So I am trying to implement a function that allows me to stock locally details of a couch inside a JS object with 3 properties:
An ID (which is covered with the URL of the product through a function)
A color (which is recovered thanks to an event listener)
A quantity (which is recovered the same way as a color)
I already have the function that allows me to stock objects locally with an array:
function addedToCart(productObject) {
let listOfProducts = getProducts();
listOfProducts.push(productObject);
registerProducts(listOfProducts);
}
function getProducts() {
let listOfProducts = localStorage.getItem("listOfProducts");
if (listOfProducts == null) {
return [];
} else {
return JSON.parse(listOfProducts);
}
}
function registerProducts(listOfProducts) {
localStorage.setItem("listOfProducts", JSON.stringify(listOfProducts));
}
To finish, I have a 3 event listeners:
- To listen when the user selects an option and get the value of the color
- To listen to the change of the
<input type="number"/>and get the value of the quantity - To listen when the user clicks on the "Add to cart" button
Here's my code in JS
class classProductCartDetails {
constructor(id, color, quantity) {
this.id = id;
this.color = color;
this.quantity = quantity;
}
}
let quantityProduct = document.getElementById("quantity");
let valid = true;
let colorValue = 0;
let quantityValue = 0;
itemColors.addEventListener("change", function (event) {
colorValue = event.target.value;
console.log(colorValue);
});
quantityProduct.addEventListener("input", function (event) {
quantityValue = event.target.value;
console.log(quantityValue);
});
addToCartButton.addEventListener("click", function () {
if (quantityValue > 0 && quantityValue <= 100 && colorValue != 0) {
let objectProduct = new classProductCartDetails(
productId,
colorValue,
quantityValue
);
console.table(objectProduct);
alert("Your product has been added to the cart!");
addedToCart(objectProduct);
}
if(colorValue == 0 && quantityValue <= 0){
alert("WARNING! You must add the details of the product");
}
else if (colorValue == 0) {
alert("WARNING! You must add a color");
}
else if (quantityValue <= 0) {
alert("WARNING! The quantity inputted is invalid");
}
});
The problem? If I just click twice on the "Add to cart" button or if I change the quantity of the couch then click the button, it's going to add a redundant new object instance to the array!
[{id: "107fb5b75607497b96722bda5b504926", color: "White", quantity: "1"},…]
0: {id: "107fb5b75607497b96722bda5b504926", color: "White", quantity: "1"}
1: {id: "107fb5b75607497b96722bda5b504926", color: "Blue", quantity: "1"}
2: {id: "107fb5b75607497b96722bda5b504926", color: "Blue", quantity: "1"}
3: {id: "107fb5b75607497b96722bda5b504926", color: "Blue", quantity: "2"}
As you can see, we have 3 times the same object, 2 that are the same and one that has a different quantity.
And I want to implement a function that allows me to check individually the ID, color and quantity of an object with those of another object in the array.
With these conditions:
If the ID, Color and Quantity are the same → Delete the redundant object in question
If only the ID and the Color are the same but the quantity is
different → Replace the value of quantity of the non-redundant with the latest value which is on the redundant object and delete the redundant object
For instance, the first object properties with the second, then with the third... then the second object with the first, the second with the third one... and so on and so forth until the last object of the array.
