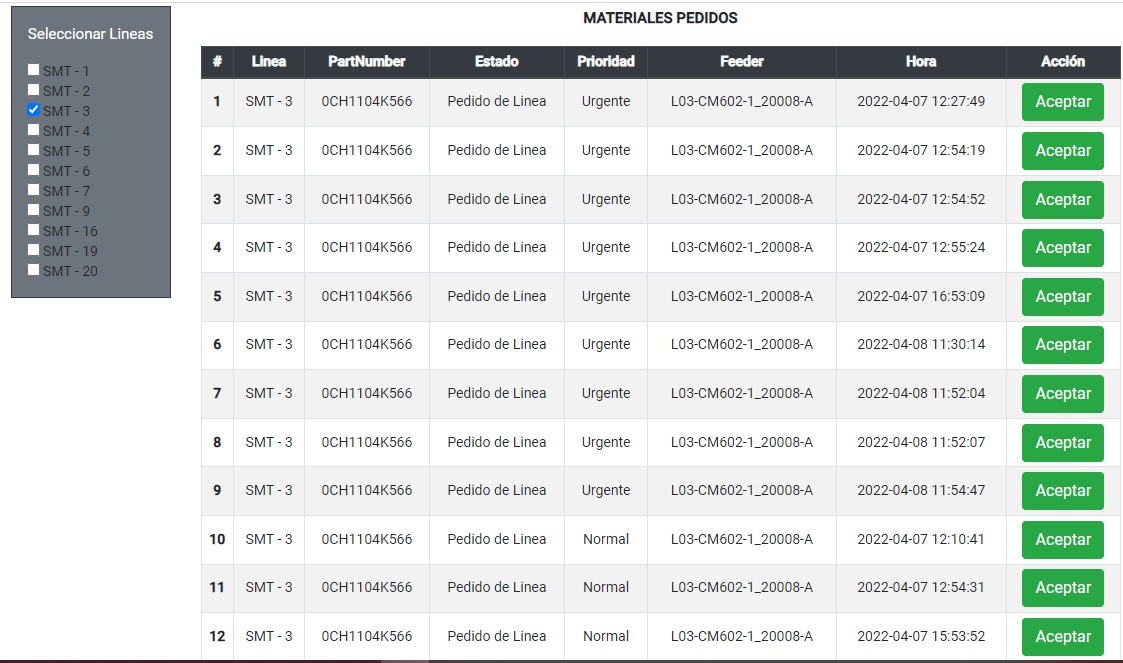
Good morning, I have a table, which I want to change the background color of a specific row according to a criteria, how do I do it?
I want to paint all the cells that have as attribute Prioridad= Urgente, i am using angular cli 7.3
my code html:
<div >
<table >
<caption>Lista de Pedidos</caption>
<thead >
<tr>
<th scope="col">#</th>
<th scope="col">Linea</th>
<th scope="col">PartNumber</th>
<th scope="col">Estado</th>
<th scope="col">Prioridad</th>
<th scope="col">Feeder</th>
<th scope="col">Hora</th>
<th scope="col"
colspan="2">Acción</th>
</tr>
</thead>
<tbody>
<tr *ngFor='let pedido of pedidos; let i = index' [ng-
class]="{'resaltado': pedido.prioridad == 'Urgente'}">
<td ><strong>{{i 1}}
</strong></td>
<td >{{ pedido.linea
}}</td>
<td >{{ pedido.part_number }}</td>
<td >{{ pedido.estado }}</td>
<td >{{ pedido.prioridad }}</td>
<td >{{ pedido.feeder }}</td>
<td >{{ pedido.created_at }}</td>
<td ><button type="button" >Aceptar</button></td>
</tr>
</tbody>
</table>
</div>
[ng-class]="{'resaltado': pedido.prioridad == 'Urgente'}", it doesn't work for me
CodePudding user response:
You need to change [ng-class]="{'resaltado': pedido.prioridad == 'Urgente'}"> to [ngClass]="{'resaltado': pedido.prioridad == 'Urgente'}">
See the change that ng-class is for angularjs and from Angular 2 (the new framework of angular uses [ngClass].
Another tip is to also use strict comparison with === instead of ==.