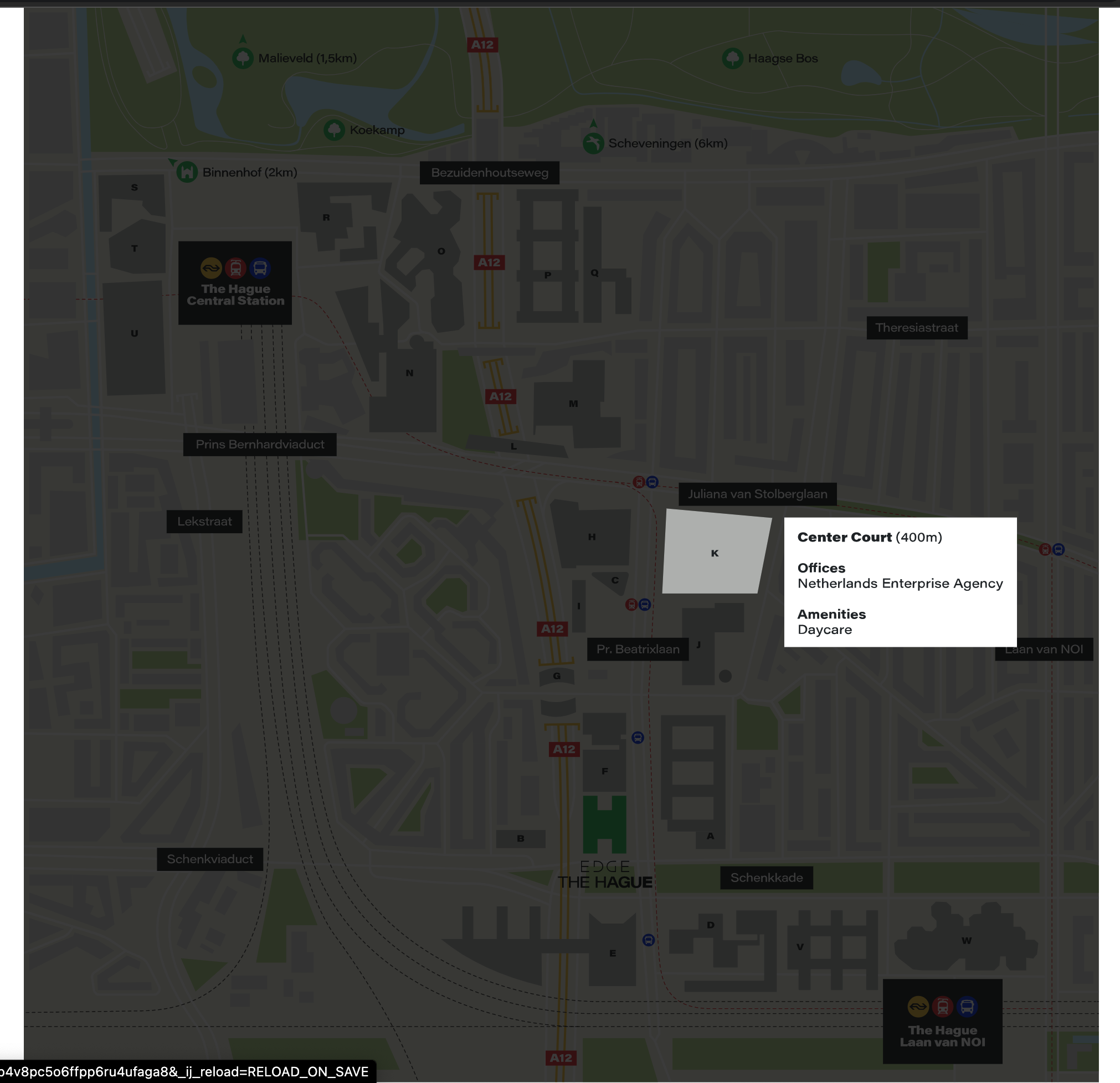
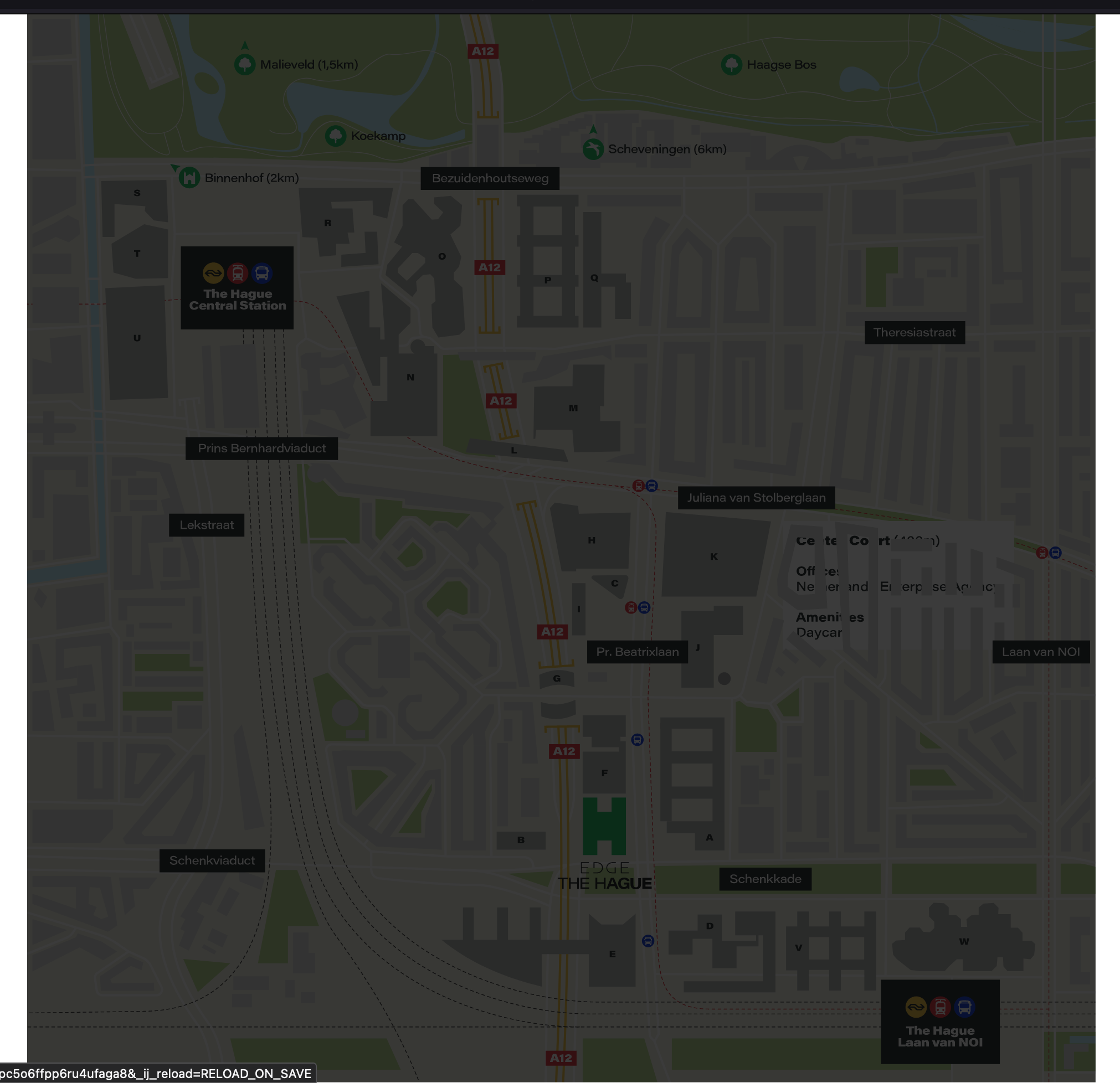
I create a small interactive SVG map. And in Chrome it works great, but in Firefox paths that are in <use> don't show above the map. I tried to move the <use> tag in different parts of SVG, but it still doesn't work in Firefox. Maybe someone encountered this problem
SVG code
<svg viewBox="0 0 717 717" fill="none" xmlns="http://www.w3.org/2000/svg">
<g clip-path="url(#clip0_697_113)">
...
