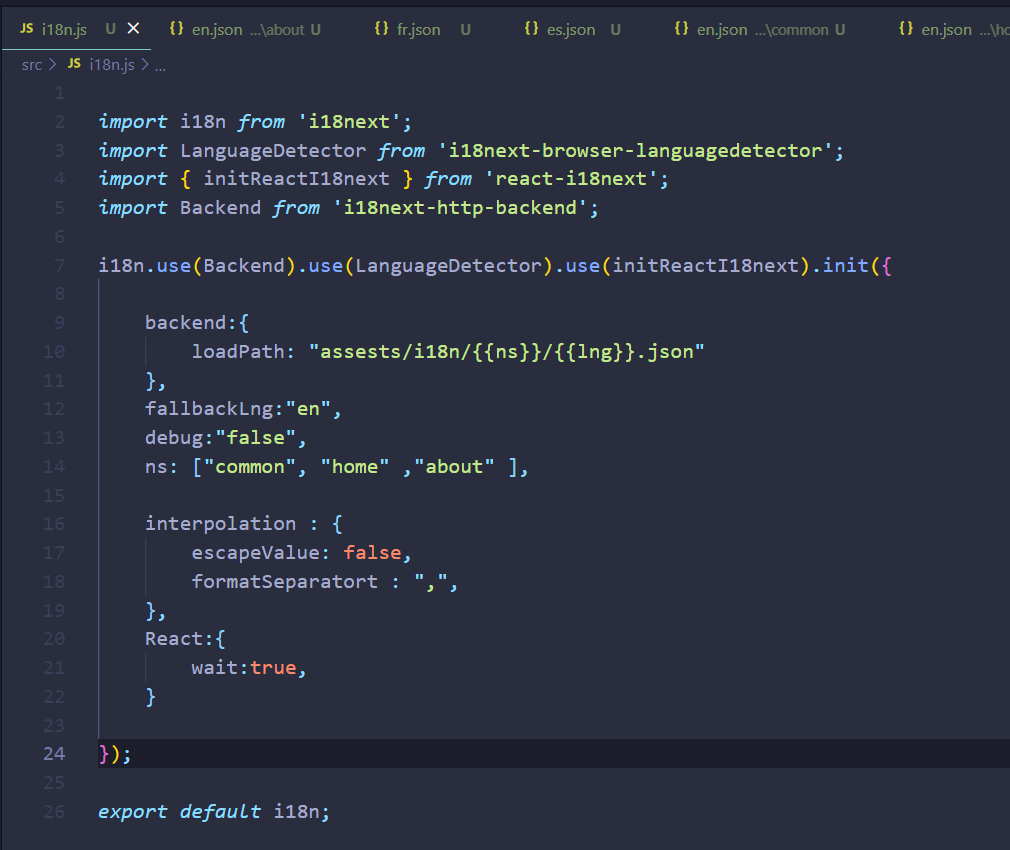
i tried more then one way to do it but it didn't work idk whey !!
