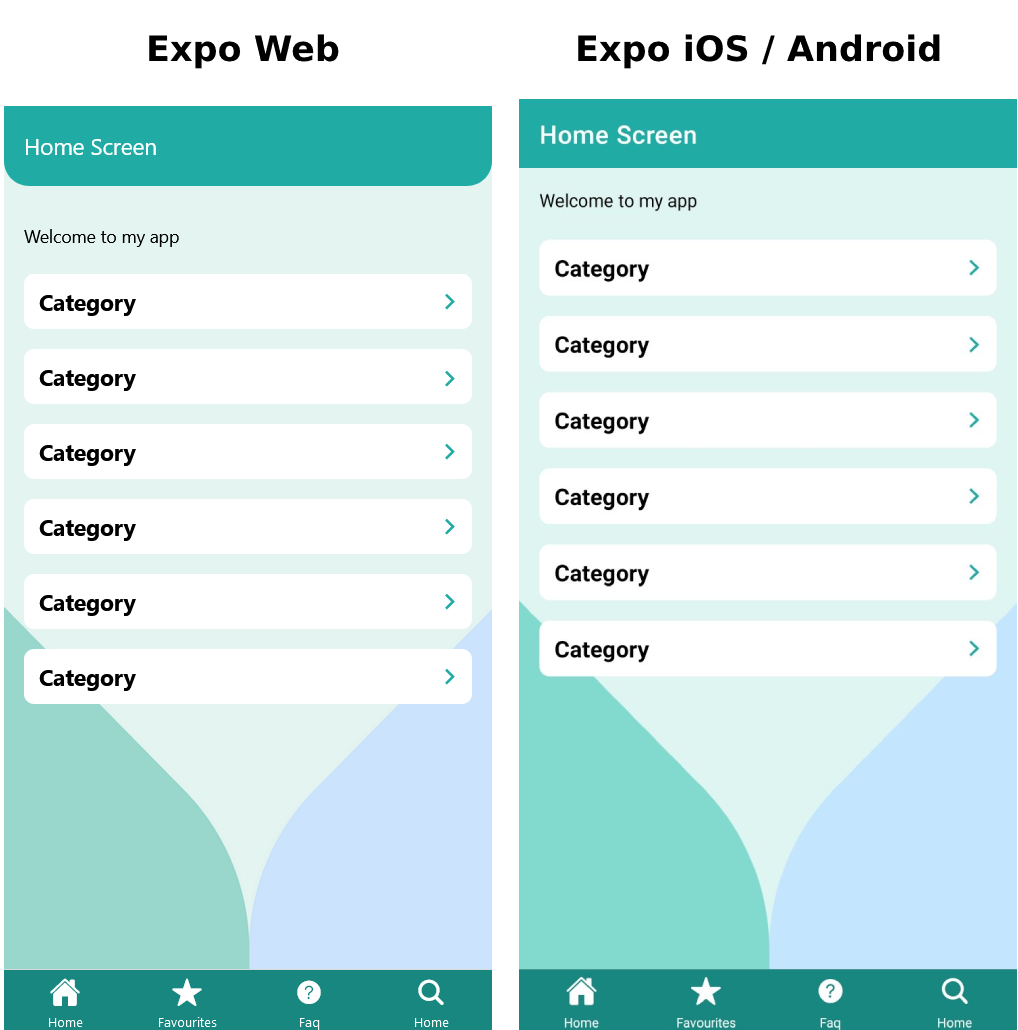
I'd appreciate guidance on how to fix this, or if this is not the right approach, please suggest another way to achieve bottom rounded corners for the header bar.
<HomeStack.Screen
name="HomeScreen"
component={HomeScreen}
options= {{
headerTitle: "Home Screen",
headerStyle: {
backgroundColor: '#21ABA5',
borderBottomRightRadius: 20,
borderBottomLeftRadius: 20,
overflow: 'hidden',
background: 'transparent'
},
headerTitleStyle: {
color: '#fff'
},
headerTintColor: 'white',
headerTransparent: true
}}
/>
CodePudding user response:
Somethings are available for web only, some for android only. In this case, you can try another way. Use custom components if not 'web'.
import { Platform } from "react-native";
function StackScreen() {
return (
<Stack.Navigator>
<Stack.Screen
name="Home"
component={HomeScreen}
options={
Platform.OS === "web"
? {
headerTitle: "Home Screen",
headerStyle: {
backgroundColor: "#21ABA5",
borderBottomRightRadius: 20,
borderBottomLeftRadius: 20,
overflow: "hidden",
background: "transparent",
},
headerTitleStyle: {
color: "#fff",
},
headerTintColor: "white",
headerTransparent: true,
}
: {
headerTitle: (props) => (
<BorderRadiusPresentHeader {...props} />
),
}
}
/>
</Stack.Navigator>
);
}
CodePudding user response:
After further research turns out this is impossible.
Native Stack Navigator depends on native platform options which apparently don't support borderRadius out-of-the-box. The only option that can be affected via the headerStyle is backgroundColor.
Other options include using the Stack Navigator instead of the Native Stack Navigator, or building an entirely custom header component. However, the latter loses most of built-in the advantages of the Native Stack Navigator. Thus, I'll be switching to the JS-based Stack Navigator which is far more customizable.