I am migrating an entire app from react to next. I solved the majority of the problems but I'm having some trouble with routing.
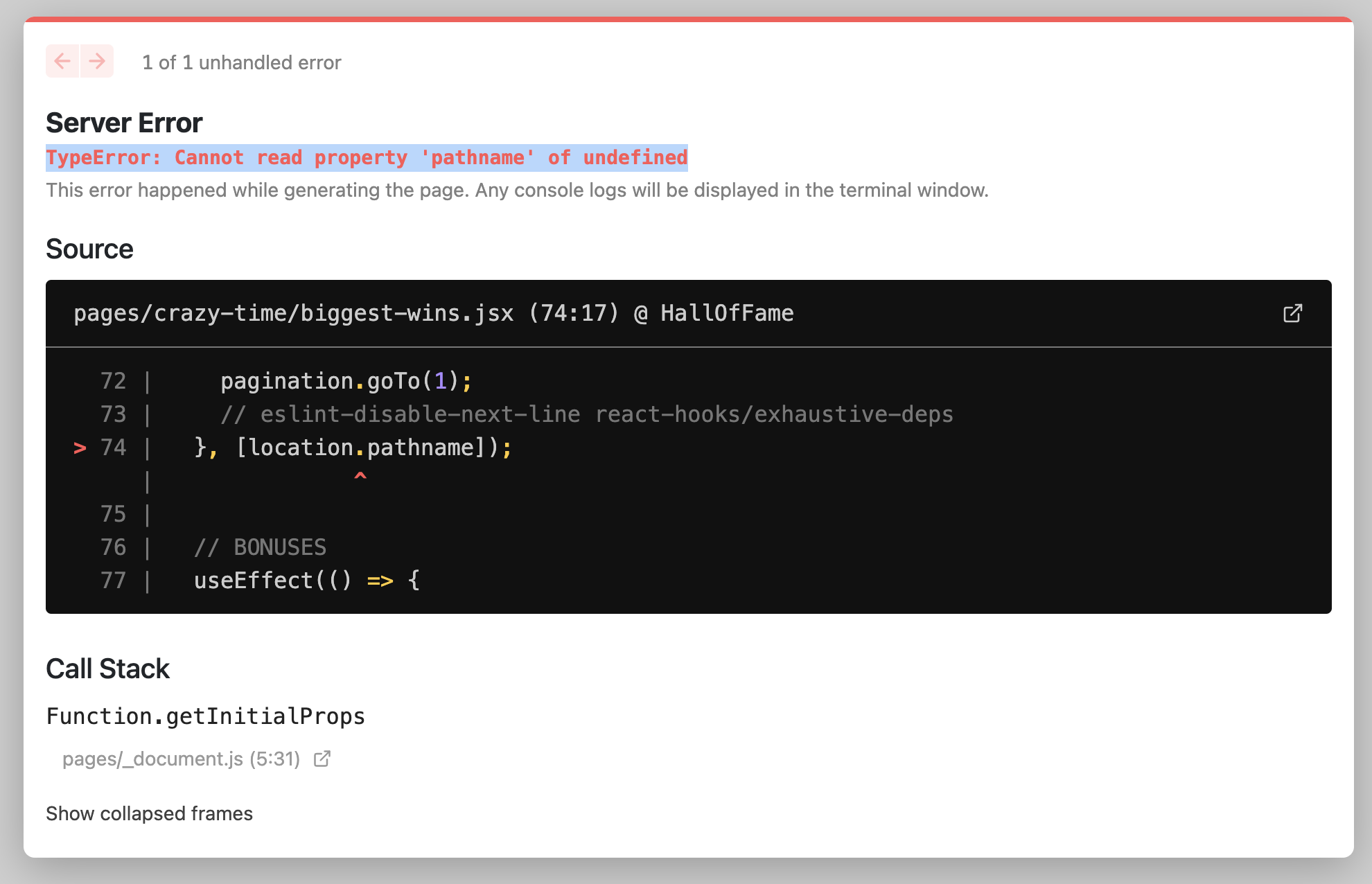
I replaced useHistory with useRouter as we are not using react-router package anymore and I'm getting this final error on the page
I have no idea how to solve it using next routing and spent the last day going crazy with it. The location should return the current URL of the page
CodePudding user response:
Use the useRouter hook to access the router object. router has a pathname property.
pathname: String - Current route. That is the path of the page in/pages, the configuredbasePathorlocaleis not included.
import { useRouter } from 'next/router';
...
const router = useRouter();
// router.pathname