Uncaught FirebaseError: Firebase: Error (auth/invalid-api-key).
at Ua (assert.ts:128:10)
at Va (assert.ts:153:30)
at register.ts:67:11
at e.instanceFactory (register.ts:66:17)
at e.value (provider.ts:318:33)
at e.value (provider.ts:242:27)
at qa (initialize.ts:66:25)
at index.ts:44:10
at firebaseConfig.ts:19:14
at index.tsx:16:1
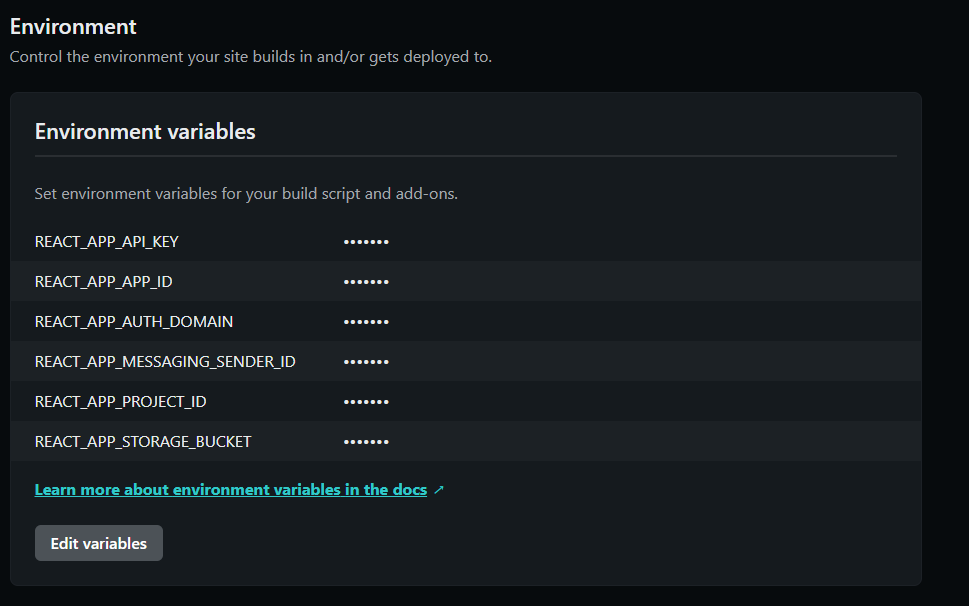
I am getting this error in the console of my react.js site that is deployed on netlify. I've checked the API keys entered in the environment variables thrice but it is just not working. The API keys are working fine locally on my machine thus it seems to be an issue with netlify.
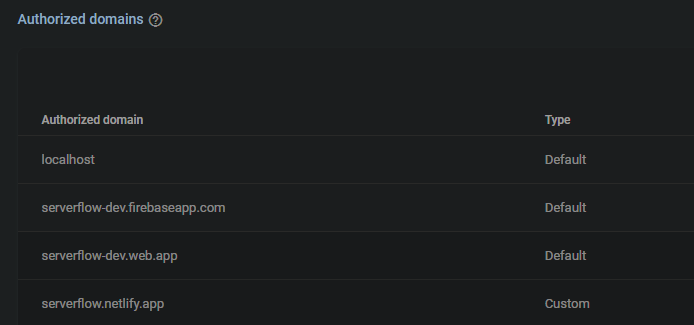
I've also added the domain name to authorized domains in my firebase authentication console.

Site link- https://serverflow.netlify.app/
Github link- https://github.com/Pranav016/serverflow
CodePudding user response:
I was able to solve this issue by building the project again and then manually deploying my site again on Netlify.
The issue was I added my environment variables after my site was deployed to Netlify and thought that refreshing the site would load the env variables. Even though my Continuous-Deployment was setup and I did a number of deploys after setting my environment variables but it didn't work and was giving the same errors.
Manually building the project again and deploying it worked for me after trying a number of solutions online.
Additional context-
After my site was not working on Netlify, I also tried to deploy it on Vercel and was getting the same issue there because of the same reason, I added env vars after deploying.
Building the project again and then manually deploying also worked for me there as well.
End Solution-
Make sure you have authorized the domain in firebase authentication console to access authorization APIs. Use URL for firebase auth console-
https://console.firebase.google.com/u/5/project/<your-project-name>/authentication/providersManually build the project again using your build command which is usually
npm build, oryarn buildin my case. Then deploy the project again manually by using commands-
a) For Netlify (Make sure you have Netlify CLI installed and ./netlify folder in your project)
netlify deploy --dir=build --prod
Note- If you don't have ./netlify folder then run netlify init. (Netlify CLI required)
b) For Vercel (Make sure you have Vercel CLI installed and ./vercel folder in your project)
vercel --prod
How to avoid this issue-
Create the project and add your environment variables in Netlify project console before building and deploying it.
If you're using different development and production APIs and getting this bug-
- If you're using different development and production APIs and getting this bug then once build the project with your production APIs and then deploy. It will surely start working then.
- Make use of
.env.development.localandenv.production.localfiles to store your dev and production APIs. Production APIs will automatically be used only when building the project. Read more about env files and their priority lists.