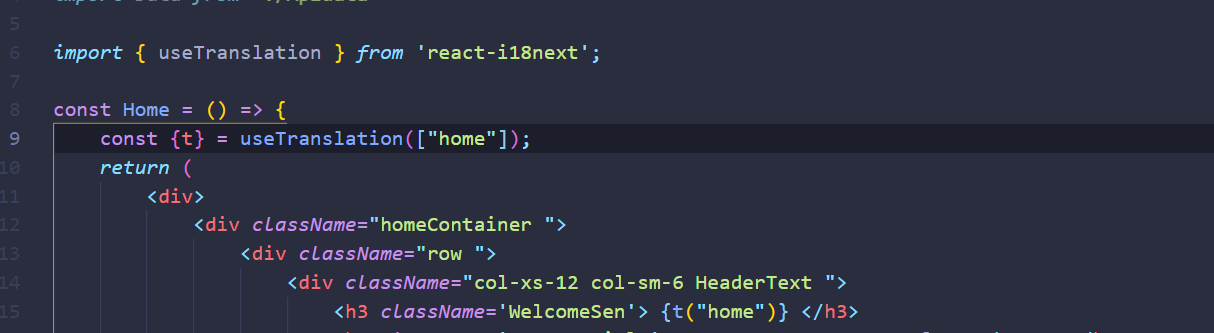
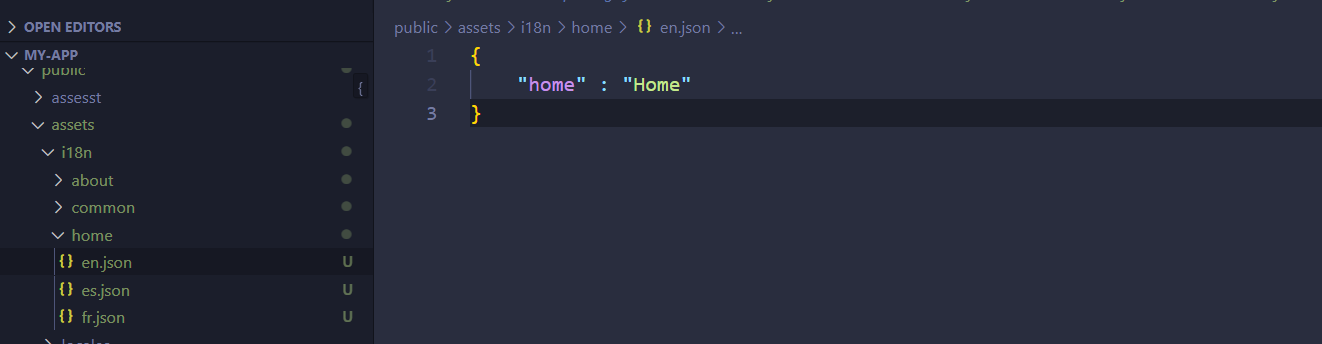
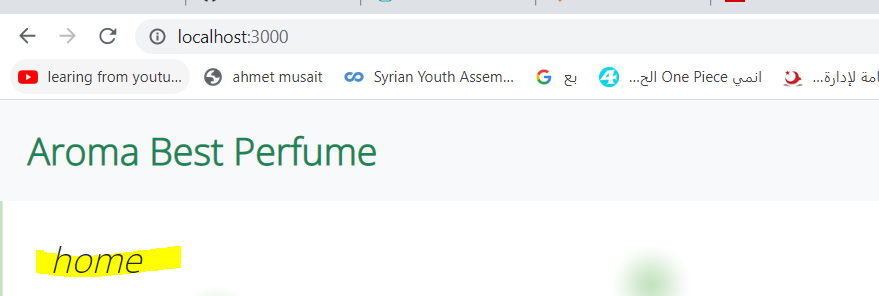
the text showing like i write it don't become from the json file .
i make it more then one time to be sure i don't have any mistakes .
so please if you know what is the problem can you tell me .

