I'm trying to design a page with a set background color, but I'm having some difficulty.
I've got a parent container that sets the height with min-h-screen as well as assigns the background color. My inner child doesn't inherent height from the parent, so the behavior is off. I can fix this by using h-screen in the parent, but then any overflow content in the child isn't within the background.
I've thought of a few solutions, some using flexbox and another using overflow-scroll, but none of these feel like the proper solution. I was curious if someone could point out the correct way to solve this issue?
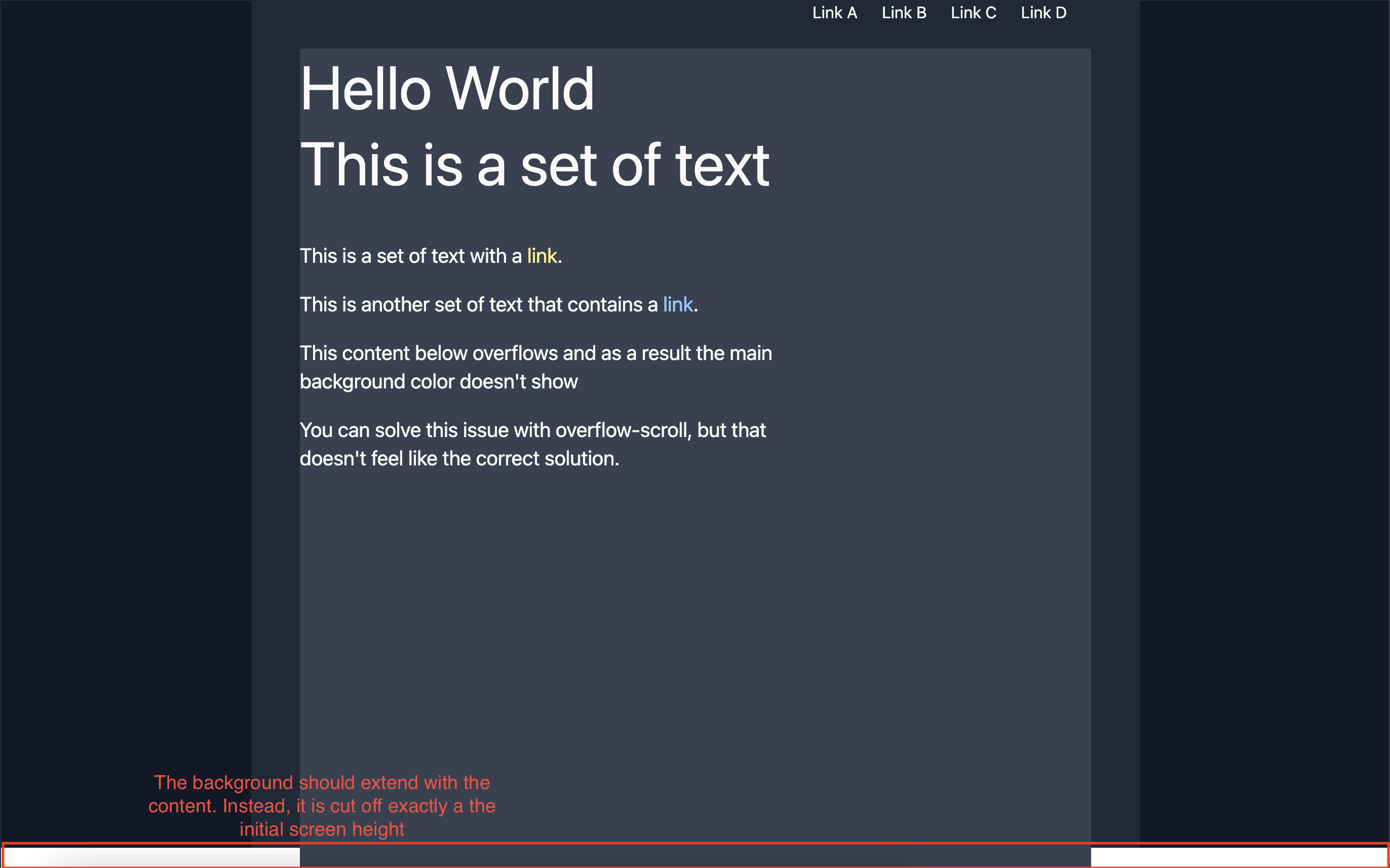
Here's an example of the undesirable behavior:

I've created a tailwind playground that shows the behavior here: https://play.tailwindcss.com/psM22NgfLj
CodePudding user response:
On the top level container, you have min-h-screen which means the container should always be at least as tall as the viewport. You also have h-0 which isn't helpful. The first step would be to remove your fixed height. By setting the height to 0, the container is fixed to no greater than the height of the screen, impacting your scroll behaviour.
Next up, remove all occurrences of h-full.
The first child container, with bg-gray-800, was set to h-full so my assumption is that you want that to also be at least full height. Set flex on the top-level container.
https://play.tailwindcss.com/V4amySWzDs
Update: Based on your feedback, I've set the third-level content container to take up at least the remainder of the page height.
https://play.tailwindcss.com/DNSQwgRMzf
That was done by applying flex to the bg-gray-800 container, changing the direction to column, and putting flex-1 on the content that needs to expand to fill the remainder of the height.