<path d="M716.6 0H0V716.6H716.6V0Z" fill="#F0F0E6"/>
<path d="M572.5 590.2H422.2L420.7 571.4L572.5 569.8V590.2Z" fill="#BEDCA0"/>
<a id="k_title" href="">
<path d="M494.7 334.4H412.8V359.7H494.7V334.4Z" fill="white"/>
<path d="M423.799 349.3L423.399 350.4H421.399L423.699 344.4H426.299L428.699 350.4H426.599L426.199 349.3H423.799ZM425.699 348C425.299 346.9 425.099 346.2 424.899 345.7C424.799 346.2 424.499 347.1 424.199 348H425.699Z" fill="#292E32"/>
<path d="M429.399 350.5V344.5H431.699C432.999 346.7 433.499 347.4 433.899 348.2C433.799 347.6 433.799 346.5 433.799 345.5V344.4H435.599V350.4H433.399C432.899 349.6 431.499 347 431.099 346.3C431.199 347 431.199 347.8 431.199 349V350.5H429.399Z" fill="#292E32"/>
<path d="M437.9 350.5L436.3 344.5H438.3C438.6 345.8 439 347.6 439.1 348.8C439.3 347.6 439.8 345.8 440.1 344.5H441.9C442.2 345.8 442.7 347.6 442.9 348.8C443.1 347.5 443.5 345.8 443.7 344.5H445.6L443.9 350.5H441.9C441.6 349.2 441.2 347.6 440.9 346.5C440.7 347.6 440.3 349.2 440 350.5H437.9Z" fill="#292E32"/>
<path d="M446.499 344.4H450.199C451.699 344.4 452.399 345.1 452.399 346C452.399 346.7 451.999 347.1 451.499 347.3C452.099 347.5 452.699 347.9 452.699 348.7C452.699 349.7 451.899 350.5 450.199 350.5H446.499V344.4ZM449.699 346.8C450.199 346.8 450.399 346.6 450.399 346.3C450.399 345.9 450.099 345.8 449.699 345.8H448.399V346.9H449.699V346.8ZM448.399 349.2H449.699C450.199 349.2 450.499 349 450.499 348.6C450.499 348.2 450.299 348 449.699 348H448.299V349.2H448.399Z" fill="#292E32"/>
<path d="M458.1 344C457.2 345 456.5 346.2 456.5 347.8C456.5 349.4 457.1 350.6 458.1 351.7H457.1C456.3 350.9 455.6 349.4 455.6 347.7C455.6 346 456.4 344.6 457.1 343.9H458.1V344Z" fill="#292E32"/>
<path d="M458.9 346.2C459 345.5 459.5 344.6 461 344.6C462.4 344.6 463 345.4 463 346.2C463 347 462.5 347.3 462.1 347.4C462.5 347.5 463.2 347.9 463.2 348.8C463.2 349.9 462.4 350.6 460.9 350.6C459.4 350.6 458.7 349.8 458.6 348.9H459.6C459.7 349.5 460.2 349.8 461 349.8C461.7 349.8 462.2 349.5 462.2 348.7C462.2 348.1 461.8 347.7 460.9 347.7H460.4V347H460.8C461.7 347 461.9 346.7 461.9 346.2C461.9 345.7 461.6 345.3 460.8 345.3C460 345.3 459.7 345.7 459.6 346.1H458.9V346.2Z" fill="#292E32"/>
<path d="M468.9 347.5C468.9 349.2 468.2 350.6 466.6 350.6C465 350.6 464.3 349.3 464.3 347.6C464.3 345.9 465.1 344.6 466.7 344.6C468.1 344.6 468.9 345.9 468.9 347.5ZM465.2 347.6C465.2 348.6 465.5 349.8 466.6 349.8C467.7 349.8 467.9 348.7 467.9 347.5C467.9 346.5 467.6 345.3 466.6 345.3C465.6 345.4 465.2 346.3 465.2 347.6Z" fill="#292E32"/>
