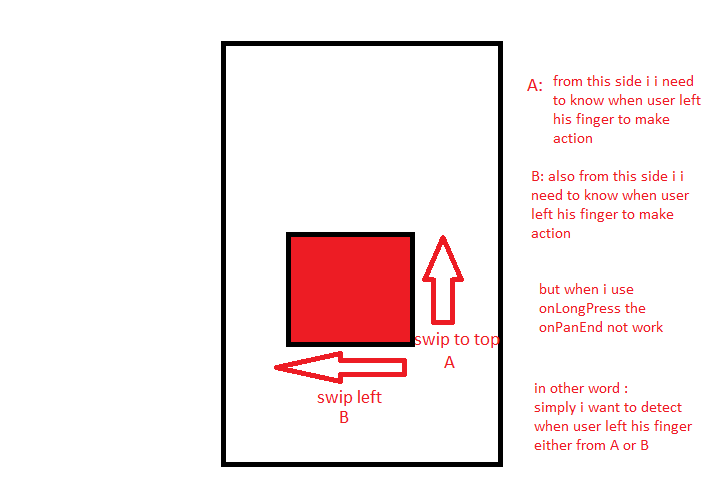
i have written the following code which make the Container swiping left when user want to.
i used here GestureDetector onPanUpdate for handling the swipe left
also i used onPanEnd to return the container to it's default location with reset my global double swipH varible to 0` and the same with vertical
import 'package:flutter/material.dart';
double swipH = 0 ;
double swipV = 0 ;
class App extends StatefulWidget {
const App({Key? key}) : super(key: key);
@override
State<App> createState() => _AppState();
}
class _AppState extends State<App> {
bool isV = true ;
bool isH = true ;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
GestureDetector(
onLongPress: (){
debugPrint('vvvvvvvvv');
},
onPanUpdate:(noti){
if(noti.delta.dy < 0&&isV){
isH = false;
swipV = noti.delta.dy;
setState(() {});
}
if(noti.delta.dx < 0&&isH){
isV = false;
debugPrint('Started');
swipH = noti.delta.dx;
setState(() {});
}
},
onPanEnd:(noti){
isV = true ;
isH = true ;
swipH=0;
swipV = 0 ;
setState(() {});
},
child: Transform.translate(
offset: Offset(swipH, swipV),
child: Container(
padding: const EdgeInsets.all(8),
height: 200,
width: MediaQuery.of(context).size.width / 2,
color: Colors.red,
),
),
),
],
),
),
);
}
}
EDIT sorry i forget to include the following
onLongPress: (){
debugPrint('onLongPress');
},
any good idea instead most welcome
everything work fine without to use onLongPress.. but i need this method with the same logic in example
CodePudding user response:
We can use another bool? to track the initial movement direction and checking on drag.
double swipH = 0;
double swipV = 0;
class App extends StatefulWidget {
const App({Key? key}) : super(key: key);
@override
State<App> createState() => _AppState();
}
class _AppState extends State<App> {
bool? _isDx;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
GestureDetector(
onPanUpdate: (noti) {
if (noti.delta.dy < 0 && _isDx != false) {
swipV = noti.delta.dy;
_isDx = true;
}
if (noti.delta.dx < 0 && _isDx != true) {
swipH = noti.delta.dx;
_isDx = false;
}
setState(() {});
},
onPanEnd: (noti) {
debugPrint('end');
swipH = 0;
swipV = 0;
_isDx = null;
setState(() {});
},
child: Transform.translate(
offset: Offset(swipH, swipV),
child: Container(
padding: const EdgeInsets.all(8),
height: 200,
width: MediaQuery.of(context).size.width / 2,
color: Colors.red,
),
),
),
],
),
),
);
}
}