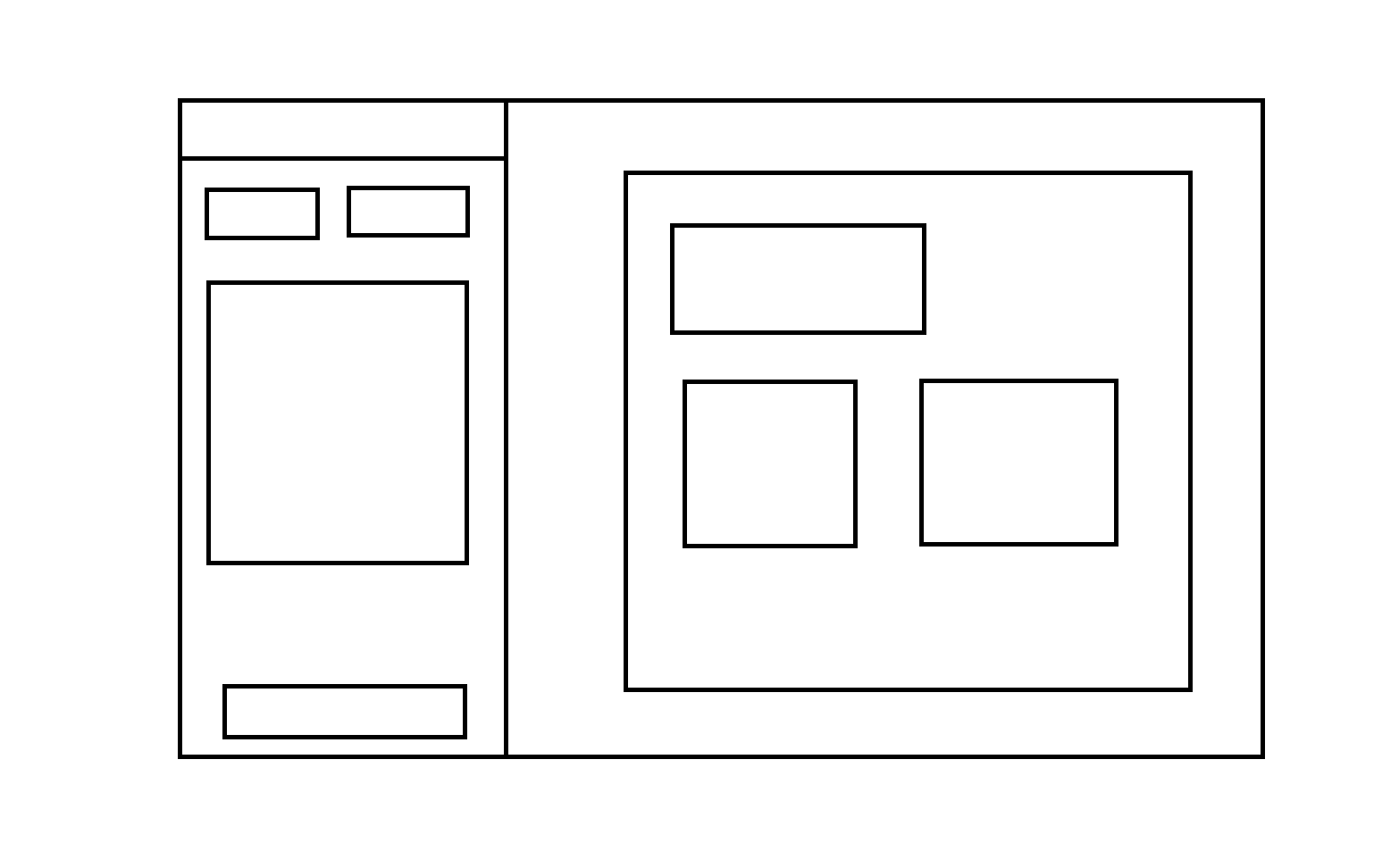
I am developing UI Layout for an app based on 
And here is the code I have written in Main.kt file:
But the output is very different.
Would you please guide as there are no official documentation/videos for Compose For Desktop Layout Alignment and sizing ?
