['sub-domain-name']; ?></h2>
<span><?php echo $row['topic-text-title']; ?></span>
<p><?php echo $row['text-of-topic']; ?></p>
<button>Details</button>
</div>
<?php
}
?>
CodePudding user response:
Assuming that your are not using any framework. In raw php context you could do something like this:
<div>
<?php foreach($arr as $item): ?>
<div>
<img src="...">
<h1><?php echo $item->domain_name; ?></h1>
<h2><?php echo $item->subdomain_name; ?></h2>
<h3><?php echo $item->topic; ?></h3>
<h4><?php echo $item->topic_text_title; ?></h4>
<h5><?php echo $item->text_pf_topic; ?></h5>
</div>
<?php endforeach; ?>
</div>