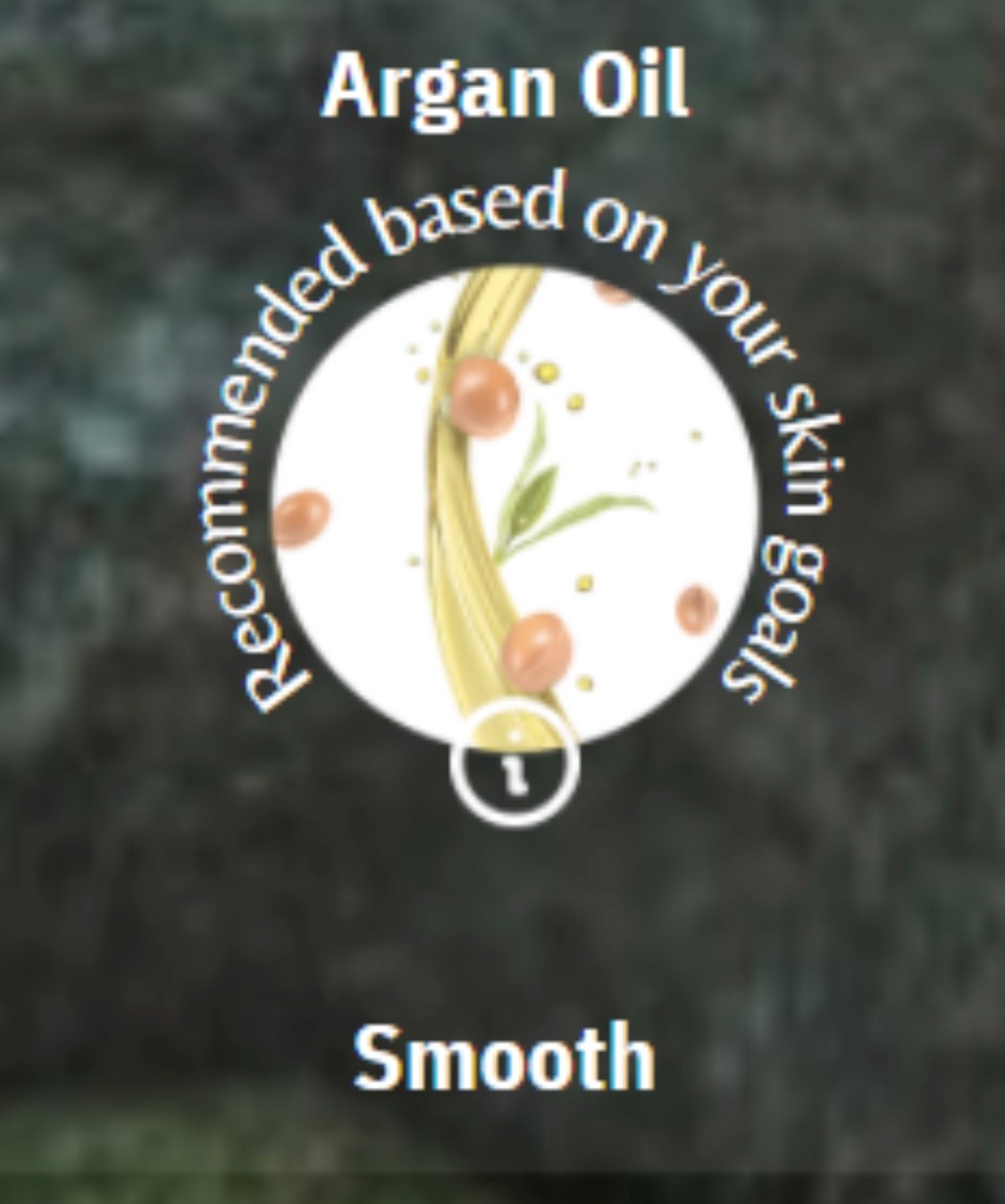
I am trying to wrap the text in a circle shape, I have done everything but the text is messed up with the info icon. What I need is to start the text slightly bottom to the circle so that the text will be responsive.
I have attached the screenshot as well as the Tailwind Play link.
Here is the Output:
<style>
.svg {
fill: currentColor;
height: auto;
max-width: 66vmin;
transform-origin: center;
width: 135px;
}
</style>
<div >
<fieldset>
<div style="background-color: rgba(255,255,255,.08);">
<!--new -->
<div >
<label data-id="Rosehip Oil" >
<svg viewBox="0 0 100 100" width="100" height="100">
<defs>
<path id="circle"
d="
M 50, 50
m -37, 0
a 37,37 0 1,1 74,0
a 37,37 0 1,1 -74,0"/>
</defs>
<text font-size="10">
<textPath xlink:href="#circle" >
Recommendation based on your skin goals
</textPath>
</text>
</svg>
<span aria-hidden="true" >
<img src="https://selection-app.netlify.app/assets/thumbnails/Marula-Oil.png" alt="">
</span>
<input type="radio" name="default_oil" data-title="Argan Oil" data-id="default_oil" value="Argan Oil_10" >
<div >
<div >
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor" aria-hidden="true">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
</div>
</div>
</label>
<div data-id="Rosehip Oil">
<div >
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M13 16h-1v-4h-1m1-4h.01M21 12a9 9 0 11-18 0 9 9 0 0118 0z" />
</svg>
</div>
</div>
<!-- <span > $10 </span> -->
<span > Smooth </span>
</div>
</div>
<div >
<span >
<button type="button" >Remove from cart</button>
</span>
</div>
</fieldset>
</div>
CodePudding user response:
Adding style="transform: rotate(-55deg); transform-origin: center;" to your SVG text seems to work:
.svg {
fill: currentColor;
height: auto;
max-width: 66vmin;
transform-origin: center;
width: 135px;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/2.2.19/tailwind.min.css" rel="stylesheet"/>
<div >
<fieldset>
<div style="background-color: rgba(255,255,255,.08);">
<!--new -->
<div >
<label data-id="Rosehip Oil" >
<svg viewBox="0 0 100 100" width="100" height="100">
<defs>
<path id="circle"
d="
M 50, 50
m -37, 0
a 37,37 0 1,1 74,0
a 37,37 0 1,1 -74,0"/>
</defs>
<text font-size="10" style="transform: rotate(-55deg); transform-origin: center;">
<textPath xlink:href="#circle" >
Recommendation based on your skin goals
</textPath>
</text>
</svg>
<span aria-hidden="true" >
<img src="https://selection-app.netlify.app/assets/thumbnails/Marula-Oil.png" alt="">
</span>
<input type="radio" name="default_oil" data-title="Argan Oil" data-id="default_oil" value="Argan Oil_10" >
<div >
<div >
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor" aria-hidden="true">
<path fill-rule="evenodd" d="M10 18a8 8 0 100-16 8 8 0 000 16zm3.707-9.293a1 1 0 00-1.414-1.414L9 10.586 7.707 9.293a1 1 0 00-1.414 1.414l2 2a1 1 0 001.414 0l4-4z" clip-rule="evenodd" />
</svg>
</div>
</div>
</label>
<div data-id="Rosehip Oil">
<div >
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M13 16h-1v-4h-1m1-4h.01M21 12a9 9 0 11-18 0 9 9 0 0118 0z" />
</svg>
</div>
</div>
<!-- <span > $10 </span> -->
<span > Smooth </span>
</div>
</div>
<div >
<span >
<button type="button" >Remove from cart</button>
</span>
</div>
</fieldset>
</div>