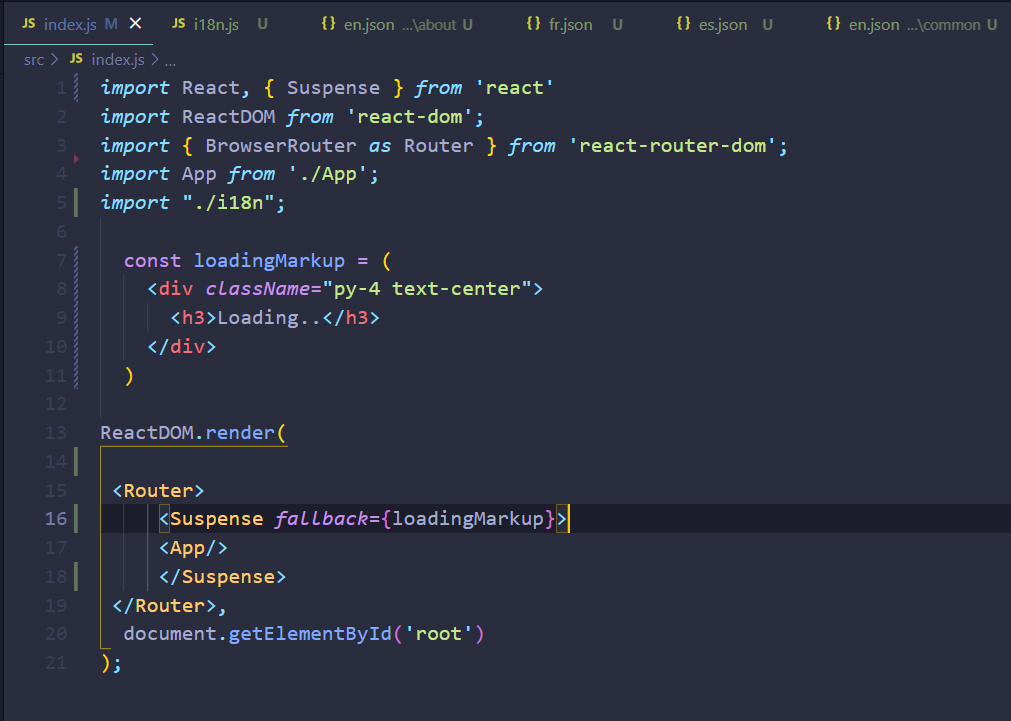
note : i tried i18n in a file and in the index.js file and both doesn't work i hope you find the mistake . thanks for everyone try to help
The error types is :
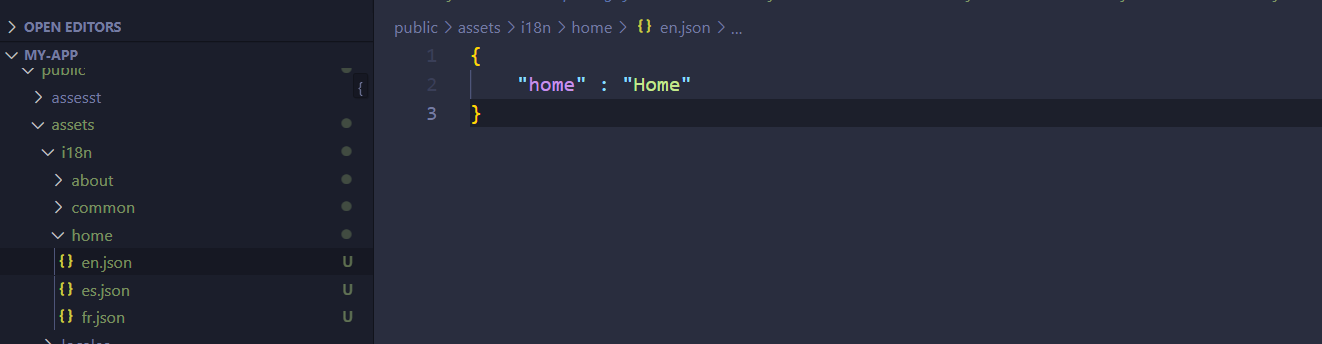
i18next.js:27 i18next::backendConnector: loading namespace common for language en failed failed parsing ../public/assets/i18n/common/en.json to json
i18next.js:27 i18next::backendConnector: loading namespace about for language en failed failed parsing ../public/assets/i18n/about/en.json to json
i18next::translator: missingKey en home home home
CodePudding user response:
You didn't add resources attributes
import { en } from './en.json'
.
.
.
resources: {
en:en,
},
and
backendOptions: [
{
loadPath: '/locales/{{lng}}/{{ns}}.json',
},
],
ps. Please do not post images if possible, you should put them in code snippets instead. See How to Ask.
CodePudding user response:
It looks like your json files are not valid json format. It may be there is some additional comma (,) at the end or similar… Validate your json files.
For example put the json content here and check for errors: https://jsonlint.com/