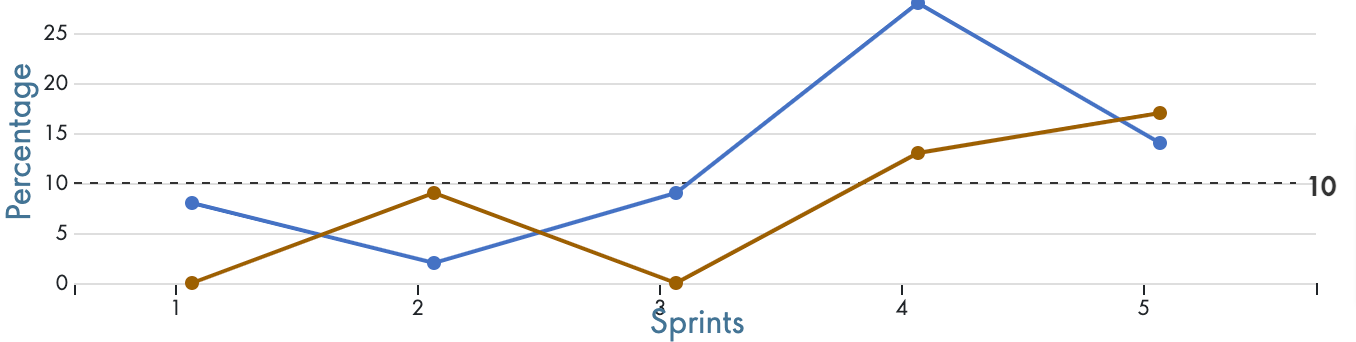
I am trying to add space between xCaption and x-axis labels on D3js multiline chart but not able to. Also, how can I get rid of the last x-label (the one after 5).

const XCaption = svg.append('g')
.attr('class', 'x axis')
.attr('transform', `translate(0, ${height - margin})`)
.call(xAxis)
.append('text')
.attr('x', (width/2) - 24)
.attr('y', 25)
.attr('transform', 'rotate(0)')
.attr('fill', '#437495')
.attr('font-size', '16px');
CodePudding user response:
You can slide down your x caption by changing y:
const XCaption = svg.append('g')
.attr('class', 'x axis')
.attr('transform', `translate(0, ${height - margin})`)
.call(xAxis)
.append('text')
.text('Sprints')
.attr('x', (width/2) - 24)
.attr('y', 30) # move your text down 5 more pixels
.attr('transform', 'rotate(0)')
.attr('fill', '#437495')
.attr('font-size', '16px');
Those little ticks at the end are usually part of the axis domain. Use the css:
.x.axis .domain { display: none; }
