I want to create a table with 2 columns and both columns with different colours, this is the code I tried and the code compiles and runs without any error but it is not displaying any table or cell.
import 'package:flutter/material.dart';
class Cell extends StatefulWidget {
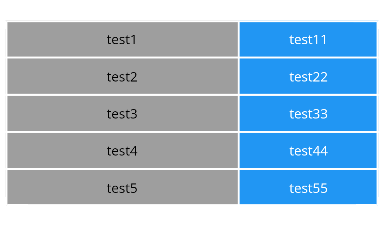
const Cell({Key? key}) : super(key: key);[output from the above code][1]
@override
_CellState createState() => _CellState();
}
class _CellState extends State<Cell> {
@override
Widget build(BuildContext context) {
return Scaffold(
//backgroundColor: Colors.deepOrangeAccent,
appBar: AppBar(
title: Text("Order History"),
),
body: Container(
width: MediaQuery.of(context).size.width,
margin: EdgeInsets.all(10.0),
child: Table(
columnWidths: {
0: FlexColumnWidth(5.0),
1: FlexColumnWidth(3.0),
},
defaultVerticalAlignment: TableCellVerticalAlignment.middle,
border: TableBorder.all(width: 2.0, color: Colors.black),
//defaultColumnWidth: FixedColumnWidth(100.0),
children: [
TableRow(children: [
Cell1(text: "test1", color: Colors.grey),
Cell1(text: "test11", color: Colors.blue),
]),
TableRow(children: [
Cell1(text: "test2", color: Colors.grey),
Cell1(text: "test22", color: Colors.blue),
]),
TableRow(children: [
Cell1(text: "test3", color: Colors.grey),
Cell1(text: "test33", color: Colors.blue),
]),
TableRow(children: [
Cell1(text: "test4", color: Colors.grey),
Cell1(text: "test44", color: Colors.blue),
]),
TableRow(children: [
Cell1(text: "test5", color: Colors.grey),
Cell1(text: "test55", color: Colors.blue),
]),
],
),
),
);
}
}
class Cell1 extends StatelessWidget {
final String text;
final Color color;
Cell1({required this.text, required this.color, Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return TableCell(
verticalAlignment: TableCellVerticalAlignment.fill,
child: Container(
color: color,
alignment: Alignment.center,
child: Text(text,
style: TextStyle(fontSize: 10), textAlign: TextAlign.center),
),
);
}
}
I want to create a table with 2 columns and both columns with different colours