<path d="M474.499 347.5C474.499 349.2 473.799 350.6 472.199 350.6C470.599 350.6 469.899 349.3 469.899 347.6C469.899 345.9 470.699 344.6 472.299 344.6C473.699 344.6 474.499 345.9 474.499 347.5ZM470.799 347.6C470.799 348.6 471.099 349.8 472.199 349.8C473.299 349.8 473.499 348.7 473.499 347.5C473.499 346.5 473.199 345.3 472.199 345.3C471.199 345.4 470.799 346.3 470.799 347.6Z" fill="#292E32"/>
<path d="M475.6 347.2C475.6 346.8 475.6 346.5 475.6 346.1H476.5C476.5 346.3 476.5 346.5 476.5 346.7C476.7 346.3 477.1 346 477.9 346C478.6 346 479 346.3 479.2 346.8C479.4 346.4 479.8 346 480.7 346C481.6 346 482.3 346.5 482.3 347.8V350.5H481.4V347.9C481.4 347.4 481.2 346.8 480.5 346.8C479.9 346.8 479.4 347.2 479.4 348.1V350.5H478.5V347.8C478.5 347.3 478.3 346.8 477.6 346.8C476.8 346.8 476.5 347.4 476.5 348.2V350.5H475.6V347.2Z" fill="#292E32"/>
<path d="M483.3 351.8C484.2 350.8 484.9 349.6 484.9 348C484.9 346.4 484.3 345.2 483.3 344.1H484.3C485.1 344.9 485.8 346.4 485.8 348.1C485.8 349.8 485 351.2 484.3 351.9H483.3V351.8Z" fill="#292E32"/>
</a>
<a id="k" href="">
<path d="M350.6 331.3L358.5 373.7H368.2V371.9H403.3L404.8 334.3L370 335.1L369.5 329.8L353.9 327.6L350.6 331.3Z" fill="#BBBDBB"/>
<path d="M376.5 350.7H377.9V352.3H379.5V350.7H380.9V355H379.5V353.2H377.9V355H376.5V350.7Z" fill="#292E32"/>
</a>
<path d="M677 569.8H580.1V590.2H677V569.8Z" fill="#BEDCA0"/>
<path d="M716.6 590.2H693.2V569.8H706.7C710.1 570.3 713.4 571 716.6 572" fill="#BEDCA0"/>
...
</g>
<defs >
<clipPath id="clip0_697_113">
<rect width="716.6" height="716.6" fill="white"/>
</clipPath>
</defs>
<use id="map__title_show" href="#"/>
<use id="map__building_show" href="#"/>
</svg>
JavaScript function for this SVG
const buildings = document.querySelectorAll(".map__building");
const mapContainer = document.querySelector(".dark");
const itemTitle = document.querySelector("#map__title_show");
const itemBuilding = document.querySelector("#map__building_show");
buildings.forEach((item, index) => {
item.addEventListener("mouseenter", () => {
item.style.filter = "brightness(100%)";
mapContainer.style.filter = "brightness(30%)";
const image = document.querySelector(`#${item.id}_title`);
image.classList.add("show");
itemTitle.setAttribute("href", `#${item.id}_title`);
itemBuilding.setAttribute("href", `#${item.id}`);
});
mapContainer.addEventListener("mouseenter", () => {
item.style.filter = "brightness(100%)";
mapContainer.style.filter = "brightness(100%)";
const image = document.querySelector(`#${item.id}_title`);
image.classList.remove("show");
itemTitle.setAttribute("href", `#`);
itemBuilding.setAttribute("href", `#`);
});
});
CodePudding user response:
Since your labels are children of the filtered .dark group – it's actually the expected behaviour.
