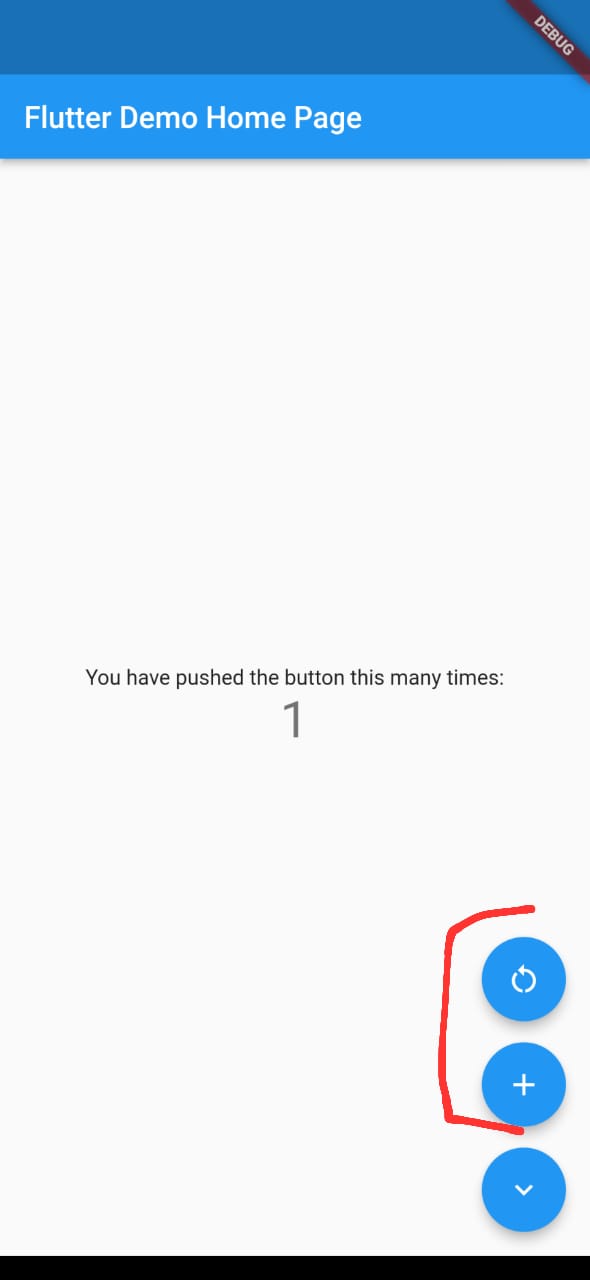
I just implemented animation to my floating action button group so that it will expand/collapse onTap. It worked but now I can't use any of those expanded buttons.
onPressed function of those button inside animtedPositioned not working. (can't even see ripple effect).
floatingActionButton: Stack(
clipBehavior: Clip.none,
children: [
AnimatedPositioned(
duration: const Duration(milliseconds: 200),
bottom: isExpanded ? 140 : 0,
child: FloatingActionButton(
onPressed: resetCounter,//not working
child: const Icon(Icons.restart_alt),
),
),
AnimatedPositioned(
duration: const Duration(milliseconds: 130),
bottom: isExpanded ? 70 : 0,
child: FloatingActionButton(
onPressed: _incrementCounter,//not working
child: const Icon(Icons.add),
),
),
FloatingActionButton(
onPressed: () {
setState(() {
turns = 1.0 / 2.0;
isExpanded = !isExpanded;
});
},// its working
child: AnimatedRotation(
turns: turns,
duration: Duration(milliseconds: 200),
child: Icon(Icons.expand_less),
),
),
],
),
CodePudding user response:
Looks like need a height for your stack wrap it with container and give it height, also align your buttons bottom and it should be fine.
floatingActionButton: Container(
height: 200,
child: Stack(
clipBehavior: Clip.none,
alignment: Alignment.bottomRight,
children: []
),
),