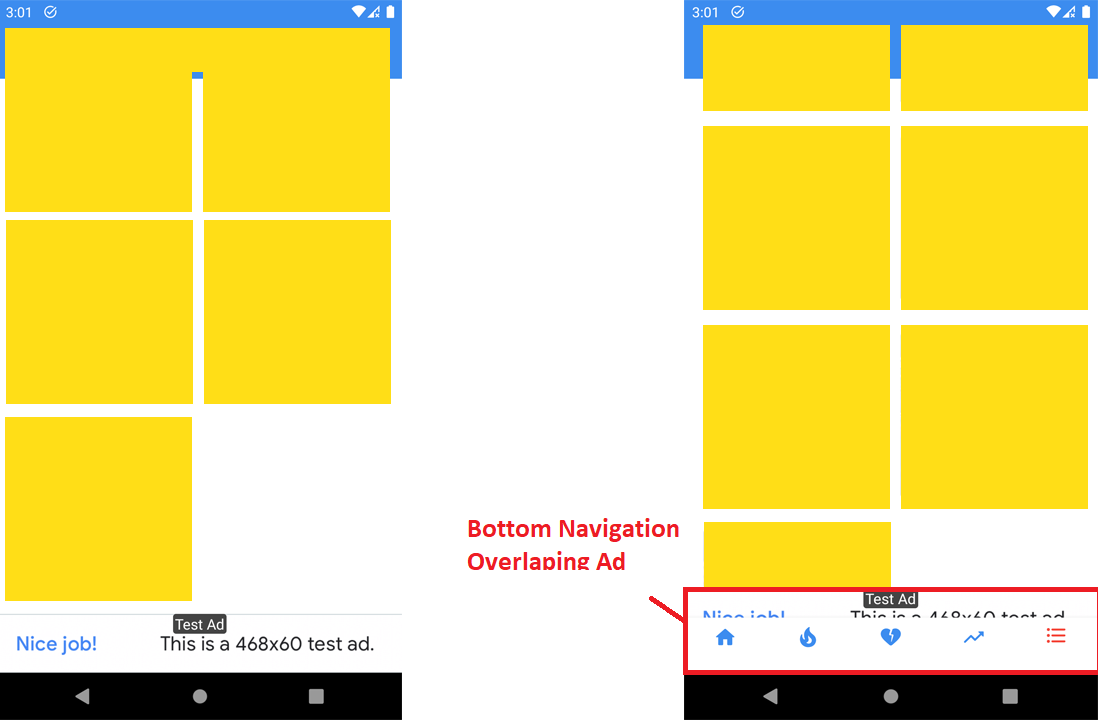
The bottom navigation bar is scrollable in my activity if I scroll in my activity then the bottom navigation bar automatically hides but I am having a problem with a banner ad image is below.
I have implemented the banner ad which is at the bottom of the activity. But the bottom navigation bar is coming above (overlapping) the on the ad.
Below code is my layout:-
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@ id/toolbar"
layout="@layout/main_toolbar"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
</include>
<androidx.fragment.app.FragmentContainerView
android:id="@ id/navHostFrag"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="0dp"
app:defaultNavHost="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/toolbar"
app:layout_constraintVertical_bias="1.0"
app:navGraph="@navigation/mobile_navigation" />
</androidx.constraintlayout.widget.ConstraintLayout>
<com.google.android.gms.ads.AdView
android:id="@ id/mAdView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_anchor="@id/navView"
app:adSize="FULL_BANNER"
app:adUnitId="ca-app-pub-3940256099942544/6300978111"/>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@ id/navView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?android:attr/windowBackground"
app:itemTextColor="@drawable/bottom_text_selector"
app:itemIconTint="@drawable/bottom_navigation_selector"
app:layout_behavior="@string/hide_bottom_view_on_scroll_behavior"
app:itemTextAppearanceActive="@color/white"
app:labelVisibilityMode="labeled"
app:itemRippleColor="?android:attr/windowBackground"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_gravity="bottom"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/bottom_nav_menu">
</com.google.android.material.bottomnavigation.BottomNavigationView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Your answer is appreciable to me.