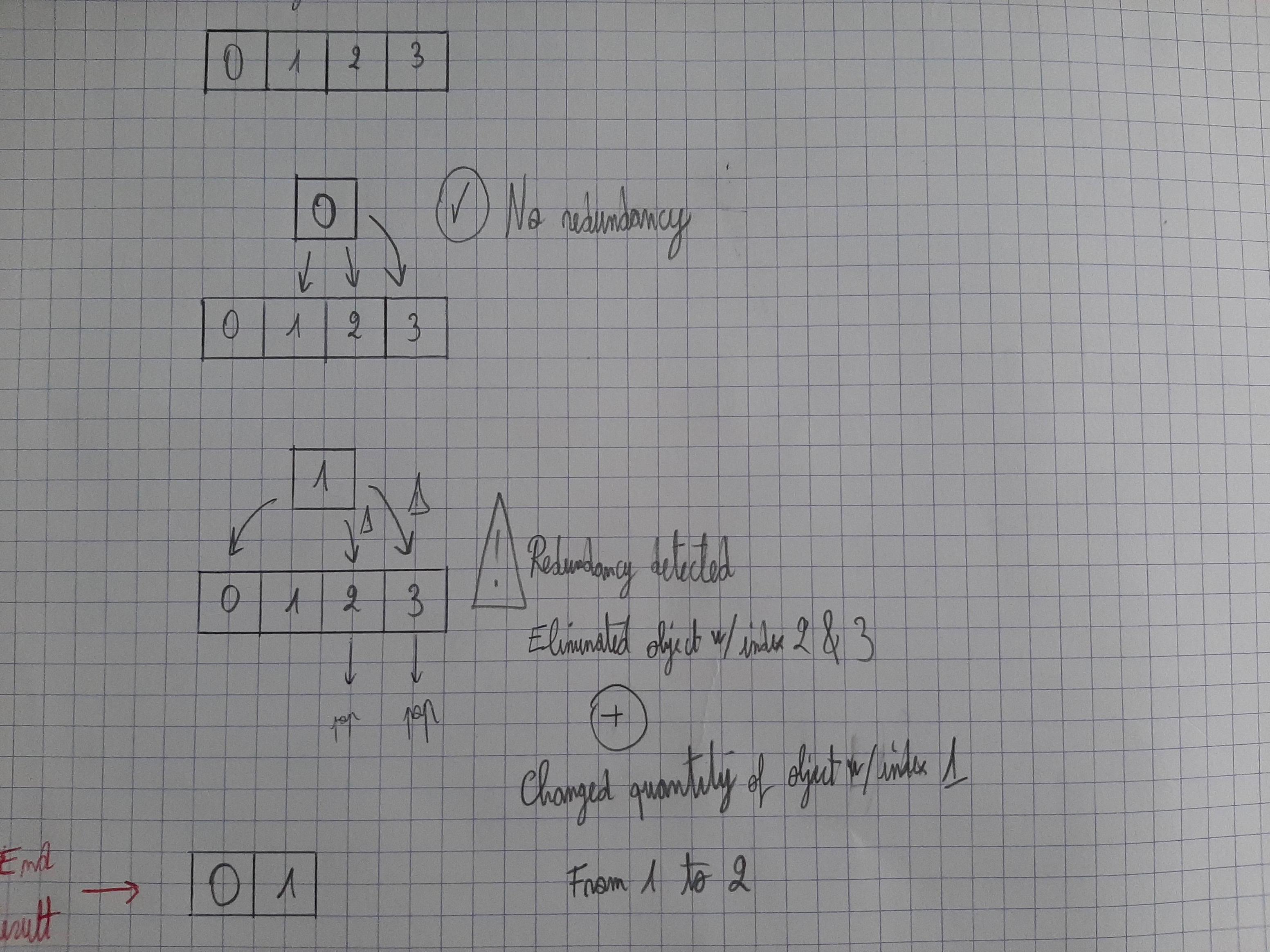
English isn't my native language, so you might not understand what I meant to say, but no worries, so here's a visual representation with this photo: Also TD:DR
-No redundancy
-Redundancy detected:
1. Eliminated object with index 2 and 3
2. Changed the quantity of object with index 1 from 1 to 2
And that would be the result in JSON on the local storage:
[{id: "107fb5b75607497b96722bda5b504926", color: "White", quantity: "1"},…]
0: {id: "107fb5b75607497b96722bda5b504926", color: "White", quantity: "1"}
1: {id: "107fb5b75607497b96722bda5b504926", color: "Blue", quantity: "2"}
I've already looked at some posts on how to get rid of redundant objects in an array but they were static arrays
Is it possible to implement such a function (either through recursion or iteration)? Is it too far-fetched? Are there easier ways to get rid of redundant objects inside an array?
Any help would be appreciated
Btw if you have any recommendations to give me on my code OR have any question on my code, don't hesitate!
CodePudding user response:
You could do
function addedToCart(productObject) {
let listOfProducts = getProducts();
listOfProducts = listOfProducts.filter(({productId, colorValue})=> {
return !(productId == productObject.productId && colorValue == productObject.colorValue);
})
listOfProducts.push(productObject);
registerProducts(listOfProducts);
}
With this, if productId and colorValue are same, the previous entry is removed from the list. It will be replace by the new productObject. Whether quantity is same or not does not really matter: in all cases, you want to take the quantity from productObject.
CodePudding user response:
So I actually found a solution:
let verifyProducts = (objectToVerify, arrayOfObjects) => {
let verifyProduct = arrayOfObjects.find((object) => {
const {id, color} = objectToVerify;
object.id === id && object.color === color
});
if(verifyProduct){
verifyProduct.quantity = Number(objectToVerify.quantity);
}else{
arrayOfObjects.push(objectToVerify);
}
}