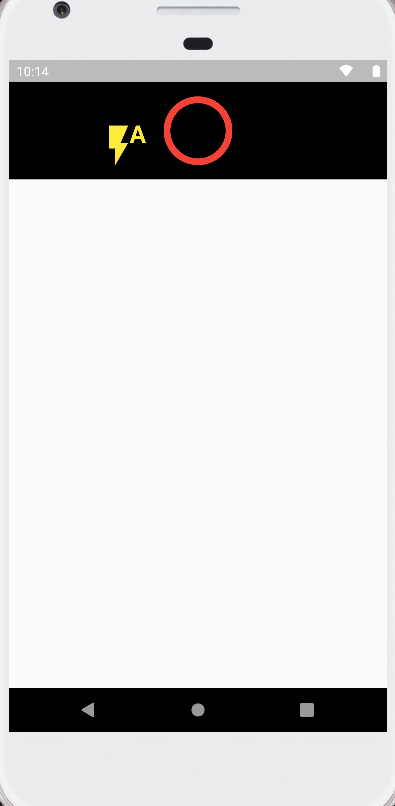
I am working on a project for my class using flutter and I am working on the camera part. On the bottom black row of the camera application, there are two applications. One for the flash and one for the camera button. I would like for them to be centered on the screen, however, they are on the left side. I was trying to make the red camera button appear in the center and the yellow flash icon would appear close to the camera button button the left side.
Widget controlRow() {
return Ink(
color: Colors.black,
child: Row(
//mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.end,
children: <Widget>[
const IconButton(
onPressed: null,
icon: Icon(
//Icons.margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 5.0),
Icons.flash_auto,
color: Colors.yellow,
),
iconSize: 50,
),
IconButton( // circle button
// padding: new EdgeInsets.all(0.0),
onPressed: takePicPressed,
icon: const Icon( // icon: const Icon(
Icons.lens_outlined,
color: Colors.red,
),
iconSize: 90),
const SizedBox(width: 50, height: 25) // 50 and 25
],
));
}
I tried messing with the padding and Edge Insets but I do not completely understand what exactly Edge Insets do. I have listed some pieces of code that I have tried down below.
/Icons.margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 5.0),
// padding: new EdgeInsets.all(0.0),
CodePudding user response:
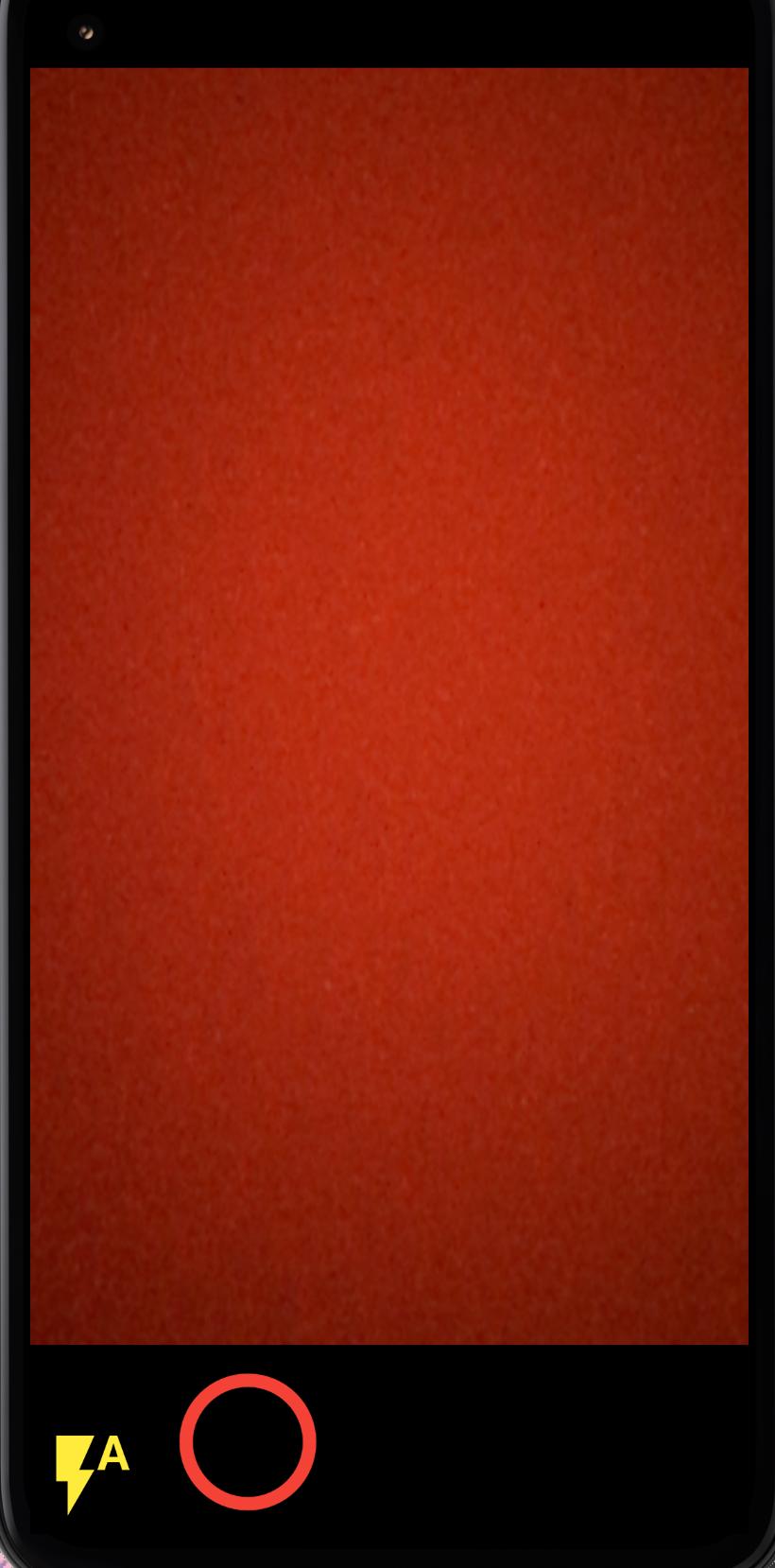
Changed your code and attached a screenshot of what it looks like:
Widget controlRow() {
return Ink(
color: Colors.black,
child: Center(
heightFactor: 1,