CodePudding user response:
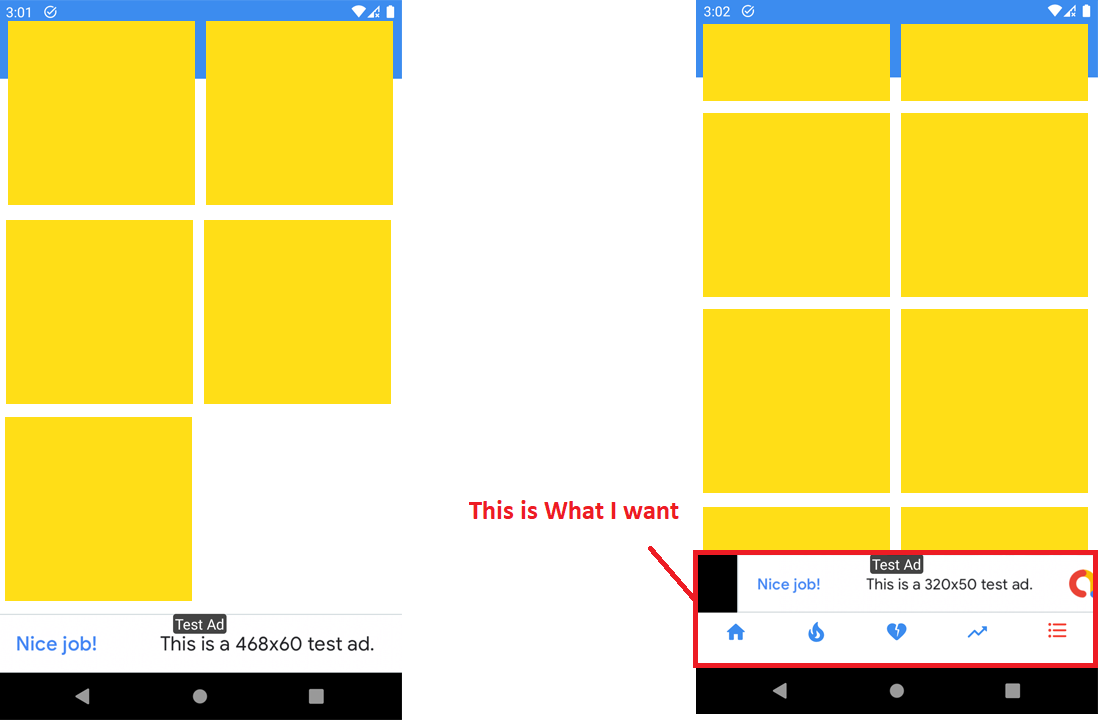
first you need to create fragments where you want to move then add the xml of ad at the end of fragment layout first image, second image
<androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".ui.activity.MainActivity"
xmlns:android="http://schemas.android.com/apk/res/android">
<FrameLayout
android:id="@ id/container"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@id/bottomNavigationView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/tvTitle" />
<!-- <ImageButton
android:id="@ id/ibMenu"
android:layout_width="@dimen/_24sdp"
android:layout_height="@dimen/_24sdp"
android:layout_marginStart="@dimen/_8sdp"
android:layout_marginLeft="@dimen/_8sdp"
android:layout_marginTop="@dimen/_8sdp"
android:background="@drawable/ic_menu"
android:backgroundTint="@color/menu_bar"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />-->
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@ id/bottomNavigationView"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Bottom Navigation"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:labelVisibilityMode="labeled"
app:itemTextAppearanceActive="@style/BottomNavigationView.Active"
app:itemTextAppearanceInactive="@style/BottomNavigationView"
app:menu="@menu/bottom_nav">
</com.google.android.material.bottomnavigation.BottomNavigationView>
<TextView
android:id="@ id/tvTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="72dp"
android:layout_marginTop="@dimen/_8sdp"
android:paddingBottom="@dimen/_8sdp"
android:text=""
android:textColor="@color/urbitext"
android:textSize="@dimen/_15sdp"
android:textStyle="bold"
app:layout_constraintEnd_toStartOf="@ id/ivHelp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageButton
android:id="@ id/iv_setting"
android:layout_width="@dimen/_22sdp"
android:layout_height="@dimen/_22sdp"
android:layout_alignParentRight="true"
android:layout_marginTop="@dimen/_8sdp"
android:layout_marginEnd="@dimen/_8sdp"
android:layout_marginRight="@dimen/_8sdp"
android:background="@color/transparent"
android:scaleType="centerCrop"
android:src="@drawable/ic_setting"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageButton
android:id="@ id/ivHelp"
android:layout_width="@dimen/_20sdp"
android:layout_height="@dimen/_20sdp"
android:layout_alignParentRight="true"
android:layout_marginTop="@dimen/_8sdp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:background="@color/transparent"
android:scaleType="centerCrop"
android:src="@drawable/ic_help"
app:layout_constraintEnd_toStartOf="@ id/iv_setting"
app:layout_constraintTop_toTopOf="parent"
app:tint="@color/white" />
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
After hours of searching. I got answer of my problem by using this attribute in mAdView
android:layout_gravity="top"