I am attempting to utilize the 
In my JS source code, I have the following line:
return(
<div id="ganttDiv">
<GanttChart config={config} />
</div>
);
In my CSS, I set the width to 100% and the height to 100vh. I also put thick borders to determine the extents of the div.
#ganttDiv{
width: 100%;
height: 100vh;
border-color: rgb(102, 255, 0);
border-style: dashed;
border-width: 15px;
background-color: rgb(255, 255, 255);
}
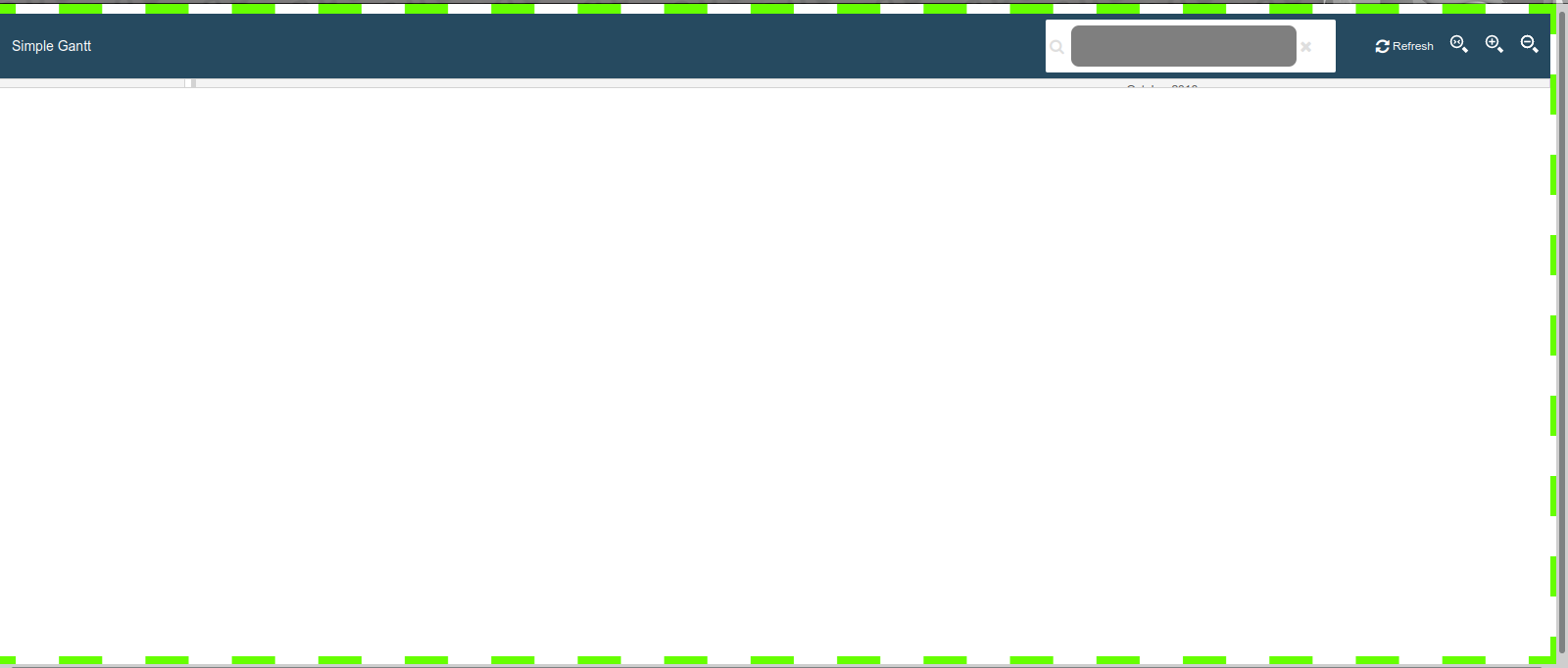
Instead of the React element spanning the entire page, I get:

As you can see, the div correctly fills the entire page as shown with the green borders, but the contents of the div don't expand to fill the space.
After researching and looking around for several hours, I learned that I could use flex boxes.
