I am working on UI for making the exact clone of the figma design where I need to create a section with a border radius on both the sides but some how it is not working for me.
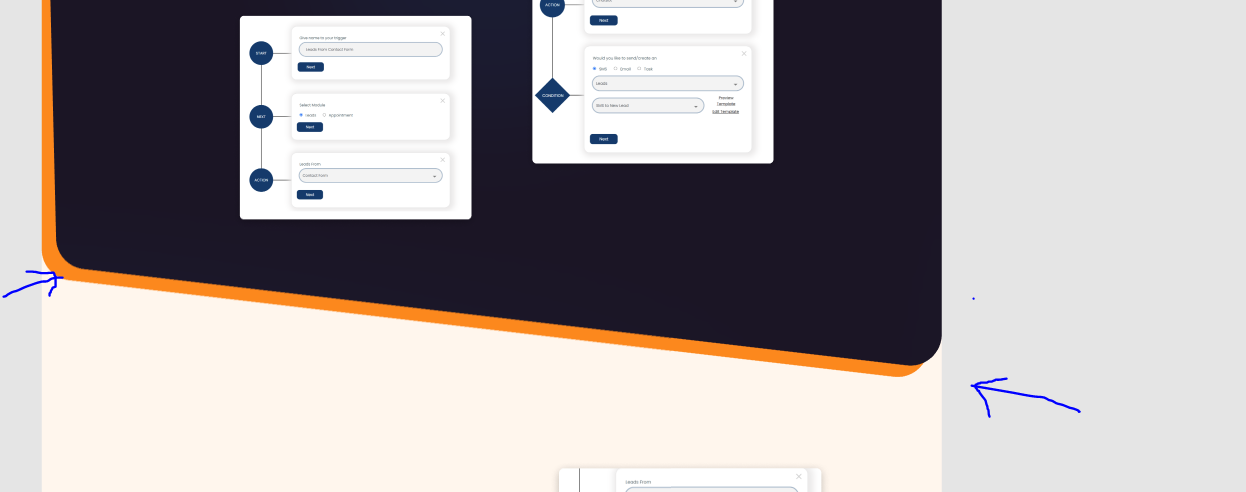
Below is the figma design

Below is the url where I have implemented the design https://sarthakbusiness.devemr.growthemr.com/service/g99landingpage3
Here is the code for it
html
<div >
<div ></div>
<div ></div>
<div >
</div>
css
.header {
position: relative;
padding-top: 130px;
padding-right: 0px;
padding-bottom: 175px;
padding-left: 0px;
z-index: 99;
}
.header::before {
content: "";
position: absolute;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
height: 100%;
width: 100%;
background-color: rgb(27, 21, 37);
clip-path: polygon(0px 0px, 100% 0px, 100% 100%, 0px 85%);
border-bottom-right-radius: 70px;
border-bottom-left-radius: 70px;
z-index: -99;
}
Is there a way to achieve it without using it in background image. Any help will be highly appreciated
CodePudding user response:
a skew transformation with box-shadow can do it
.container {
height:300px;
overflow:hidden;
position:relative;
z-index:0;
}
.container:before {
content:"";
position:absolute;
z-index:-1;
inset:-100px 0 10px 10px;
transform-origin:right;
transform:skewY(10deg);
background:blue;
border-radius:30px;
box-shadow: -10px 10px orange;
}<div ></div>