Hello guys i am trying to fetch all wwwroot images in list but it's showing me error.
Here My Controller:
```[BindProperty]
public List<string> ImageList { get; set; }
[HttpGet]
public IActionResult OnGet()
{
var provider = new PhysicalFileProvider(WebHostEnvironment.WebRootPath);
var contents = provider.GetDirectoryContents(Path.Combine("MultiImage"));
var objFiles = contents.OrderBy(m => m.LastModified);
ImageList = new List<string>();
foreach (var item in objFiles.ToList())
{
ImageList.Add(item.Name);
}
return View("ListImages");
// return new JsonResult(objFiles);
}```
here is my view file:
```<div >
<div >
<div >
@foreach (var items in Model.ImageList)
{
var iPhotoUrl = "/MultiImage/" items;
<img src="@iPhotoUrl" height="150" />
}
</div>
</div>
</div>```
CodePudding user response:
If this is Razor Pages, you should not use return View().
Instead your OnGet function becomes:
public void OnGet()
{
var provider = new PhysicalFileProvider(WebHostEnvironment.WebRootPath);
var contents = provider.GetDirectoryContents(Path.Combine("MultiImage"));
var objFiles = contents.OrderBy(m => m.LastModified);
ImageList = new List<string>();
foreach (var item in objFiles.ToList())
{
ImageList.Add(item.Name);
}
}
CodePudding user response:
Option 1: You use Mvc , so you can make a model to contain ImageList.
Below is a work demo, you can refer to it.
HomeController.cs:
public class HomeController : Controller
{
private readonly IWebHostEnvironment webHostEnvironment;
public List<string> ImageList { get; set; }
public HomeController(IWebHostEnvironment _webHostEnvironment)
{
webHostEnvironment = _webHostEnvironment;
}
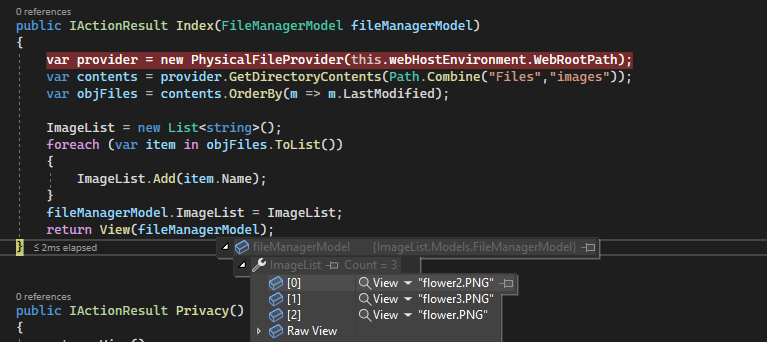
public IActionResult Index(FileManagerModel fileManagerModel)
{
var provider = new PhysicalFileProvider(this.webHostEnvironment.WebRootPath);
var contents = provider.GetDirectoryContents(Path.Combine("Files","images"));
var objFiles = contents.OrderBy(m => m.LastModified);
ImageList = new List<string>();
foreach (var item in objFiles.ToList())
{
ImageList.Add(item.Name);
}
fileManagerModel.ImageList = ImageList;
return View(fileManagerModel);
}
}
Index.cshtml:
@model FileManagerModel
@{
ViewData["Title"] = "Home Page";
}
<div >
<div >
<div >
@foreach (var items in Model.ImageList)
{
var iPhotoUrl = "/Files/images" items;
<img src="@iPhotoUrl" height="150" />
}
</div>
</div>
</div>
FileManagerModel
public class FileManagerModel
{
public List<string> ImageList { get; set; }
}
Result:
Option 2:Use Viewbag
Index.cshtml:
<div >
<div >
<div >
@foreach (var items in ViewBag.ImageList)
{
var iPhotoUrl = "/Files/images" items;
<img src="@iPhotoUrl" height="150" />
}
</div>
</div>
</div>
HomeController.cs
public IActionResult Index()
{
var provider = new PhysicalFileProvider(this.webHostEnvironment.WebRootPath);
var contents = provider.GetDirectoryContents(Path.Combine("Files","images"));
var objFiles = contents.OrderBy(m => m.LastModified);
ImageList = new List<string>();
foreach (var item in objFiles.ToList())
{
ImageList.Add(item.Name);
}
ViewBag.ImageList=ImageList;
return View();
}