I'm new to TS and I'm not sure how to pass the page to Layout.
CodePudding user response:
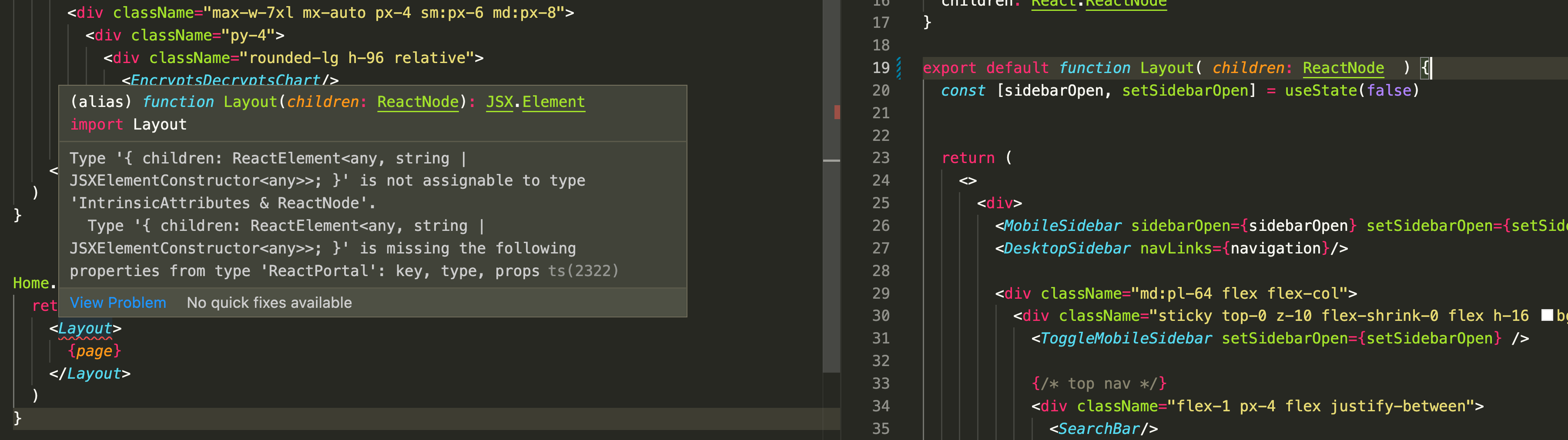
The error messages can be quite confusing.
Firstly, to pass the component page into the Layout component, you need to add an attribute within the <Layout> tag with the name of the prop, in this case "children" like this: <Layout children={page}><Layout/>. Check this source out for more information: https://reactjs.org/docs/components-and-props.html
Also, functional components only accept one "prop" object as parameter to the function, and it is an object containing the other attributes. Check out this page https://fettblog.eu/typescript-react/components/ for more info. Basically you need to rewrite the function definition to :
export default function Layout (props : { children : string }) { ...