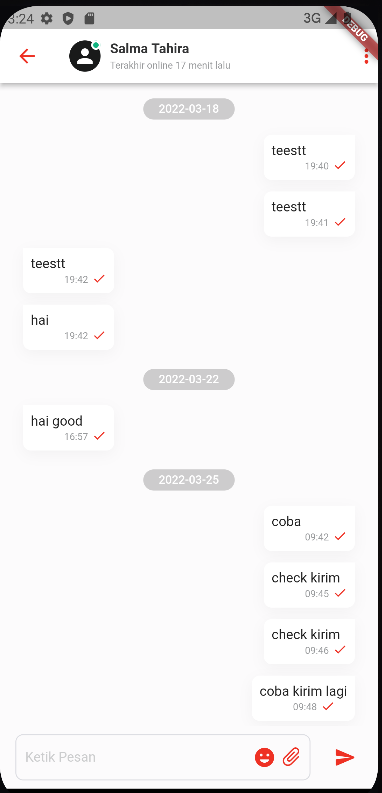
Hey I tried to build a chat app like this, and I have a hard time to align the time for each message. I want the chat bubble follow the size of the message, and the time is always on the right side of the message bubble.
Here is my current code for the message bubble:
Align(
alignment: isMe ? Alignment.centerRight : Alignment.centerLeft,
child: Container(
padding: EdgeInsets.all(8),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: isMe
? BorderRadius.only(
topLeft: Radius.circular(8),
bottomLeft: Radius.circular(8),
bottomRight: Radius.circular(8))
: BorderRadius.only(
topRight: Radius.circular(8),
bottomLeft: Radius.circular(8),
bottomRight: Radius.circular(8)),
boxShadow: [
BoxShadow(
offset: Offset(0, 4),
blurRadius: 12,
color: Colors.black.withOpacity(.04))
]),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
constraints: BoxConstraints(
maxWidth: SizeConfig.safeBlockHorizontal * 60,
minWidth: SizeConfig.safeBlockHorizontal * 20,
),
child: Text(message)),
ConstrainedBox(
constraints: BoxConstraints(
maxWidth: SizeConfig.safeBlockHorizontal * 60,
minWidth: SizeConfig.safeBlockHorizontal * 20,
),
child: Row(
mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text(
sendAtTime,
style: textStyle.copyWith(
fontSize: 10, color: Color(0xff999B9D)),
),
SizedBox(width: SizeConfig.safeBlockHorizontal * 1),
Icon(
Icons.check,
color: Color(0xffee3124),
size: 15,
)
],
),
),
],
),
),
),
CodePudding user response:
try this :
Align(
alignment: isMe ? Alignment.centerRight : Alignment.centerLeft,
child: Container(
padding: EdgeInsets.all(8),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: isMe
? BorderRadius.only(
topLeft: Radius.circular(8),
bottomLeft: Radius.circular(8),
bottomRight: Radius.circular(8))
: BorderRadius.only(
topRight: Radius.circular(8),
bottomLeft: Radius.circular(8),
bottomRight: Radius.circular(8)),
boxShadow: [
BoxShadow(
offset: Offset(0, 4),
blurRadius: 12,
color: Colors.black.withOpacity(.04))
]),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
constraints: BoxConstraints(
maxWidth: SizeConfig.safeBlockHorizontal * 60,
minWidth: SizeConfig.safeBlockHorizontal * 20,
),
child: Text(message)),
Row(
mainAxisSize: double.infinity,
mainAxisAlignment: MainAxisAlignment.end,
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text(
sendAtTime,
style: textStyle.copyWith(
fontSize: 10, color: Color(0xff999B9D)),
),
SizedBox(width: SizeConfig.safeBlockHorizontal * 1),
Icon(
Icons.check,
color: Color(0xffee3124),
size: 15,
)
],
),
],
),
),
),
CodePudding user response:
Try making,
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
"sendAtTime",
),
Icon(
Icons.check,
color: Color(0xffee3124),
size: 15,
)
],
),
mainAxisAlignment: MainAxisAlignment.spaceBetween ensures that the children have maximum space between them.