@Composable
@Preview
fun App() {
MaterialTheme(
) {
BoxWithConstraints {
TwoColumnsLayout()
}
}
}
@Composable
fun TwoColumnsLayout() {
Row(Modifier.fillMaxSize()) {
Box(modifier = Modifier.fillMaxWidth(0.4f), contentAlignment = Alignment.Center) {
LeftPaneContent()
Divider(
color = Color.Blue,
modifier = Modifier
.fillMaxHeight()
.width(1.dp)
)
}
RightPaneContent()
}
}
@Composable
fun LeftPaneContent() {
Column(
Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Text(text = "Left Pane First Text Box")
Text(text = "Left Pane Second Text Box")
Column {
Text(text = "Left Pane Radio button Box ", modifier = Modifier.padding(start = 8.dp))
val options = listOf("Option 1", "Option 2", "Option 3", "Option 4", "Option 5")
}
Text(text = "Left Pane bottom Text Box")
}
}
@Composable
fun RightPaneContent() {
Box(modifier = Modifier.fillMaxSize(), contentAlignment = Alignment.Center) {
Column(
Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Text(text = "Right Pane First Text Box")
Text(text = "Right Pane Second Text Box")
Text(text = "Right Pane Third Text Box")
}
}
}
fun main() = application {
Window(
onCloseRequest = ::exitApplication,
state = WindowState(size = DpSize(1440.dp, 768.dp))
) {
App()
}
}
I do not need the complete code.
I just need help with the view placement, alignment and sizing as per the above design.
I am unable to create a UI layout as shown in above image and also there are no documentation around Compose For Desktop UI Layout.
CodePudding user response:
ConstraintLayout is what you need in quite rare cases, in most cases Compose Layout is enough.
You can check out the Compose Layout documentation, which I think is rich with examples of a similar layout - at least parts of it.
You just have a lot of errors in your code, but the general approach is correct. With a little practice, you'll start having a lot more fun with it than with ConstraintLayout.
TwoColumnsLayout- it's not quite clear why you decided to put the left content and separator inBox- it will place them one above the other. Just remove theBoxand leave the content.- The
Modifier.fillMaxWidth(0.4f)can be moved right into theLeftPaneContent- addfillMaxHeightand removefillMaxSize. Alternatively, you can create aModifierparameter so it can be controlled fromTwoColumnsLayout. - Use
Modifier.weight(1f)only for one child inRow/Columnso it take all space available after other views layout - more info can be found in this answer. LeftPaneContent- according to your design you probably need to put the first two texts inRowif you want them to be the same size - addModifier.weight(1f)to each.RightPaneContent- same as in point 3: you probably need to put the second and third views inRow.Boxwith a single child is redundant and can be removed.BoxWithConstraintsinsideAppis also not used and can be removed.
Also use Spacer to add spacing between views and Modifier.padding as needed. Also a good practice is moving using modifier as the last parameter - in this case you don't have to deal with the trailing comma when you need to add/reorder modifiers.
This should be much closer to your expected layout:
@Composable
fun TwoColumnsLayout() {
Row(Modifier.fillMaxSize()) {
LeftPaneContent()
Divider(
color = Color.Blue,
modifier = Modifier
.fillMaxHeight()
.width(1.dp)
)
RightPaneContent()
}
}
@Composable
fun LeftPaneContent() {
Column(
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier
.fillMaxHeight()
.fillMaxWidth(0.4f)
.padding(20.dp)
) {
Row {
Text(text = "Left Pane First Text Box", modifier = Modifier.weight(1f))
Text(text = "Left Pane Second Text Box", modifier = Modifier.weight(1f))
}
Spacer(Modifier.size(20.dp))
Column(Modifier.weight(1f).border(1.dp, color = Color.Black)) {
Text(text = "Left Pane Radio button Box ", modifier = Modifier.padding(start = 8.dp))
val options = listOf("Option 1", "Option 2", "Option 3", "Option 4", "Option 5")
}
Spacer(Modifier.size(100.dp))
Text(text = "Left Pane bottom Text Box")
}
}
@Composable
fun RightPaneContent() {
Column(
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.Start,
modifier = Modifier
.fillMaxSize()
.padding(20.dp)
) {
Text(text = "Right Pane First Text Box")
Spacer(Modifier.size(20.dp))
Row {
Text(text = "Right Pane Second Text Box", modifier = Modifier.weight(1f))
Spacer(Modifier.size(20.dp))
Text(text = "Right Pane Third Text Box", modifier = Modifier.weight(1f))
}
}
}
