I am following Tyler Potts' YouTube tutorial for making a nav bar. However, my nav bar isn't displaying as 'flex' and I also cannot edit my fonts.
My HTML:
`
<!DOCTYPE html>
<html lang="en">
<head>
<!--boiler plate-->
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!--tab-->
<title>Ryan Brooks</title>
<!--main.css-->
<link
href="https://fonts.googleapis.com/css2?family=Rubik Wet Paint&display=swap"
rel="stylesheet"
/>
<link: rel="stylesheet" href:"main.css" />
<!--favicon-->
<link rel="icon" href="images/favicon.png" type="image/png" />
<!--font-->
</head>
<body>
<!--nav bar-->
<nav>
<div >
<h1>Ryan Brooks</h1>
<div >
<a href="#" >Home</a>
<a href="#">Projects</a>
<a href="#">About</a>
<a href="#">Contact</a>
</div>
<button >
<span></span>
<span></span>
<span></span>
</button>
</div>
</nav>
<script src="main.js"></script>
</body>
</html>
`
:root {
--primary: #8c38ff;
--light: #eeeeee;
--dark: #212121;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Rubik Wet Paint", cursive;
}
.container {
max-width: 1280px;
margin: 0 auto;
display: flex;
align-items: center;
justify-content: space-between;
}
`
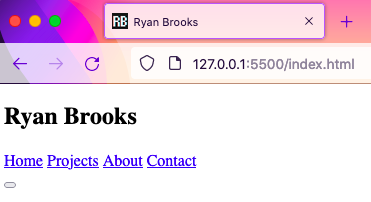
What it looks like:

I tried adding the links from google fonts before my stylesheet link in the html, then adding the font after the asterisk { } section in the css. I was expecting the
text and <nav> bar content on my website to display in rubik font. Additionally, I was expecting my nav bar to display flex beside the
text, rather than beneath it. Thank you!
CodePudding user response:
Be careful with syntax, here in your <head>, in your link to the css, you wrote href:"main.css" instead of href="main.css". You also put ':' right after the link tag which isn't required too.
CodePudding user response:
if u use bootstrap you can add this on
