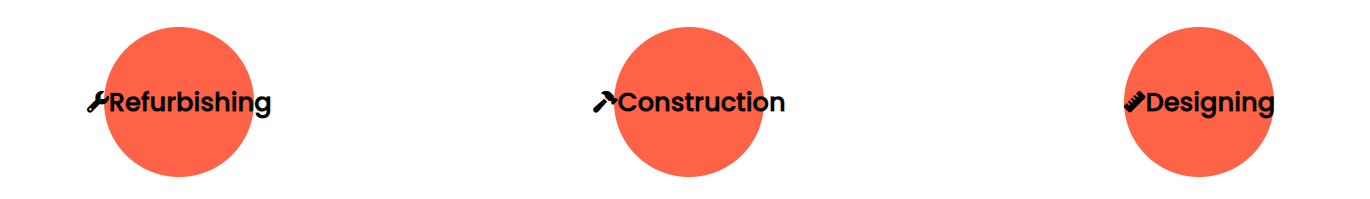
I want to put text below some icons but it ends up being after it, like in the hyperlink below. I tried to use span but the text was just invisible and ive been struggling for about 1 hour now.
How it looks:
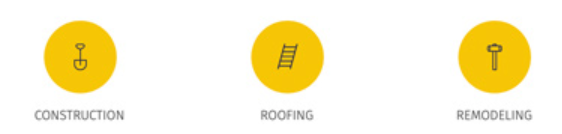
But this is how i want it to look:
Here's the code:
.services-col {
min-width: 150px;
height: 150px;
background: rgba(255, 99, 71, 1);
display: flex;
text-align: center;
justify-content: center;
align-items: center;
border-radius: 50%;
font-size: 22px;
margin: 0 180px;
}
h3 {
text-align: center;
font-weight: 600;
margin: 10px 0;
}
.services-col:hover {
box-shadow: 0 0 20px 0px rgba(0, 0, 0, 0.5);
}<div >
<div ><i aria-hidden="true"></i></div>
<h3>Refurbishing</h3>
</div>
<div >
<div ><i ></i></div>
<h3>Construction</h3>
</div>
<div >
<div ><i aria-hidden="true"></i></div>
<h3>Designing</h3>
</div>CodePudding user response:
your html structure is incorrect
.services-col {
min-width: 150px;
height: 150px;
background: rgba(255, 99, 71, 1);
border-radius: 50%;
font-size: 22px;
margin: 0 180px;
}
.col{
display: flex;
flex-direction:column;
text-align: center;
justify-content: center;
align-items: center;}
h3 {
text-align: center;
font-weight: 600;
margin: 10px 0;
}
.services-col:hover {
box-shadow: 0 0 20px 0px rgba(0, 0, 0, 0.5);
}
#container{
display:flex;
}<div id='container'>
<div class='col'>
<div ></div>
<div ><i aria-hidden="true"></i></div>
<h3>Refurbishing</h3>
</div>
<div class='col'>
<div ></div>
<div ><i ></i></div>
<h3>Construction</h3>
</div>
<div class='col'>
<div ></div>
<div ><i aria-hidden="true"></i></div>
<h3>Designing</h3>
</div>
</div>CodePudding user response:
It's possible to absolutely position the text outside the container by using a top:100% top position the h3 passed the bottom of the div, and applying a position: relative to your service-cols. This is a bit clumsy though...
.services-col{
min-width: 150px;
height: 150px;
background: rgba(255,99,71,1);
display: flex;
text-align: center;
justify-content: center;
align-items: center;
border-radius: 50%;
font-size: 22px;
margin: 0 180px;
position:relative;
}
h3{
text-align: center;
font-weight: 600;
margin: 10px 0;
position:absolute;
top: 100%;
}
.services-col:hover{
box-shadow: 0 0 20px 0px rgba(0,0,0,0.5);
}<div style="display:flex;flex-direction:row;">
<div >
<div ><i aria-hidden="true"></i></div>
<h3>Refurbishing</h3>
</div>
<div >
<div ><i ></i></div>
<h3>Construction</h3>
</div>
<div >
<div ><i aria-hidden="true"></i></div>
<h3>Designing</h3>
</div>
</div>CodePudding user response:
I recommend wrapping another div around the icon, separating the text from the circle. You will need to add some styling to the box. For example:
.services-col {
background: rgba(255, 99, 71, 1);
display: flex;
text-align: center;
justify-content: center;
align-items: center;
border-radius: 50%;
font-size: 22px;
width: 150px;
height: 150px;
}
.box {
width: 150px;
}
h3 {
text-align: center;
font-weight: 600;
margin: 10px 0;
}
.services-col:hover {
box-shadow: 0 0 20px 0px rgba(0, 0, 0, 0.5);
}<div >
<div >
<div ><i aria-hidden="true"></i></div>
</div>
<h3>Refurbishing</h3>
</div>CodePudding user response:
i think you need a extra container.
body{
display: flex;
justify-content: center;
}
.services-col {
min-width: 150px;
height: 150px;
background: rgba(255, 99, 71, 1);
display: flex;
justify-content: center;
align-items: center;
border-radius: 50%;
font-size: 22px;
margin: 0 180px;
}
h3 {
text-align: center;
font-weight: 600;
margin: 10px 0;
}
.services-col:hover {
box-shadow: 0 0 20px 0px rgba(0, 0, 0, 0.5);
}<body>
<div >
<div >
<div ><i aria-hidden="true"></i></div>
</div>
<h3>Refurbishing</h3>
</div>
<div >
<div >
<div ><i ></i></div>
</div>
<h3>Construction</h3>
</div>
<div >
<div >
<div ><i aria-hidden="true"></i></div>
</div>
<h3>Designing</h3>
</div>
</body>CodePudding user response:
The below code can help:
body{
}
.services-col {
width: 150px;
height: 150px;
background: rgba(255, 99, 71, 1);
display: flex;
text-align: center;
justify-content: center;
align-items: center;
flex-direction: column;
border-radius: 50%;
font-size: 22px;
margin: 0px 180px 60px 180px;
position: relative;
}
h3 {
text-align: center;
font-weight: 600;
margin: 10px 0;
position: absolute;
top: 150px;
}
.services-col:hover {
box-shadow: 0 0 20px 0px rgba(0, 0, 0, 0.5);
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div >
<div ><i aria-hidden="true"></i></div>
<h3>Refurbishing</h3>
</div>
<div >
<div ><i ></i></div>
<h3>Construction</h3>
</div>
<div >
<div ><i aria-hidden="true"></i></div>
<h3>Designing</h3>
</div>
</body>
</html>CodePudding user response:
I believe it is because you are centering your text and icon within your div
.services-col{
...
display: flex;
justify-content: center;
align-items: center;
...
}