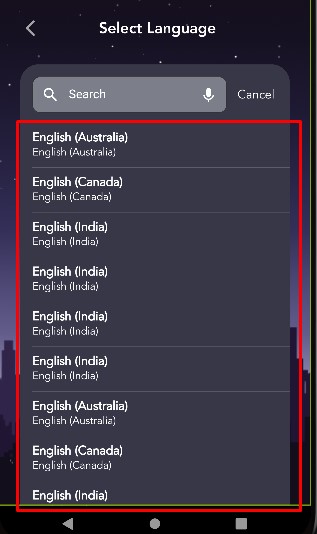
Please tell me. I have a scrollable list with languages. But at the moment I have the whole page scrolling. How can I make it so that only the list with languages scrolls, and everything else (search bar, buttons - are fixed in one place)? I attached a screenshot below where I showed which part I need to scroll, and not the whole screen.
Padding(
padding: const EdgeInsets.only(left: 24, right: 24),
child: SingleChildScrollView(
child: Column(
children: [
const SizedBox(height: 178),
const BackStepWidget(text: 'Select Language'),
const SizedBox(height: 30),
SizedBox(
width: size.width,
child: Card(
color: constants.Colors.greyDark,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(24)),
child: Column(
children: [
const SizedBox(height: 16),
Padding(
padding: const EdgeInsets.only(left: 16, right: 20),
child: Row(
children: [
Expanded(
child: TextFormField(
decoration: const InputDecoration(
contentPadding: EdgeInsets.all(7),
filled: true,
fillColor: constants.Colors.greyLight,
hintText: 'Search',
hintStyle:
TextStyle(color: constants.Colors.white),
prefixIcon: Icon(
Icons.search,
color: constants.Colors.white,
),
suffixIcon: Icon(Icons.keyboard_voice,
color: constants.Colors.white),
border: OutlineInputBorder(
borderRadius:
BorderRadius.all(Radius.circular(10)),
)),
)),
const SizedBox(width: 14),
const Text('Cancel',
style: constants.Styles.smallBookTextStyleWhite)
],
),
),
const SizedBox(height: 14),
Padding(
padding: const EdgeInsets.only(left: 16),
child: MediaQuery.removePadding(
context: context,
removeTop: true,
child: ListView.separated(
physics: const NeverScrollableScrollPhysics(),
shrinkWrap: true,
separatorBuilder: ((context, index) => Divider(
height: 2,
color:
constants.Colors.white.withOpacity(0.2))),
itemCount: language.length,
itemBuilder: (context, index) => Padding(
padding:
const EdgeInsets.only(top: 9, bottom: 10),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
language[index],
style: constants
.Styles.smallBoldTextStyleWhite,
),
Text(
language[index],
style: constants
.Styles.smallerBookTextStyleWhite,
),
],
),
// ),
),
),
),
)
],
),
),
)
],
),
),
);
CodePudding user response:
Ok, so the issue is that you have SingleChildScrollView at the top. This is the reason why everything scrolls.
Deeper in the three you have ListView.separated with physics: const NeverScrollableScrollPhysics() and shrinkWrap: true.
ListView is scrollable by itself, but that neverScroll parameter prevents in from doing it. Also shrinkwrap might not be a good thing here to, but that's a different story.
Remove physics: const NeverScrollableScrollPhysics() and get rid of SingleChildScrollView.
You might end up with content overflowing issue, but this can be fixed somewhat easily.
UPD: To solve vertical overflow: put your ListView inside Flexible.
Simple example:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('widget.title'),
),
body: Column(
children: [
Container(
height: 50,
width: double.infinity,
color: Colors.green,
child: TextFormField(initialValue: 'Search box here'),
),
Flexible(
child: ListView.builder(
itemCount: 100,
itemBuilder: (_, index) => ListTile(
title: Text('$index'),
),
),
),
],
),
);
}
}