I am trying to center a p element inside a flex-container that is inside a grid-container's 2nd row.
I've tried turning the p element inline though with no success. The ul element inside the flex-container centers but the p one doesn't so that's really weird.
here's the code:
.accordion {
width: 800px;
margin: 100px auto;
}
.accordion-item {
display: grid;
grid-template-columns: repeat(3, auto);
align-items: center;
justify-items: center;
gap: 2rem;
padding: 1rem;
box-shadow: 0 0.5rem 0.5rem rgba(0, 0, 0, 0.5);
}
.hidden-box {
grid-column: 2/3;
display: flex;
flex-direction: column;
align-items: center;
} <body>
<section >
<div >
<span>01</span>
<h2>Where are these chairs assembled?</h2>
<svg
xmlns="http://www.w3.org/2000/svg"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
stroke-width="2"
>
<path
stroke-linecap="round"
stroke-linejoin="round"
d="M15 13l-3 3m0 0l-3-3m3 3V8m0 13a9 9 0 110-18 9 9 0 010 18z"
/>
</svg>
<div >
<p>
Lorem ipsum dolor sit, amet consectetur badipisicing elit. Dolorem
nulla voluptatibus vel temporibus voluptates illo quaerat?
Repudiandae eum exercitationem quisquam!
</p>
<ul>
<li>Lorem ipsum dolor sit amet consectetur.</li>
<li>Lorem ipsum dolor sit amet consectetur.</li>
<li>Lorem ipsum dolor sit amet consectetur.</li>
<li>Lorem ipsum dolor sit amet consectetur.</li>
</ul>
</div>
</div>
<!-- <div ></div>
<div ></div> -->
</section>
</body>
</html>CodePudding user response:
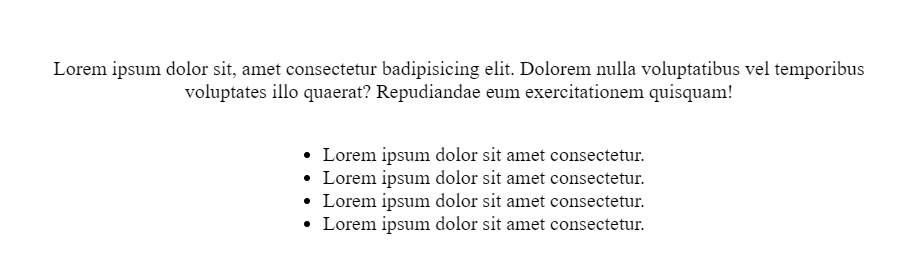
By centering a p element if you mean this -
then add text-align property to achieve the same -
.hidden-box {
text-align: center;
}