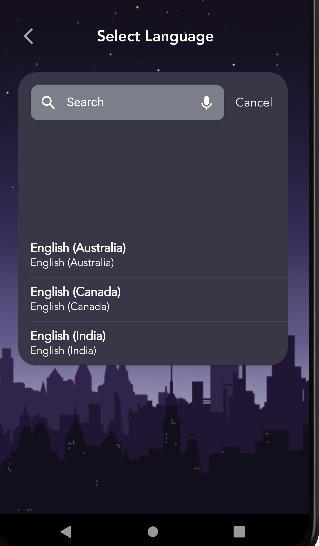
Need help! Faced a problem. I have a ListView created at the bottom of a parent widget. I just need to create a list at the top below the search bar so that everything is displayed according to the standard. I do not use any alignment widgets, but the list itself is equated to the bottom edge, it is not clear for what reason Can you please tell me how to solve this problem?
Padding(
padding: const EdgeInsets.only(left: 24, right: 24),
child: Column(
children: [
const SizedBox(height: 178),
const BackStepWidget(text: 'Select Language'),
const SizedBox(height: 30),
SizedBox(
width: size.width,
child: Card(
color: constants.Colors.greyDark,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(24)),
child: Column(
children: [
const SizedBox(height: 16),
Padding(
padding: const EdgeInsets.only(left: 16, right: 20),
child: Row(
children: [
Expanded(
child: TextFormField(
decoration: const InputDecoration(
contentPadding: EdgeInsets.all(7),
filled: true,
fillColor: constants.Colors.greyLight,
hintText: 'Search',
hintStyle:
TextStyle(color: constants.Colors.white),
prefixIcon: Icon(
Icons.search,
color: constants.Colors.white,
),
suffixIcon: Icon(Icons.keyboard_voice,
color: constants.Colors.white),
border: OutlineInputBorder(
borderRadius:
BorderRadius.all(Radius.circular(10)),
)),
)),
const SizedBox(width: 14),
const Text('Cancel',
style: constants.Styles.smallBookTextStyleWhite)
],
),
),
// const SizedBox(height: 14),
Padding(
padding: const EdgeInsets.only(left: 16, top: 0),
child: ListView.separated(
shrinkWrap: true,
separatorBuilder: ((context, index) => Divider(
height: 1,
color: constants.Colors.white.withOpacity(0.2))),
itemCount: language.length,
itemBuilder: (context, index) => Padding(
padding: const EdgeInsets.only(top: 9, bottom: 10),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
language[index],
style: constants.Styles.smallBoldTextStyleWhite,
),
Text(
language[index],
style:
constants.Styles.smallerBookTextStyleWhite,
),
],
),
// ),
),
),
)
],
),
),
)
],
),
);
CodePudding user response:
You could try to wrap the ListView with a MediaQuery.removePadding widget
and add removeTop: true on it.
MediaQuery.removePadding(
context: context,
removeTop: true,
child: ListView(
// your list view code.
),
),