First off thanks for the help.
I created a small flask web app to track items "to-do". As part of the app, I have added a number of flash messages to assist with the login, registrations, etc. I seem to have the information feeding to the browswer correctly, but the styling from the bootstrap classes are not show just plain text messages.
Here is the base html of the flask app.
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='ToDoList.css')}}" />
</head>
<body>
<header >
<nav >
<div >
<a href="/">Just Do It Already</a>
<div >
<a href="{{ url_for('profile') }}">Profile</a>
{% if current_user.is_authenticated %}
<a href="{{ url_for('logout') }}">Logout</a>
<a href="{{ url_for('new_post') }}">New Task</a>
{% else %}
<a href="{{ url_for('log_in') }}">Login</a>
<a href="{{ url_for('register') }}">Register</a>
{% endif %}
</div>
</div>
</div>
</div>
</nav>
</header>
<main role="main" >
<div class='row'>
<div >
{% with messages = get_flashed_messages(with_categories=true) %}
{% if messages %}
{% for category, message in messages %}
<div >
{{ message }}
</div>
{% endfor %}
{% endif %}
{% endwith %}
{% block body %}
{% endblock %}
</div>
</div>
</main>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-7 zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG 2QOK9T ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
</body>
</html>
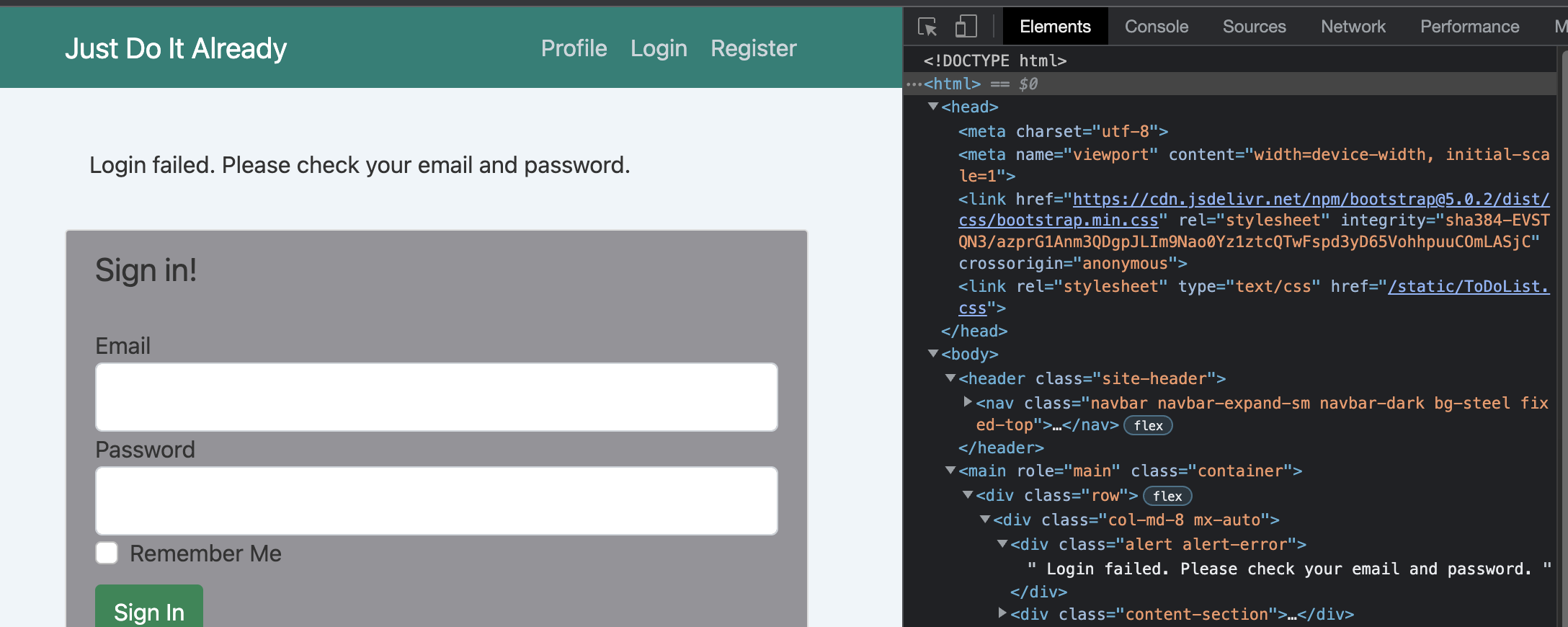
My flask messages all contain categories that show in the chrome dev tools inspection, just the message is not styled.
CodePudding user response:
There is no alert-error class in bootstrap, you need to use alert-danger or alert-warning. you can see all the options here
<div role="alert">
A simple primary alert—check it out!
</div>
<div role="alert">
A simple secondary alert—check it out!
</div>
<div role="alert">
A simple success alert—check it out!
</div>
<div role="alert">
A simple danger alert—check it out!
</div>
<div role="alert">
A simple warning alert—check it out!
</div>
<div role="alert">
A simple info alert—check it out!
</div>
<div role="alert">
A simple light alert—check it out!
</div>
<div role="alert">
A simple dark alert—check it out!
</div>
So your category should be danger or warning, for example:
flash('Login failed etc etc', 'danger')