You could just place your label outside like so:
const buildings = document.querySelectorAll(".map__building");
const mapContainer = document.querySelector(".dark");
const itemTitle = document.querySelector("#map__title_show");
const itemBuilding = document.querySelector("#map__building_show");
buildings.forEach((item, index) => {
item.addEventListener("mouseenter", () => {
item.style.filter = "brightness(100%)";
mapContainer.style.filter = "brightness(30%)";
const image = document.querySelector(`#${item.id}_title`);
image.classList.add("show");
itemTitle.setAttribute("href", `#${item.id}_title`);
itemBuilding.setAttribute("href", `#${item.id}`);
});
mapContainer.addEventListener("mouseenter", () => {
item.style.filter = "brightness(100%)";
mapContainer.style.filter = "brightness(100%)";
const image = document.querySelector(`#${item.id}_title`);
image.classList.remove("show");
itemTitle.setAttribute("href", `#`);
itemBuilding.setAttribute("href", `#`);
});
});svg{
display:block;
width:80mnin
}<svg viewBox="0 0 717 717" fill="none" xmlns="http://www.w3.org/2000/svg">
<defs >
<clipPath id="clip0_697_113">
<rect width="716.6" height="716.6" fill="white" />
</clipPath>
</defs>
<g clip-path="url(#clip0_697_113)">
<path d="M716.6 0H0V716.6H716.6V0Z" fill="#F0F0E6" />
<path d="M572.5 590.2H422.2L420.7 571.4L572.5 569.8V590.2Z" fill="#BEDCA0" />
<path d="M677 569.8H580.1V590.2H677V569.8Z" fill="#BEDCA0" />
<path d="M716.6 590.2H693.2V569.8H706.7C710.1 570.3 713.4 571 716.6 572" fill="#BEDCA0" />
</g>
<a id="k_title" href="">
<path d="M494.7 334.4H412.8V359.7H494.7V334.4Z" fill="white" />
<path d="M423.799 349.3L423.399 350.4H421.399L423.699 344.4H426.299L428.699 350.4H426.599L426.199 349.3H423.799ZM425.699 348C425.299 346.9 425.099 346.2 424.899 345.7C424.799 346.2 424.499 347.1 424.199 348H425.699Z" fill="#292E32" />
<path d="M429.399 350.5V344.5H431.699C432.999 346.7 433.499 347.4 433.899 348.2C433.799 347.6 433.799 346.5 433.799 345.5V344.4H435.599V350.4H433.399C432.899 349.6 431.499 347 431.099 346.3C431.199 347 431.199 347.8 431.199 349V350.5H429.399Z" fill="#292E32" />
<path d="M437.9 350.5L436.3 344.5H438.3C438.6 345.8 439 347.6 439.1 348.8C439.3 347.6 439.8 345.8 440.1 344.5H441.9C442.2 345.8 442.7 347.6 442.9 348.8C443.1 347.5 443.5 345.8 443.7 344.5H445.6L443.9 350.5H441.9C441.6 349.2 441.2 347.6 440.9 346.5C440.7 347.6 440.3 349.2 440 350.5H437.9Z" fill="#292E32" />
<path d="M446.499 344.4H450.199C451.699 344.4 452.399 345.1 452.399 346C452.399 346.7 451.999 347.1 451.499 347.3C452.099 347.5 452.699 347.9 452.699 348.7C452.699 349.7 451.899 350.5 450.199 350.5H446.499V344.4ZM449.699 346.8C450.199 346.8 450.399 346.6 450.399 346.3C450.399 345.9 450.099 345.8 449.699 345.8H448.399V346.9H449.699V346.8ZM448.399 349.2H449.699C450.199 349.2 450.499 349 450.499 348.6C450.499 348.2 450.299 348 449.699 348H448.299V349.2H448.399Z" fill="#292E32" />
