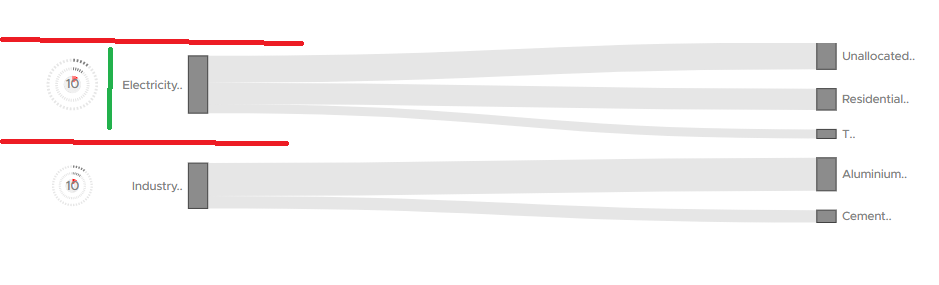
I am working in this d3 sankey chart where I wanted to give a fixed height to left side node inorder to align sankey chart with donut chart.
The Green line represents separation between two charts and I need to fix the height of node next to donut chart

let data =
{
"links": [
{ "source": "Agriculture", "target": "Rice Cultivation", "value": "120" },
{ "source": "Agriculture", "target": "Deforestation", "value": "30" },
{ "source": "Agriculture", "target": "Coal Mining", "value": "30" },
{ "source": "Chemicals", "target": "HFCs - PFCs", "value": "100" },
{ "source": "Chemicals", "target": "HFCs - PFCs", "value": "50" }
],
"nodes":[
{ "name": "Agriculture" },
{ "name": "Chemicals" }
]
}
CodePudding user response:
Process your data convert all values into % Ex: For Agriculture you have 120, 30, 30, total will be 180. Now, change values to % by dividing 120/180, 30/180, 30/180. Hence agriculture will be 100% when you sum it's targets
Repeat for all the groups you have, so your source should be equal to 100% when sum up, so heights of your source (left nodes) will be equal
let data = {
"links": [
{ "source": "Agriculture", "target": "Rice Cultivation", "value": "66.67" },
{ "source": "Agriculture", "target": "Deforestation", "value": "16.67" },
{ "source": "Agriculture", "target": "Coal Mining", "value": "16.67" },
{ "source": "Chemicals", "target": "HFCs - PFCs", "value": "66.67" },
{ "source": "Chemicals", "target": "HFCs - PFCs", "value": "33.33" }
],
"nodes":[
{ "name": "Agriculture" },
{ "name": "Chemicals" }
]
}
I hope u find it helpful, Thanks
