
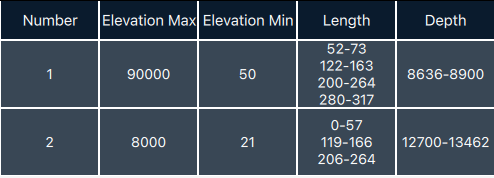
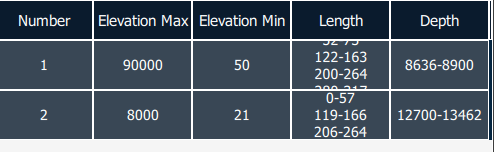
hello I have the following problem I am working with qt quick control 1.4 because the tableview of 2.15 does not adapt correctly as I would like; the table overflows in height and my question is the following can you make a dynamic height and that can be adding say 15 to the default height
example: the default height is 50

can you add 15 or 10 depending on the length of the text?
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 1.4
import QtQuick.Controls.Styles 1.4
import QtQuick.Window 2.2
ApplicationWindow {
title: qsTr("TableView example")
id: root
width: 500
height: 400
visible: true
//[!addrowdata]
/////////////////////////////
ListModel {
id: tablemode
ListElement {
number: "1"
elevation_Max:"90000"
elevation_Min:"50"
length:"52-73\n122-163\n200-264\n280-317"
depth:"8636-8900"
}
ListElement {
number: "2"
elevation_Max:"8000"
elevation_Min:"21"
length:"0-57\n119-166\n206-264"
depth:"12700-13462"
}
}
TableView{
id :tableView
anchors.fill: parent
alternatingRowColors : false
TableViewColumn {
role: "number"
title: "Number"
width: tableView.viewport.width/tableView.columnCount
horizontalAlignment: Text.AlignHCenter
}
TableViewColumn {
role: "elevation_Max"
title: "Elevation Max"
width: tableView.viewport.width/tableView.columnCount
horizontalAlignment: Text.AlignHCenter
}
TableViewColumn {
role: "elevation_Min"
title: "Elevation Min"
width: tableView.viewport.width/tableView.columnCount
horizontalAlignment: Text.AlignHCenter
}
TableViewColumn {
role: "length"
title: "Length"
width: tableView.viewport.width/tableView.columnCount
horizontalAlignment: Text.AlignHCenter
}
TableViewColumn {
role: "depth"
title: "Depth"
width: tableView.viewport.width/tableView.columnCount
horizontalAlignment: Text.AlignHCenter
}
model: tablemode
//Custom header proxy
headerDelegate:Rectangle{
color: "#0A1B2D"
width: 100;
height: 40
border.color: "white"
Text{
anchors.centerIn : parent
text: styleData.value
color: "#ffffff"
font.pixelSize: 15
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter
}
}
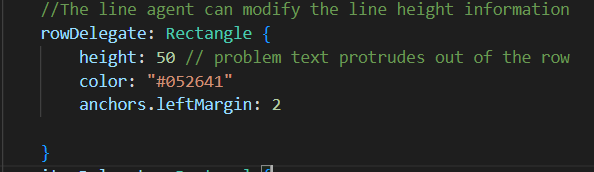
//The line agent can modify the line height information
rowDelegate: Rectangle {
height: 50 // problem text protrudes out of the row
color: "#052641"
anchors.leftMargin: 2
}
itemDelegate: Rectangle{
id: rectangle
border.color: "white"
border.width: 1
color : styleData.selected ? "#white": "#394755" //Extern
Text {
anchors.centerIn : parent
anchors.leftMargin: 5
color : "#ffffff"
width: parent.width
height: parent.height
text: styleData.value
font.pixelSize: 14
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter
wrapMode: Text.WordWrap
}
}
style: TableViewStyle{
textColor: "white"
highlightedTextColor: "#00CCFE" //Selected color
backgroundColor : "#f5f5f5"
frame: Rectangle {
border{
color: "#00000000" // color of the border
}
}
handle: Rectangle {
implicitWidth: 10
implicitHeight: 10
radius:20
color: "#052641"//indicador en movimiento
border.color:"#00000000"
}
scrollBarBackground: Rectangle {
implicitWidth: 10
implicitHeight: 10
color: "#00000000"
border.color:"#00000000"
}
decrementControl: Rectangle {
implicitWidth: 10
implicitHeight: 10
color: "#00000000"
border.color:"#00000000"
}
incrementControl: Rectangle {
implicitWidth: 10
implicitHeight: 10
color: "#00000000"
border.color:"#00000000"
}
}
}
}
I have looked for different solutions and none of them fits the text, if you could help me I have been struggling with this for days I would appreciate it in advance.