child: Wrap(
crossAxisAlignment: WrapCrossAlignment.center,
children: <Widget>[
const IconButton(
padding: EdgeInsets.only(top: 30),
onPressed: null,
icon: Icon(
Icons.flash_auto,
color: Colors.yellow,
),
iconSize: 50,
),
IconButton(
onPressed: () {},
icon: const Icon(
Icons.lens_outlined,
color: Colors.red,
),
iconSize: 90),
const SizedBox(width: 50, height: 25)
],
),
));
}
The main idea was to just center these buttons, and I did this with the Wrap and Center widgets.
If my answer helped, then don't forget to mark it as correct (tick).
CodePudding user response:
I didn't understood why you are using Sizedbox there. It is not necessary.
const SizedBox(width: 50, height: 25)
You have 3 choices here:
- Add mainaxisalignment of Row to center:
mainAxisAlignment: MainAxisAlignment.center - Wrap Row with Center widget
child: Center( child:Row(....) ) - Or add Spacer widget as first and last child of the Row.
Row( children[ Spacer(), IconButton(....), IconButton(....), Spacer() ] )
About EdgeInsets: It is used when padding is needed. It means it helps to gave some space around the widget. There are mainly four types using in common.
EdgeInsets.only()- to add padding to only sides we need like, left,right,top,bottom.EdgeInsets.fromLTRB- to add padding to all sides. L- left , T- top , R- right, B - bottom.EdgeInsets.symmetric()- to add padding symmetrically.horizontalwill add padding to left and right equally.verticalwill add padding to top and bottom equally.EdgeInsets.zero- to remove all padding.EdgeInsets.all()- to add padding from all sides equally.