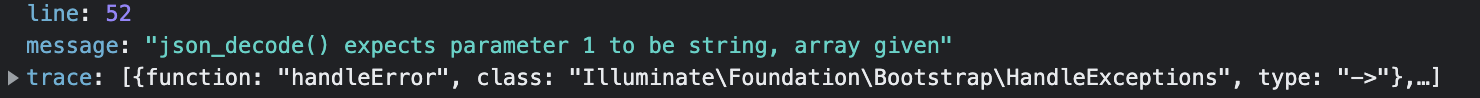
I found a problem when sending the value array to the backend, on the backend I have set it to accept the value array. but when i checked on postman the function was running successfully. but when I implement it on the front end where I use vuejs the function doesn't work. the message that the server sends when the backend hits the api is as shown below.
I find it difficult to pass the parameter value array in this case. whether there was an error when I threw the value. thank you for helping me
CODE BACKEND method POST
public function storeInsert(Request $request)
{
$data= $request->get('data');
$response = gradingakhir::insert(json_decode($data, true)); // Eloquent approach
return response()->json([
'code' => 1,
'success' => true,
'message' => 'Data berhasil ditambah!',
'data' => $data
], Response::HTTP_OK);
}
#FONT END CODE
var params = {
data: this.dataStoreGradding,
}
console.log(this.dataStoreGradding)
console.log(params)
const res = await apiService.postGradingAkhir(params).then(res => res)
# CODE SERVICE HIT FRONT END TO BACKEND
postGradingAkhir(param) {
const url = `${API_URL_DEV}post-grading-akhir`
options.headers.Authorization = 'bearer ' localStorage.getItem('token')
const data = axios
.post(url, param, options)
.then(response => response.data)
.catch(err => err)
return data
}
CodePudding user response:
You have to send the array via FormData this way:
let params = new FormData;
let arr = ['this', 'is', 'an', 'array'];
for (var i = 0; i < arr.length; i ) {
params.append('arr[]', arr[i]);
}
postGradingAkhir(params) {
const url = `${API_URL_DEV}post-grading-akhir`
options.headers.Authorization = 'bearer ' localStorage.getItem('token')
const data = axios
.post(url, params, options)
.then(response => response.data)
.catch(err => err)
return data
}