hi I have this error while trying to import components (im using flow type)
This is my ReloadScreenPayLater.component.js
/**
* Reload Screen Component
* @param {Props} onReload - reload Parameter
* @return {React.Node} - return react component
*/
const ReloadScreenPaylater = ({ onReload }: Props): React.Node => (
<ReloadScreen onReload={onReload} />
);
ReloadScreenPaylater.displayName = config.displayName;
export default ReloadScreenPaylater;this is my export in ./src/Components/ReloadScreenPayLater/index.js
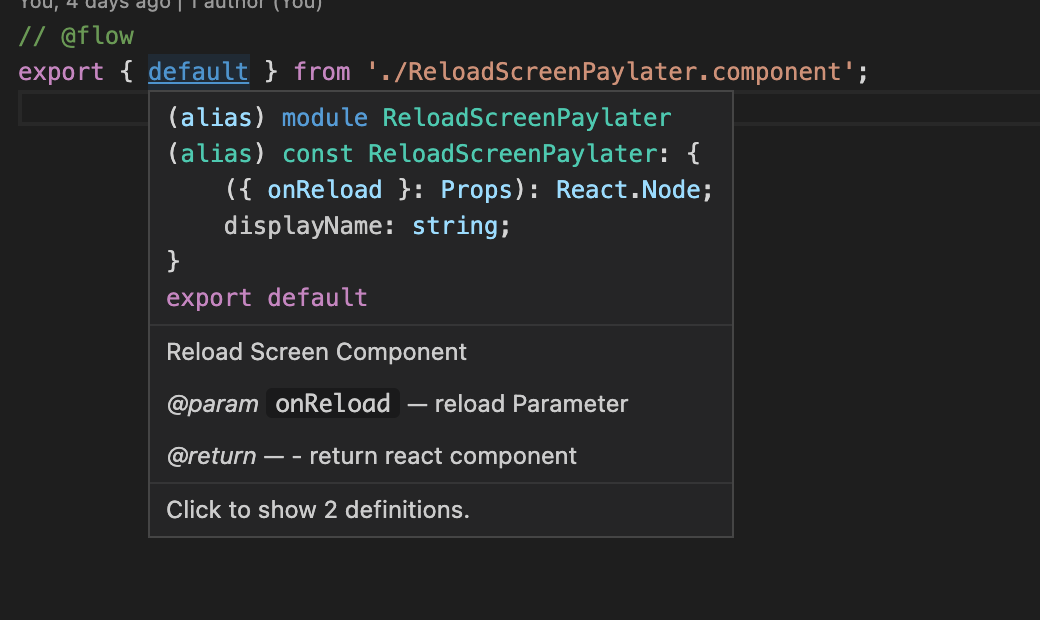
when i highlight the export it shows the ReloadScreenPayLater.component.js

so when i tried to run the apps or snap test it shows this error
src/Screens/InOutPayLater/InOutPayLater.component.snap.test.js
● Test suite failed to run
Cannot find module '../../Component/ReloadScreenPayLater' from 'src/Screens/InOutPayLater/InOutPayLater.component.snap.test.js'
10 | .mock('../../Components/InOutEmptyState', () => 'InOutEmptyState')
11 |
> 12 | .mock('../../Component/ReloadScreenPayLater', () => 'ReloadScreenPayLater');what i want to achieve is to be able to import the component from this path '../../Component/ReloadScreenPayLater'
nb: it works just fine if import like this
import ReloadScreenPaylater from '../../Components/ReloadScreenPayLater/ReloadScreenPayLater.component';CodePudding user response:
For default export (i.e. export default ReloadScreenPaylater = ...), we should use this import style instead.
import ReloadScreenPaylater from '../../Components/ReloadScreenPayLater/ReloadScreenPayLater.component';
For named export (i.e. export const ReloadScreenPaylater = ...), then we should use the other named import style.
import { ReloadScreenPaylater } from '../../Components/ReloadScreenPayLater/ReloadScreenPayLater.component';
CodePudding user response:
From ES6 and onwards, you need to get the default exports from their name instead of {default}
Use this:
import ReloadScreenPaylater from '../../Components/ReloadScreenPayLater/ReloadScreenPayLater.component';
Or if you have named export then use import { Exported Named Component } from 'path'
