I have a screen with a small text on top, an editText under it and a button on the bottom of the screen. The editText view should have a given height (around 30% of screen size), but when I open the keyboard, the button will be pushed up (as it should) and overlaps with the editText. How can I make the editText resize itself when the keyboard shows up, so that it won't overlap with the button? I tried giving it a min & max height, but that didn't affect it, probably because of the fixed height.
My code:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@ id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="text"
android:layout_marginStart="20dp"
android:textAppearance="@style/TextAppearance.AppTheme.Job.Subtitle"
android:visibility="visible"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@ id/editText"
android:layout_width="match_parent"
android:layout_height="300dp"
android:windowSoftInputMode="stateVisible|adjustNothing"
android:adjustViewBounds="true"
android:minHeight="150dp"
android:layout_marginHorizontal="20dp"
android:layout_marginTop="20dp"
android:padding="5dp"
android:gravity="top"
app:layout_constraintBottom_toTopOf="@ id/button"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/text"
app:layout_constraintVertical_bias="0" />
<com.google.android.material.button.MaterialButton
android:id="@ id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="56dp"
android:layout_marginEnd="56dp"
android:layout_marginBottom="14dp"
tools:visibility="visible"
android:backgroundTint="@color/button_color"
android:enabled="false"
android:text="@string/content_feedback_button_text"
android:textColor="@color/white"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:tint="@color/white" />
CodePudding user response:
Delete these attributes from the EditText:
android:layout_height="300dp"
android:adjustViewBounds="true"
android:minHeight="150dp"
Then, add these:
android:layout_height="0dp"
app:layout_constraintHeight_min="150dp"
app:layout_constraintHeight_max="300dp"
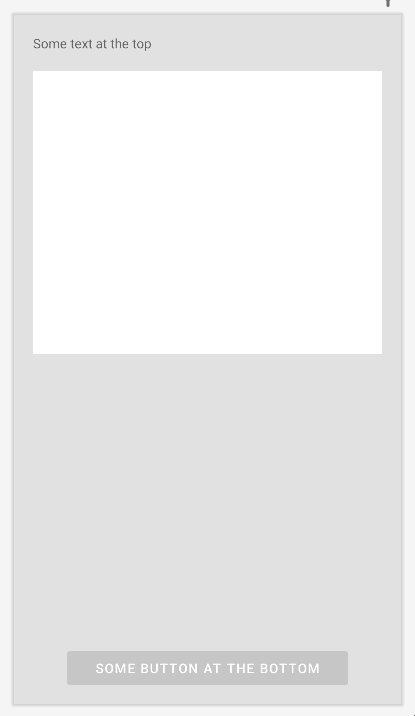
This will make sure that your EditText (shown here with a white background) consumes 300dp when there's a lot of space:
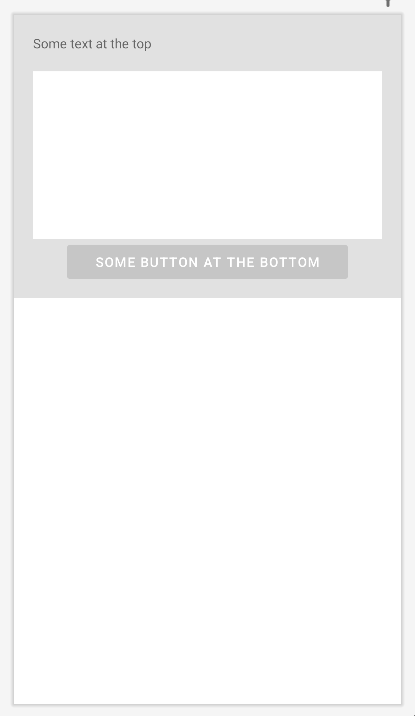
And shrinks (down to a minimum of 150dp) when there's less space:
CodePudding user response:
Maybe you find an answer here:
How can I change the height of a EditText and a Button?
There is mentioned to use "android:layout_height" instead of "android:heigt".
Also pay attention, not to use "wrap_content" and don't decrease size of TextEdit if the font is too big inside.
That are a few hints, why this may not work.
Plus, how do you check the visibility of your keyboard?
In case, you don't have a solution so far, this links can help:
How do I detect if software keyboard is visible on Android Device or not?
How to check visibility of software keyboard in Android?
Maybe in newer SDK there are simpler methods, but to refer to the link, where it is handled over the diff in the screen:
final View activityRootView = findViewById(R.id.activityRoot);
activityRootView.getViewTreeObserver().addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
int heightDiff = activityRootView.getRootView().getHeight() - activityRootView.getHeight();
if (heightDiff > dpToPx(this, 200)) { // if more than 200 dp, it's probably a keyboard...
// ... do something here
}
}
});
And then use it like:
public static float dpToPx(Context context, float valueInDp) {
DisplayMetrics metrics = context.getResources().getDisplayMetrics();
return TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, valueInDp, metrics);
}