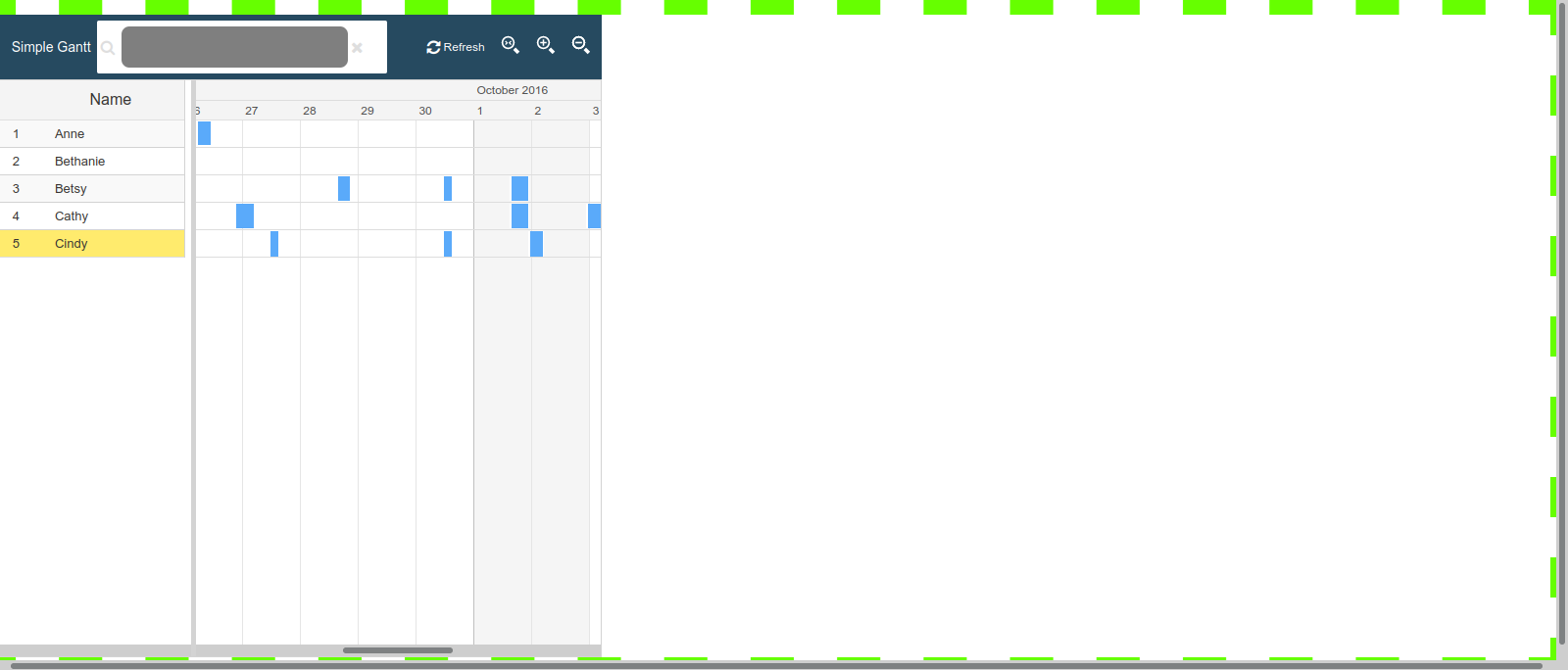
Therefore, I added display: flex; to my CSS, and now the height looks correct:

Unfortunately, the width now shrinks to less than half of the page instead of being 100% width from before.
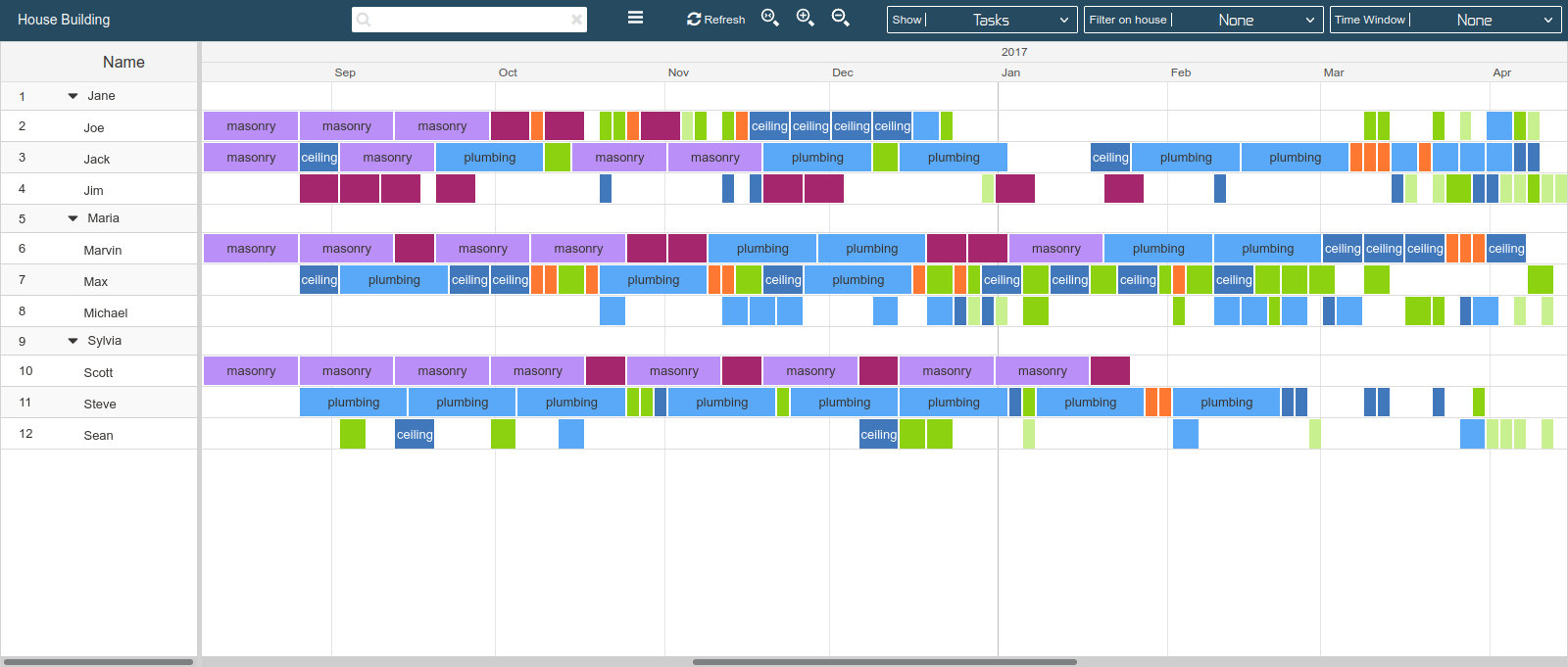
I tried following the examples provided by 
CodePudding user response:
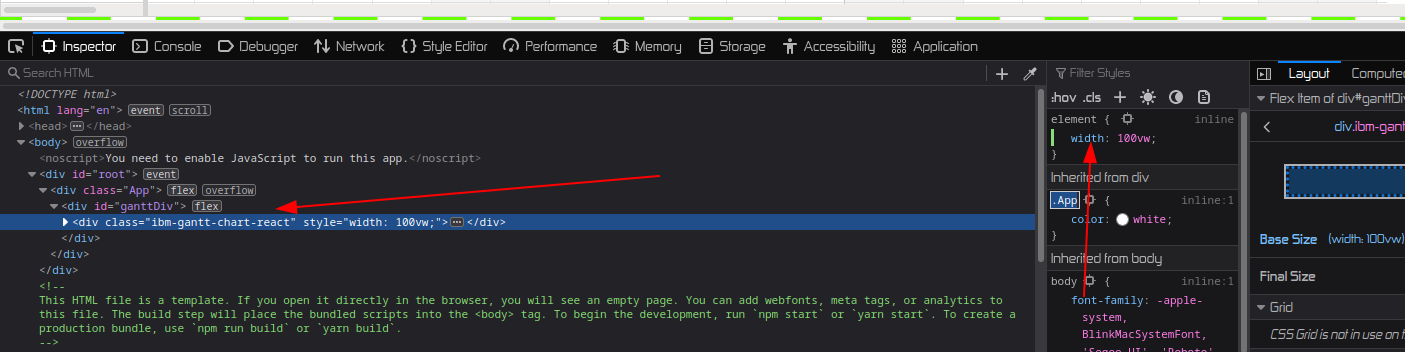
Edit: On the react docs you can see that component also accepts style and className props. So try to pass style={{width:'100vw !important'}} or something along those lines.
Have you tried setting the width of #ganttDiv to 100vw?
And if no luck there, in the docs you can find working example. Although not React-specific, notice the styling code:
<style>
html {
height: 100%;
}
body {
height: 100%;
margin: 0;
padding: 0;
}
#gantt {
height: 100%;
}
</style>
Hopefully that pattern at least gives you an idea.
CodePudding user response:
To fix the problem, it was necessary to apply the width to the component itself, not the div. Unfortunately, the syntax for doing this with React is different since we use JSX instead of HTML.
Therefore, to the fix the problem I had to do:
return(
<div id="ganttDiv" >
<GanttChart config={config} style={{width: '100vw'}} />
</div>
);
