I know there are previous answers to this question but for some reason I cannot seem to get the animation to show. Instead all the frames of the animation are overlayed in a figure that appears below the blank animation
from matplotlib import animation
import matplotlib.pyplot as plt
from matplotlib.animation import FuncAnimation
import random
from matplotlib import rc
rc('animation', html='jshtml')
# This is setup code
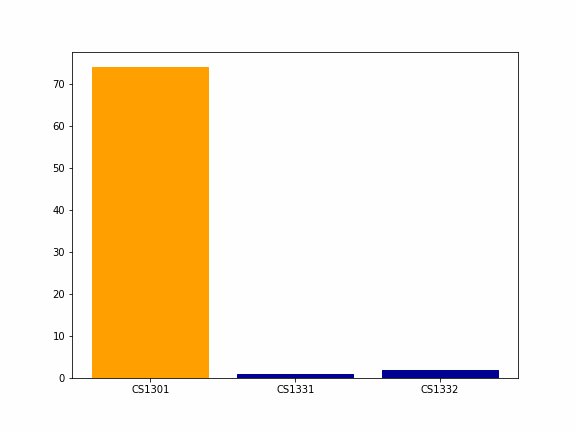
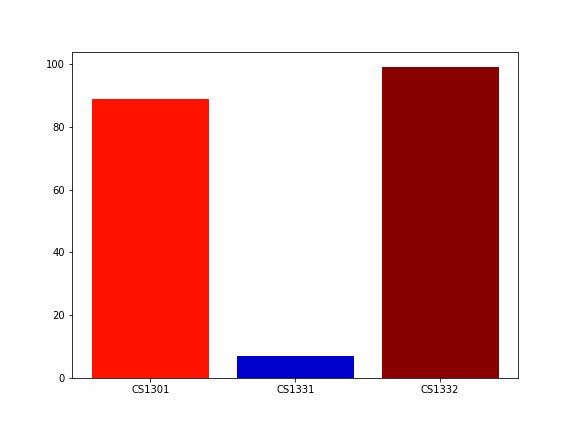
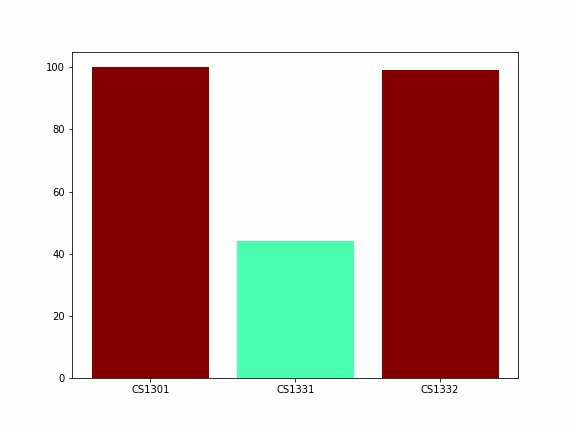
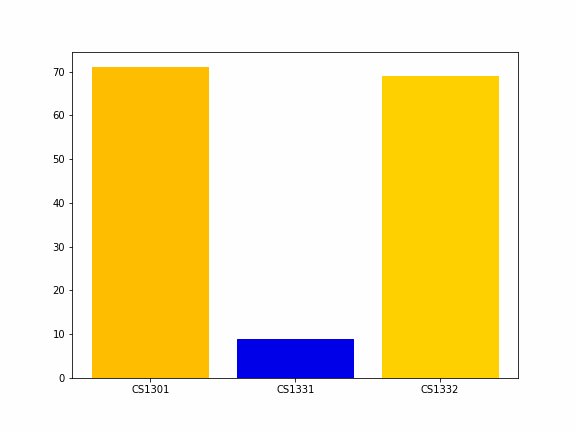
class_capacity = [100, 100, 100]
classes = ["CS1301", "CS1331", "CS1332"]
current_enrolled_students = [10, 0, 0]
fig, axes = plt.subplots(figsize=(8,6))
#axes =fig.add_subplot()
axes.set_ylim(0, 100)
cmap = plt.get_cmap("jet")
def animate(i):
axes.clear()
axes.set_ylim(0, 100)
for i in range(len(current_enrolled_students)):
current_enrolled_students[i] = random.randint(0, class_capacity[i])
barlist = plt.bar(classes, current_enrolled_students)
for i in range(len(barlist)):
barlist[i].set_color(cmap(current_enrolled_students[i] / class_capacity[i]))
ani = FuncAnimation(fig, animate, interval=400, blit=False, frames=9, repeat=False)
#plt.close()
#plt.show()
ani