I want spaceBetween two text which is in Row.I want like my actuall ui (second one).
I want spaceBetween two text which is in Row.I want like my actuall ui (second one). I want spaceBetween two text which is in Row.I want like my actuall ui (second one). I want spaceBetween two text which is in Row.I want like my actuall ui (second one).
this is my code of list
SingleChildScrollView(
child: ListView.builder(
shrinkWrap: true,
padding: EdgeInsets.only(top: 8),
physics: NeverScrollableScrollPhysics(),
itemCount: 10,
itemBuilder: (context, position) {
return Column(
children: [
Padding(
padding: const EdgeInsets.only(left: 20.0,right: 20,bottom:10,top: 10 ),
child: Row(
children: [
Container(
height: 40,
width: 40,
decoration: BoxDecoration(
borderRadius:
BorderRadius.circular(50),
image: DecorationImage(
image: AssetImage(
'assets/dummy5.png',
),
fit: BoxFit.cover)),
//child: Image.asset("lib/Assets/clinic.png")
),
SizedBox(width: 10,),
Column(crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("Model Portfolio",style: TextStyle(fontSize: tSize16,fontWeight: FontWeight.w500,color: blackColor),),
Text("Total Value",style: TextStyle(fontSize: tSize16,fontWeight: FontWeight.w500,color: blackColor),),
],
),
SizedBox(height: 10,),
Row(mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text("Portfolio no.: 6",style: TextStyle(fontSize: tSize13,fontWeight: FontWeight.w500,color: skyBlue),),
Text("₹ 52,02,990",style: TextStyle(fontSize: tSize13,fontWeight: FontWeight.w500,color: green2Color),),
],
),
],
)
],
)),
Divider()
],
);
}
),
)
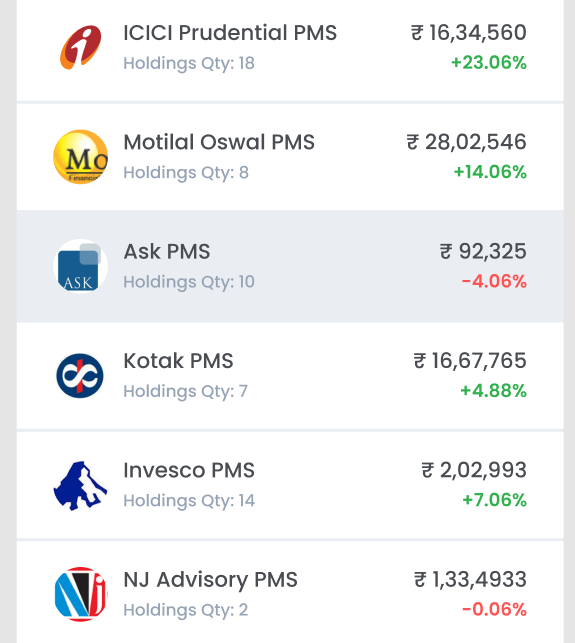
In Actual i want like this, I want spacing like this,

CodePudding user response:
Try as follows:
Card(
child: SizedBox(
width: MediaQuery.of(context).size.width,
height: 150,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Container(
height: 40,
width: 40,
decoration: BoxDecoration(
borderRadius:
BorderRadius.circular(50),
image: DecorationImage(
image: AssetImage(
'assets/dummy5.png',
),
fit: BoxFit.cover)),
),
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Text("title 1"),
Text("title 2"),
]),
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: const [
Text("Rs 123"),
Text("-4524"),
]),
]))))
CodePudding user response:
You can use ListView.separated for divider. I've changed a change the widget decoration, you can follow this widget.
ListView.separated(
// shrinkWrap: true,
padding: EdgeInsets.only(top: 8),
physics: NeverScrollableScrollPhysics(),
itemCount: 10,
separatorBuilder: (_, index) => Divider(),
itemBuilder: (context, position) {
return Row(
children: [
Container(
height: 40,
width: 40,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(50),
color: Colors.cyanAccent
// image: DecorationImage(
// image: AssetImage(
// 'assets/dummy5.png',
// ),
// fit: BoxFit.cover,
// ),
),
//child: Image.asset("lib/Assets/clinic.png")
),
SizedBox(
width: 10,
),
Expanded(
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"Model Portfolio",
style: TextStyle(),
),
Text("holding QTy $position"),
],
),
Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text(
"Total Value",
style: TextStyle(),
),
Text(" V: $position"),
],
),
],
),
),
],
);
}),