CodePudding user response:
I've added a property maxSize and modified it every time the contentHeight of one cell changes to something bigger than maxSize.
import QtQuick 2.15
import QtQuick.Window 2.15
import QtQuick.Controls 1.4
import QtQuick.Controls.Styles 1.4
import QtQuick.Window 2.2
ApplicationWindow {
title: qsTr("TableView example")
id: root
width: 500
height: 400
visible: true
property int maxHeight: 50
//[!addrowdata]
/////////////////////////////
ListModel {
id: tablemode
ListElement {
number: "1"
elevation_Max:"90000"
elevation_Min:"50"
length:"52-73\n122-163\n200-264\n280-317"
depth:"8636-8900"
}
ListElement {
number: "2"
elevation_Max:"8000"
elevation_Min:"21"
length:"0-57\n119-166\n206-264"
depth:"12700-13462"
}
}
TableView{
id :tableView
anchors.fill: parent
alternatingRowColors : false
TableViewColumn {
role: "number"
title: "Number"
width: tableView.viewport.width/tableView.columnCount
horizontalAlignment: Text.AlignHCenter
}
TableViewColumn {
role: "elevation_Max"
title: "Elevation Max"
width: tableView.viewport.width/tableView.columnCount
horizontalAlignment: Text.AlignHCenter
}
TableViewColumn {
role: "elevation_Min"
title: "Elevation Min"
width: tableView.viewport.width/tableView.columnCount
horizontalAlignment: Text.AlignHCenter
}
TableViewColumn {
role: "length"
title: "Length"
width: tableView.viewport.width/tableView.columnCount
horizontalAlignment: Text.AlignHCenter
}
TableViewColumn {
role: "depth"
title: "Depth"
width: tableView.viewport.width/tableView.columnCount
horizontalAlignment: Text.AlignHCenter
}
model: tablemode
//Custom header proxy
headerDelegate:Rectangle{
color: "#0A1B2D"
width: 100;
height: 40
border.color: "white"
Text{
anchors.centerIn : parent
text: styleData.value
color: "#ffffff"
font.pixelSize: 15
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter
}
}
//The line agent can modify the line height information
rowDelegate: Rectangle {
height: maxHeight // problem text protrudes out of the row
color: "#052641"
anchors.leftMargin: 2
}
itemDelegate: Rectangle{
id: rectangle
border.color: "white"
border.width: 1
color : styleData.selected ? "#white": "#394755" //Extern
Text {
anchors.centerIn : parent
anchors.leftMargin: 5
color : "#ffffff"
width: parent.width
height: parent.height
text: styleData.value
font.pixelSize: 14
horizontalAlignment: Text.AlignHCenter
verticalAlignment: Text.AlignVCenter
wrapMode: Text.WordWrap
onContentHeightChanged: {
if (contentHeight > maxHeight) maxHeight = contentHeight;
}
}
}
style: TableViewStyle{
textColor: "white"
highlightedTextColor: "#00CCFE" //Selected color
backgroundColor : "#f5f5f5"
frame: Rectangle {
border{
color: "#00000000" // color of the border
}
}
handle: Rectangle {
implicitWidth: 10
implicitHeight: 10
radius:20
color: "#052641"//indicador en movimiento
border.color:"#00000000"
}
scrollBarBackground: Rectangle {
implicitWidth: 10
implicitHeight: 10
color: "#00000000"
border.color:"#00000000"
}
decrementControl: Rectangle {
implicitWidth: 10
implicitHeight: 10
color: "#00000000"
border.color:"#00000000"
}
incrementControl: Rectangle {
implicitWidth: 10
implicitHeight: 10
color: "#00000000"
border.color:"#00000000"
}
}
}
}