<path d="M458.1 344C457.2 345 456.5 346.2 456.5 347.8C456.5 349.4 457.1 350.6 458.1 351.7H457.1C456.3 350.9 455.6 349.4 455.6 347.7C455.6 346 456.4 344.6 457.1 343.9H458.1V344Z" fill="#292E32" />
<path d="M458.9 346.2C459 345.5 459.5 344.6 461 344.6C462.4 344.6 463 345.4 463 346.2C463 347 462.5 347.3 462.1 347.4C462.5 347.5 463.2 347.9 463.2 348.8C463.2 349.9 462.4 350.6 460.9 350.6C459.4 350.6 458.7 349.8 458.6 348.9H459.6C459.7 349.5 460.2 349.8 461 349.8C461.7 349.8 462.2 349.5 462.2 348.7C462.2 348.1 461.8 347.7 460.9 347.7H460.4V347H460.8C461.7 347 461.9 346.7 461.9 346.2C461.9 345.7 461.6 345.3 460.8 345.3C460 345.3 459.7 345.7 459.6 346.1H458.9V346.2Z" fill="#292E32" />
<path d="M468.9 347.5C468.9 349.2 468.2 350.6 466.6 350.6C465 350.6 464.3 349.3 464.3 347.6C464.3 345.9 465.1 344.6 466.7 344.6C468.1 344.6 468.9 345.9 468.9 347.5ZM465.2 347.6C465.2 348.6 465.5 349.8 466.6 349.8C467.7 349.8 467.9 348.7 467.9 347.5C467.9 346.5 467.6 345.3 466.6 345.3C465.6 345.4 465.2 346.3 465.2 347.6Z" fill="#292E32" />
<path d="M474.499 347.5C474.499 349.2 473.799 350.6 472.199 350.6C470.599 350.6 469.899 349.3 469.899 347.6C469.899 345.9 470.699 344.6 472.299 344.6C473.699 344.6 474.499 345.9 474.499 347.5ZM470.799 347.6C470.799 348.6 471.099 349.8 472.199 349.8C473.299 349.8 473.499 348.7 473.499 347.5C473.499 346.5 473.199 345.3 472.199 345.3C471.199 345.4 470.799 346.3 470.799 347.6Z" fill="#292E32" />
<path d="M475.6 347.2C475.6 346.8 475.6 346.5 475.6 346.1H476.5C476.5 346.3 476.5 346.5 476.5 346.7C476.7 346.3 477.1 346 477.9 346C478.6 346 479 346.3 479.2 346.8C479.4 346.4 479.8 346 480.7 346C481.6 346 482.3 346.5 482.3 347.8V350.5H481.4V347.9C481.4 347.4 481.2 346.8 480.5 346.8C479.9 346.8 479.4 347.2 479.4 348.1V350.5H478.5V347.8C478.5 347.3 478.3 346.8 477.6 346.8C476.8 346.8 476.5 347.4 476.5 348.2V350.5H475.6V347.2Z" fill="#292E32" />
<path d="M483.3 351.8C484.2 350.8 484.9 349.6 484.9 348C484.9 346.4 484.3 345.2 483.3 344.1H484.3C485.1 344.9 485.8 346.4 485.8 348.1C485.8 349.8 485 351.2 484.3 351.9H483.3V351.8Z" fill="#292E32" />
</a>
<a id="k" href="">
<path d="M350.6 331.3L358.5 373.7H368.2V371.9H403.3L404.8 334.3L370 335.1L369.5 329.8L353.9 327.6L350.6 331.3Z" fill="#BBBDBB" />
<path d="M376.5 350.7H377.9V352.3H379.5V350.7H380.9V355H379.5V353.2H377.9V355H376.5V350.7Z" fill="#292E32" />
</a>
<use id="map__title_show" href="#" />
<use id="map__building_show" href="#" />
</svg>CodePudding user response:
So I find a solution. You need to copy all the elements behind the block and hide the rest when hovering over one