i created onclick react grid video player using ag-grid. after that passing json data to grid.
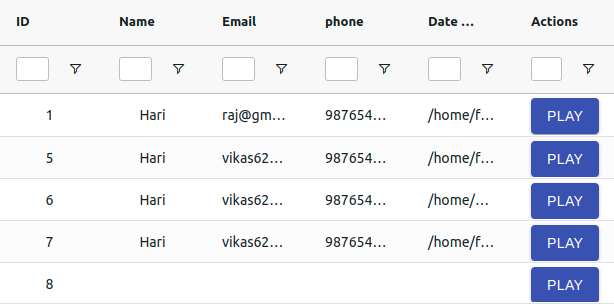
after passing json data my ag-grid look like 
Now i passed only one local storage video to react video player(Play button )
import myData from "../video.mp4"
....
....
<DialogContent>
<iframe width="560" height="315" src={myData} allowFullScreen></iframe>
</DialogContent>
src={myData} is represent video.mp4 in my local storage , Now how to i pass multiple videos to react video player using json file
my json file structure like this :
{
"users": [
{
"id": 1,
"name": "Hari",
"email": "[email protected]",
"phone": "9876543210",
"dob": "/home/fraction/Music/agGrid-crudOperation/src/video1.mp4"
},
{
"name": "Hari",
"email": "[email protected]",
"phone": "9876543210",
"dob": "/home/fraction/Music/agGrid-crudOperation/src/video2.mp4",
"id": 5
}
]
}
i tried to pass video url using map method but its didnt work me. how to pass multiple videos through json file in react js
for more code details refer here
Any suggestion and answer are heartly appreciated thanks in advance..
CodePudding user response:
Guessing the local storage meant here is the repository folder where videos are present.
The main reason for why it does not work is because videos are not served for your frontend.
I would suggest having a server side setup and serve each video with an url. Then simply refer to that url in your frontend, rather than embedding the whole mp4 within your frontend.
The import myData from "../video.mp4" which works because of webpack simply embedded the whole video binary within your frontend javascript during compilation.
For multiple videos case, the reason why it does not work is simply they are not require or import in your javascript, so they are not embedded to your frontend code.
If you really want to have frontend reading your local files, you may use File System Access API and take a look at this reference, and this is full guide of the API.
If you want to use the map(), you may change the json to something like this, with dob as your video url.
{
"users": [
{
"id": 1,
"name": "Hari",
"email": "[email protected]",
"phone": "9876543210",
"dob": "http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4"
},
{
"name": "Hari",
"email": "[email protected]",
"phone": "9876543210",
"dob": "http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/ElephantsDream.mp4",
"id": 5
}
]
}
Then in your iframe, use the dob url for the video
<iframe width="420" height="315"
src={dob}>
</iframe>
CodePudding user response:
I can run your project in github because i cant find script start in your package.json, show I
