I have been trying to implement google OAuth in Xamarin Forms App for a couple days. I have a pretty simple XAML code
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Google.ViewModels"
x:Class="Google.MainPage">
<ContentPage.BindingContext>
<local:MainPageViewModel/>
</ContentPage.BindingContext>
<StackLayout>
<WebView Source="{Binding OAuthRequestUrl}"
VerticalOptions="FillAndExpand"
HorizontalOptions="FillAndExpand"/>
</StackLayout>
And ViewModel :
public string OAuthRequestUrl
{
get
{
string oauthReuest = string.Format(
"https://accounts.google.com/o/oauth2/v2/auth?client_id={0}&redirect_uri={1}&response_type={2}&scope={3}",
clientId,
redirectUrl,
responceType,
scope);
return oauthReuest;
}
}
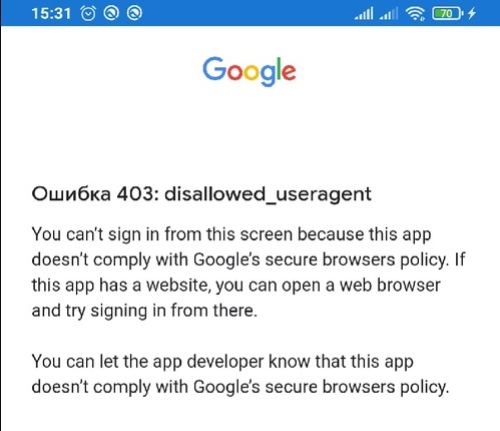
But after webview has been initialised I got 403: disalloed_useragent.
Initially I had used Web Client Credentials and OAuth via browser postman completed successfully.
CodePudding user response:
You need to change the User Agent of the WebView control.
Unfortunately, this is not currently supported, but you will find some workarounds here: https://github.com/xamarin/Xamarin.Forms/issues/8432