I have this code that runs to fetch data from a firebase collection:
useEffect(() => {
db.collection("chatLists")
.onSnapshot((snapshot) => {
if(snapshot) {
let chattingLists = snapshot.docs.map((doc) => {
if(doc.data().users.includes(user.email)) {
return {
chat: doc.data(),
id: doc.id
};
}
})
if(chattingLists !== [undefined]) {
setChatLists(chattingLists ? chattingLists : []);
}
}
})}, []);
Basically I am fetching all the docs of collection 'chatLists' and seeing if an array called "users" which has two users includes the current users name who's using the app, if they do, I return them all and all the filtered docs get inputed inside the chattingLists variable. Then I set it to a useState and then I try to map all of them:
return (
<div>
<button onClick={addChat}>
Add a chat
</button>
<>
{chatLists !== undefined && chatLists.map(({chat, id}) => (
<p>{id}</p> {/*Anything that i try to get from the chat or id doesn't work and i get error message*/}
))}
</>
</div>
)
However, I get the error: "Cannot destructure property 'chat' of '_ref' as it is undefined."
And the weird part is that in some chrome users it works perfectly how I want it to and no errors but in some others I get that error message above.
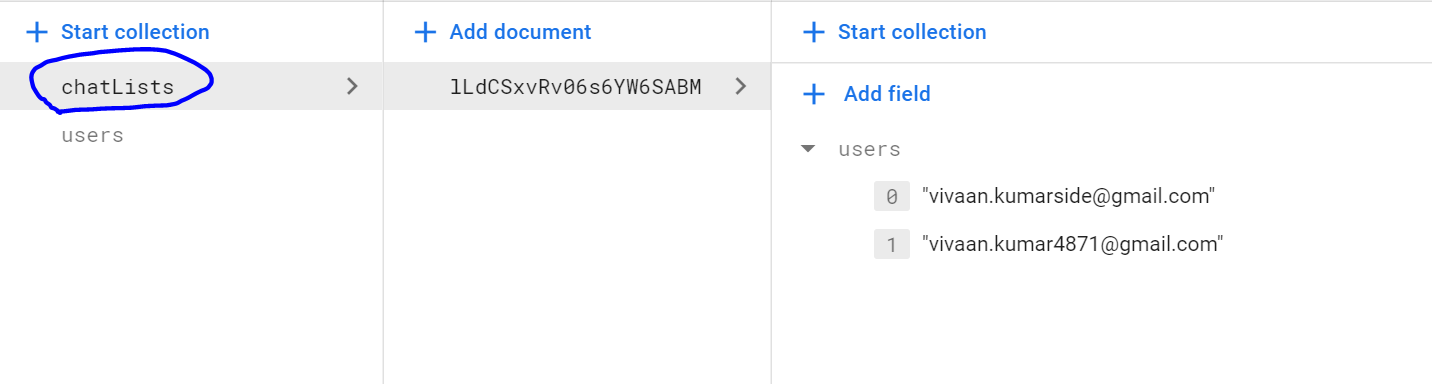
Also, each doc in the chatLists looks like this:
CodePudding user response:
You can use
array-containsquery operator instead of fetching all documents from the collection and manually filtering the documents. This will save you plenty of read charges.You must return a value from the function in
mapbut currently you return nothing when the document does not contain given email and hence there are undefined items in that array.
Try refactoring the code as shown below:
useEffect(() => {
db.collection("chatLists")
.where("users", "array-contains", "user.email")
.onSnapshot((querySnapshot) => {
const chats = querySnapshot.docs.map((d) => ({
id: d.id,
chat: d.data(),
}));
setChatLists(chats);
});
}, []);
